Bootstrap Slider Using
Intro
Motion is among the most amazing thing-- it buys our focus and helps keep us evolved at least for a while. For how much time-- well it all depends on what's certainly moving-- in case it's something captivating and terrific we look at it even longer, in case it is truly boring and dull-- well, generally there typically is the shut down tab button. So if you assume you have some excellent content out there and desire it provided in your webpages the picture slider is typically the one you first remember. This particular component turned definitely so famous in the latest couple of years so the world wide web literally go flooded with sliders-- simply search around and you'll discover almost every second web page starts with one. That is simply the reason why current web site design directions requests reveal a growing number of designers are really trying to replace the sliders with other expression signifies just to include a little more style to their pages.
Possibly the great true remains somewhere in between-- like utilizing the slider element but not actually with the good old stuffing the all element area images yet probably some with opaque locations to make them it as if a specific elements and not the entire background of the slider moves-- the selection is totally right up to you and of course is separate for every project.
Nonetheless-- the slider component continues being the uncomplicated and highly handy alternative every time it involves adding some moving pictures followed with effective text and request to action buttons to your webpages.
Efficient ways to utilize Bootstrap Slider Menu:
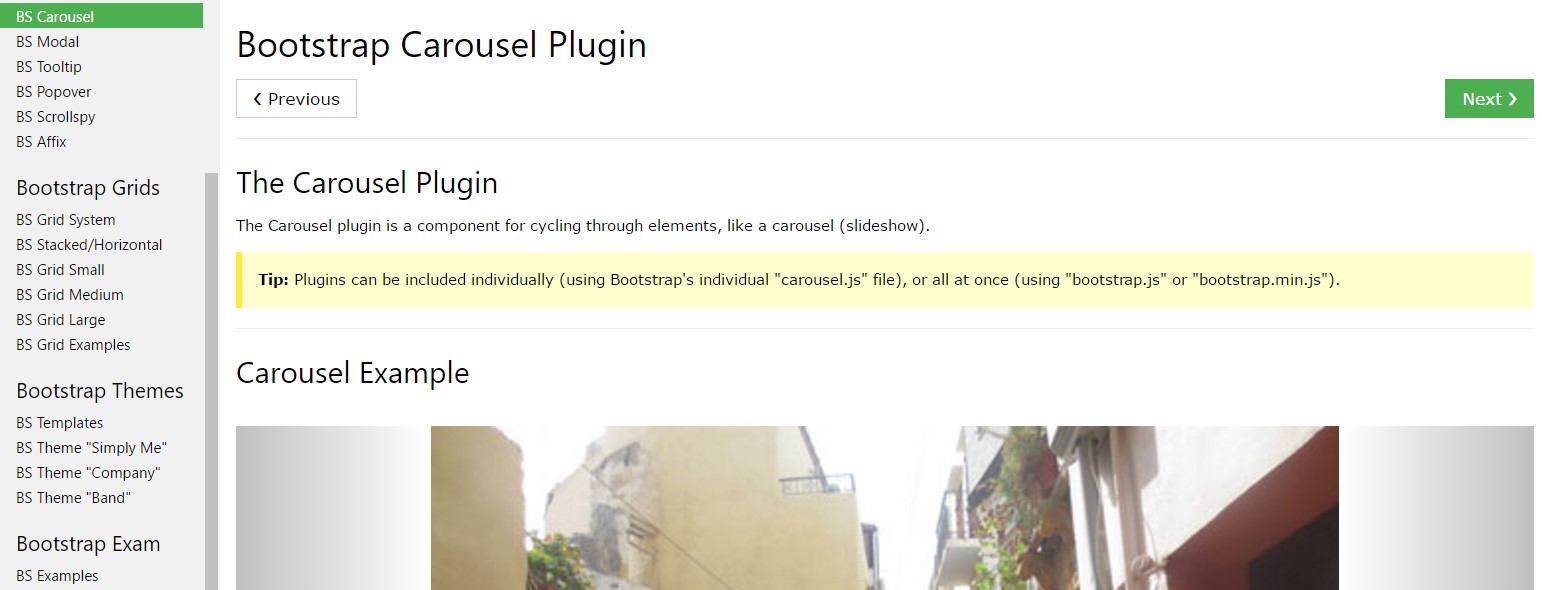
The image slider is a part of the primary Bootstrap 4 system and is perfectly assisted by equally the style sheet and the JavaScript files of current version of still the absolute most popular responsive framework around. When we talk about picture sliders in Bootstrap we actually take up the element as Carousel-- which is just the identical thing simply just having a diverse name.
