Bootstrap Icons Class
Introduction
In the web pages people make one way or another happens the moment when we plan to declare sometime a whole theme with the minimum symbols achievable or by having a single perfect symbol in the end. At this point the ones we can't free from are the icon elements - small in weight these vector symbols resize easily to display similarly in small and even full screen sizes and a number of these icons are so thoughtful so a singular symbol can possibly be used for showcasing a whole theme. And to make things even better - there are plenty of free archives with thousands of these effective things around the internet for free.
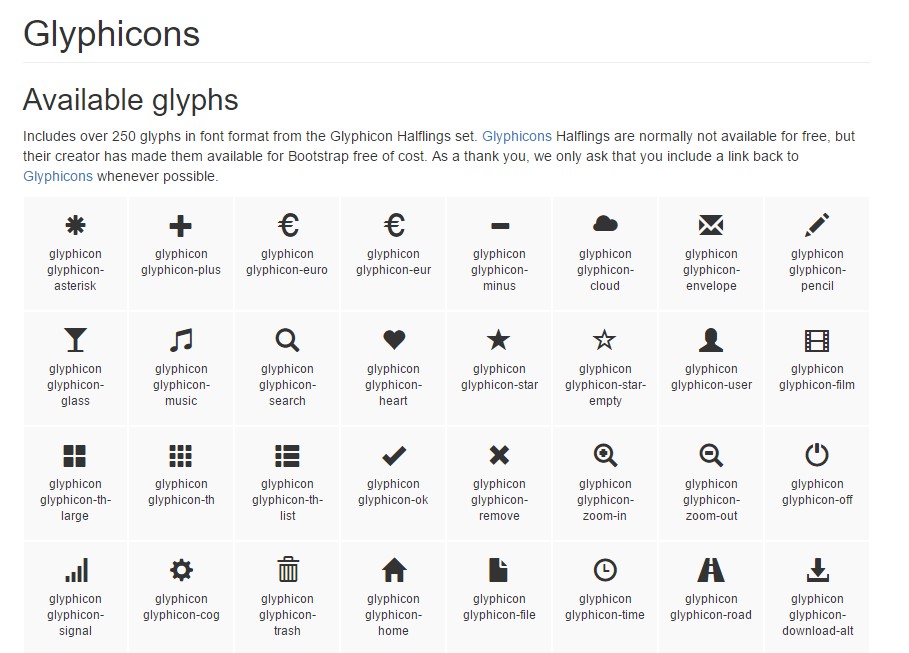
Even the Bootstrap framework used to offer with about 250 icons featured and for some time they might be discovered in particularly every third website or blog around but this disappears. By having the rising popularity of multiple free of cost icon libraries , the development team has chosen there is no need for a restricted icons selection when we may essentially get the boundless number of various icons and include just the particular ones we certainly require for our projects. With its brand new fourth version the Bootstrap framework dropped the provided in the recent Bootstrap Icons Buttons (also known as Glyphicons) and rather of providing one or many of the gaining level of popularity iconfonts just got constructed in a way to work along perfectly using some of them offering the web developers the ability to utilize whatever they desire still maintaining low the server load - only the iconfonts required get loaded and even nicer many of them do have own CDNs.
One other useful feature
When it involves external iconfonts , another excellent matter is that as well as the CDN links much of them (or at least the most popular ones) occur well packed with detailed paperwork, examples, and the best factor is some valuable tables, or Cheat Sheets, offering all the accessible Bootstrap Icons Social along with the corresponding classes, or in many cases - whole codes to be simply copy/ pasted at the suitable location in your projects.
While we took a in-depth look at the most common icons in the Glyphicons library, along with the methods of adding them and inserting a number of the icons in our projects, here we're just going to take a brief glance at them, along with the links to the web sites you may download them from.
Precisely what do we offer to function with
Font Awesome - the undoubted favorite with a lot of symbols together with an available CDN choice - people can view this following this link - http://fontawesome.io
Material Design - more than 900 icons and a CDN coming from Google -
https://material.io
Mainly, all of these icons get included with a wrap inside a <span> element together with the proper symbol class utilized and through the cheatsheets you don't have to bother remembering everything and only copy and paste some snippets. Thus, Bootstrap 4 both simplifies the icons installation without narrowing people with a predefined listing of signs to pick from.
Mobirise Bootstrap Icons List are yet another iconfont added by the group that produces the Mobirise Landing page Builder. This pack offers 124 fine, pixel-perfect vector icons. Made available as web icon font and also SVG icons, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Take a look at some online video guide regarding Bootstrap Icons
:Related sources:
Bootstrap Icons official documentation