Bootstrap Select CSS
Intro
Bootstrap is the most famous system for creating entirely responsive internet sites for the certain few years now and it becomes increasingly more powerful, user-friendly and well thought with each brand-new version trying to keep up with the web site design directions and web developer's requires. The fresh Bootstrap 4 version is in fact, quicker and much easier to work with in comparison to its forerunner that ended up being the complete ideal as soon as it relates to mobile friendly. It is of course still simply a fantastic thought set of designating rules and classes and not a magic stick efficient in delivering almost everything a web site creator might actually visualize or else a site visitor could possibly require-- no framework might ever do that.
That's the reason why eventually several plugins get set up to fill in the tiny gaps fulfilling the demand of specific appeal and behavior with this unusual situations when the main framework can not get the job done. This actually is a good solution because generally we only include the primary framework files for most ideal visual appeal and features and the plugins appear and become loaded simply by internet browser only when really needed providing the effective web server load and speed for our webpages.
Over here we're heading to have a glance at some of those plugins-- the Bootstrap Select Dropdown. It supplies a considerable expansion to the default <select> element dealing with practically any way you could possibly planning on utilizing it. It as well possesses a wonderful documentation, illustrations as well as a CDN link so setting up and using it is actually a breeze.
Exactly how to apply the Bootstrap Select Style Plugin:
The web page you can easily get it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it only a bot you are able to identify the CDN web links just in case you decide not to self-host. As soon as you have attached it inside your webpage you can easily have use of it appointing the class .selectpicker to a <select> element which in turn offers the element a nice and smooth Bootstrap 4 appearace. The attainable capability is fairly extensive so we'll try concealing a number of the basic functions like:
You are able to sort the possible possibilities inside the dropdown menu in a few groups-- just wrap the <option> elements you need in a <optgroup> and assign an appropriate label= “ “ attribute which will turn up as a title of the group;
A number of selections could be selected simultaneously-- a thick appears near the ones you require in the page-- in case you need this sort of behavior simply add the multiple property to the .selectpicker component; To restrict the number of possible solutions likewise add data-max-options = “ ~ number of selections ~ ” property along with multiple so whenever the visitor exceeds the allowed amount of selected solutions a information prompt will arrive on every brand new select effort.
An additional amazing capability is providing a helpful search box on the high point of the dropdown-- through this in the event of a truly extensive listing of selections the user can simply narrow the list down by simply just typing a handful of letters of the name of the desired one-- the selection automatically becomes clarified. To acquire his usefulness you have to designate the attribute data-live-search=”true” to the .selectpicker. Or else you might need to limit the search to a predefined selection of key words for each and every selection-- to complete that make certain you have certainly additionally added the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you want to.
Final thoughts
These are certainly only a few simple examples to give you the overall impact the way you can surely get the things handled-- typically, through just putting in a couple of words for custom attributes to the .selectpicker element and keeping the heavy lifting for the plugin itself. The perfect information is it's certainly very well documented featuring a more detailed selection of the most typical utilizations and markup good examples so it is certainly really uncomplicated and prompt in order to get around.
Look at some on-line video guide about Bootstrap Select Jquery plugin:
Connected topics:
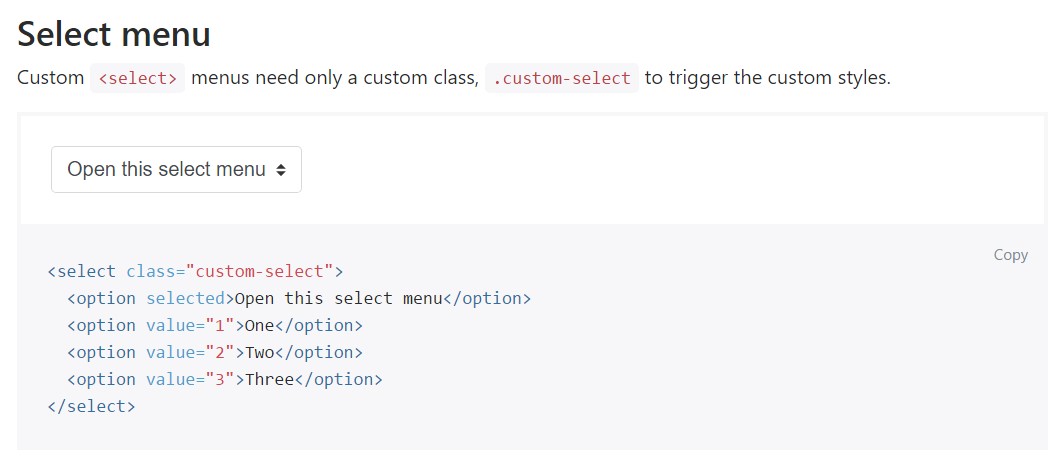
Some example of the select menu

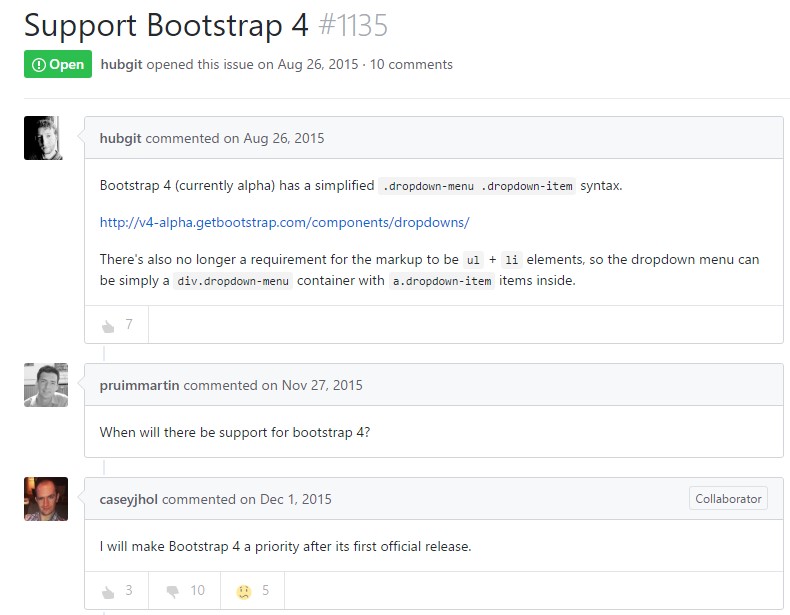
Select plugin difficulty

Common treatment of the select plugin