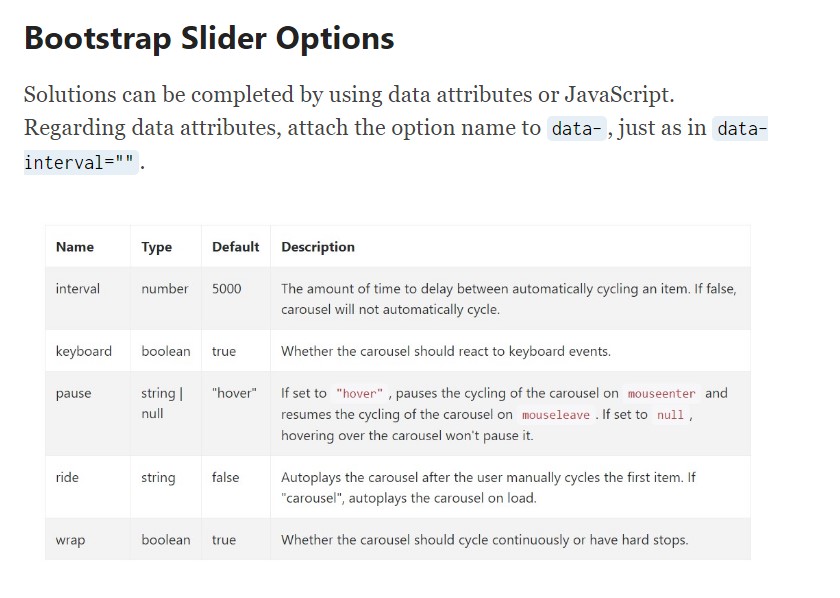
Creating a carousel component by using Bootstrap is quite easy-- all you must do is use a straightforward structure-- to begin wrap the entire thing within a <div> with the classes .carousel and .slide - the second one is optional determining the subtle sliding change among the images as an alternative in case simply tense improving them soon after a few seconds. You'll also require to assign the data-ride = “carousel” to this one particular when you would like it to auto play on web page load. The default timeout is 5s or 5000ms-- if that's very slowly or very fast for you-- adapt it with the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the main .carousel element.This one must additionally have an unique id = “” attribute defined.
Carousel indicators-- these are the compact features displaying you the placement each images takes in the Bootstrap Slider Bar-- you can likewise select them to jump to a certain picture. For you to provide signs component produce an ordered list <ol> assigning it the .carousel-indicators class. The <li> elements just within it need to feature a pair of data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Necessary point to keep in mind here is the first picture from the ones we'll incorporate in just a moment has the index of 0 but not 1 as if counted on.
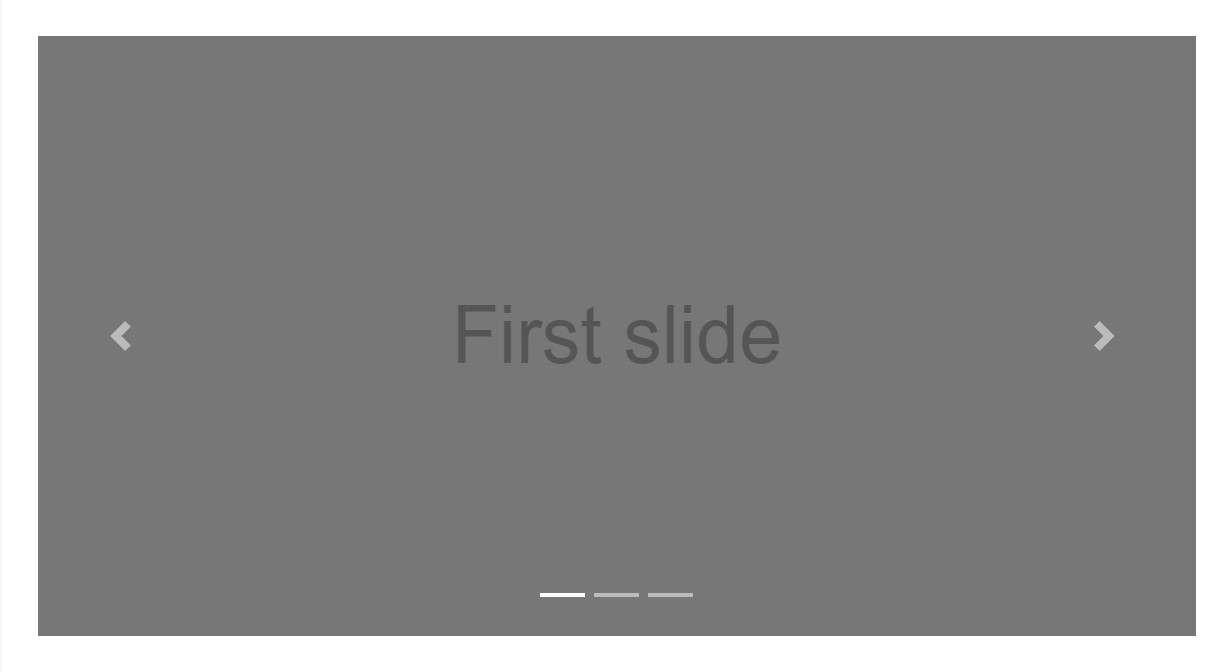
Example
You can absolutely also include the indications to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element required
The .active class has to be provided to one of the slides. Otherwise, the slide carousel will certainly not be detectable.
Images container-- this one particular is a typical <div> element along with the .carousel-inner class specified to it. Within this container we are able to begin putting in the certain slides in <div> elements every one of them getting the .carousel item class used. This one is new for Bootstrap 4-- the former system utilized the .item class for this particular objective. Critical detail to consider here and also in the carousel indicators is the first slide and indicator that either should additionally be connected to one another additionally carry the .active class considering that they are going to be the ones being actually showcased upon web page load.
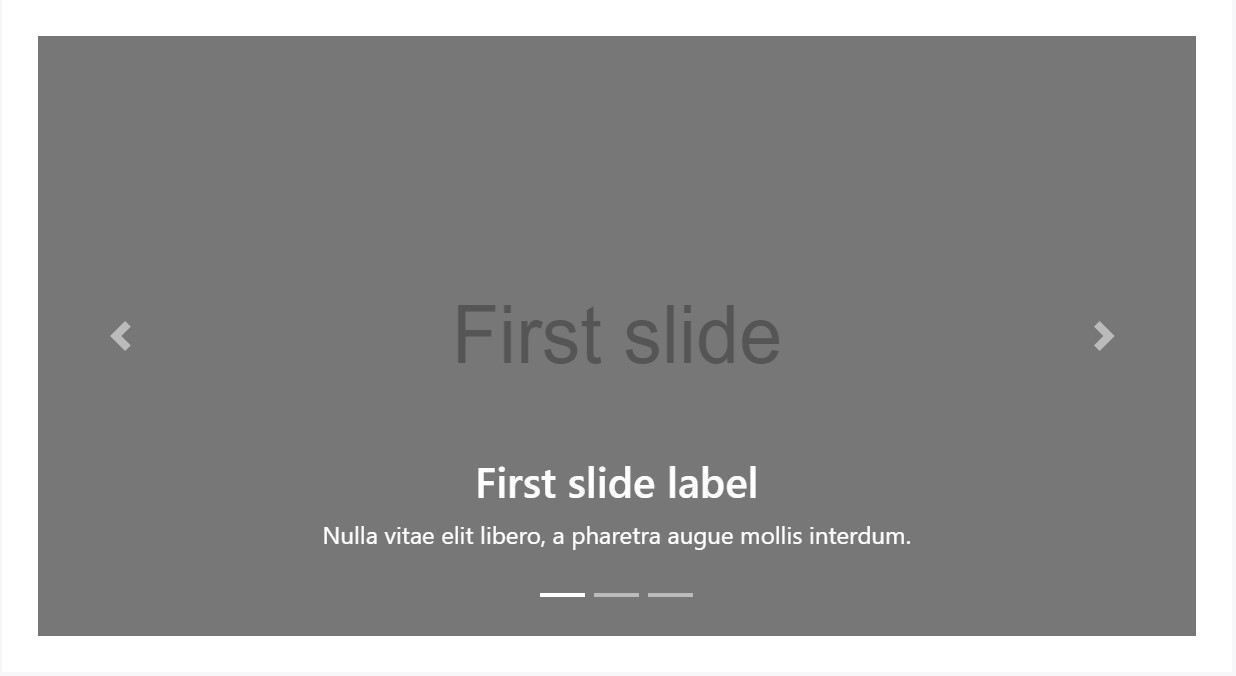
Subtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add captions to your slides with ease using the .carousel-caption element within any .carousel-item. They have the ability to be effectively concealed on small viewports, just as shown here, along with alternative screen utilities. We hide them firstly with .d-none and get them back on medium-sized tools with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the basic .carousel element we should also place some markup creating the indicators on the edges of the slider enabling the user to surf around the images provided. These along using the carousel signs are certainly not required and can possibly be left out. Yet if ever you decide to put in such precisely what you'll need to have is two <a> tags both of these carrying .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They must in addition have the href attribute aiming to the major carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a smart idea to also put in some type of an icon in a <span> so the individual in fact can view them since so far they will appear like opaque components over the Bootstrap Slider Bar.
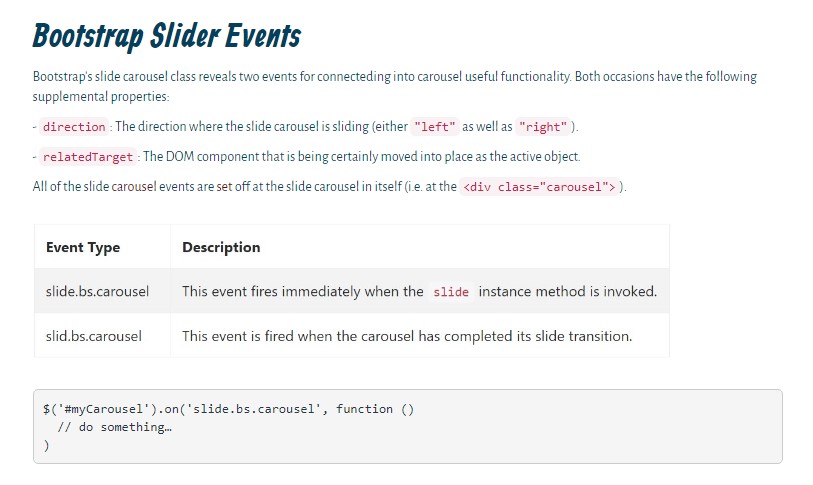
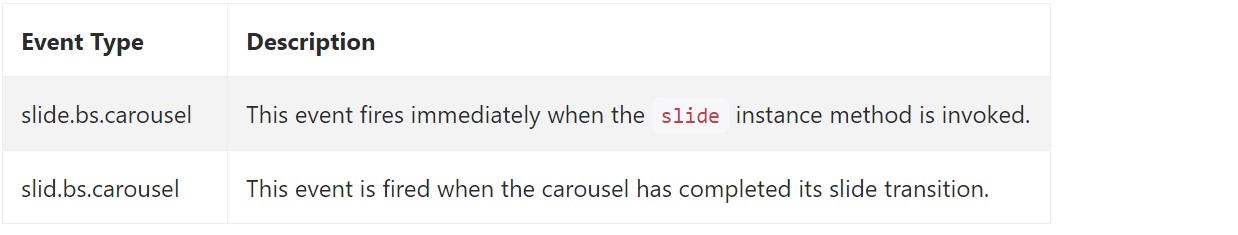
Occasions
Bootstrap's slide carousel class presents two activities for hooking in to slide carousel useful functionality. Both activities have the following extra properties:
- direction: The direction where the carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM feature that is being actually moved into place just as the active object.
Every one of slide carousel events are fired at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that's the system an pic slider (or carousel) must have by using the Bootstrap 4 system. Currently all you really need to do is think about a few attractive pictures and message to set in it.
Take a look at a couple of online video guide relating to Bootstrap slider:
Connected topics:
Bootstrap slider main records

Bootstrap slider information

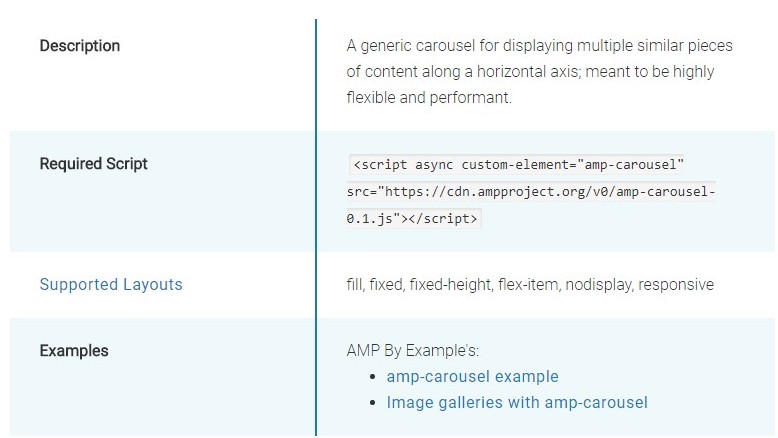
Let us explore AMP project and AMP-carousel component

HTML Bootstrap Image Slider with Autoplay
HTML Bootstrap 4 Slider Template
Bootstrap Image Slider Carousel
jQuery Bootstrap 4 Slider with Swipe
CSS Bootstrap Slider with Swipe
HTML Bootstrap Slider with Thumbnails
HTML Bootstrap 4 Slider Examples
Bootstrap Slider Slideshow