Bootstrap Button groups toogle
Intro
Throughout the web pages we create we often possess a few achievable solutions to introduce as well as a couple of actions that may possibly be ultimately taken involving a certain product or a topic so it would most likely be pretty useful assuming that they got an simple and handy solution styling the controls causing the visitor taking one course or yet another in a compact group with common appeal and designing.
To care for such cases the current edition of the Bootstrap framework-- Bootstrap 4 has whole help to the so called Bootstrap Button groups active which basically are just exactly what the name explain-- bunches of buttons enclosed like a single element together with all of the components in looking basically the exact same and so it is really uncomplicated for the visitor to choose the right one and it's much less troubling for the eye considering that there is definitely no free space between the some components in the group-- it looks like a individual button bar using various selections.
The way to employ the Bootstrap Button groups active:
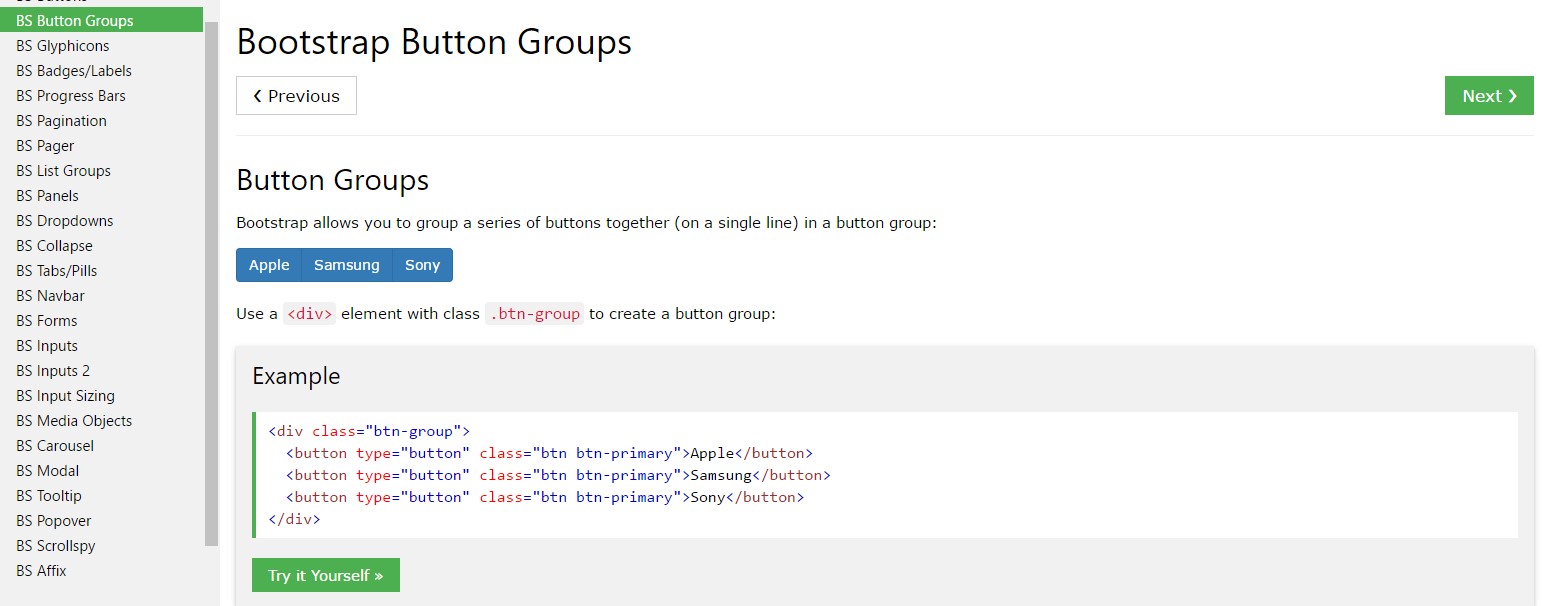
Creating a button group is definitely really easy-- all you need is an element along with the class .btn-group to wrap in your buttons. This particular creates a horizontally coordinated group of buttons-- in case you angle for a upright stacked group employ the .btn-group-vertical class alternatively.
The sizing of the buttons inside of a group can be widely dealt with so utilizing designating a single class to the entire group you can certainly acquire either small or large buttons in it-- simply put in .btn-group-sm for small-sized or .btn-group-lg class to the .btn-group element and all of the buttons inside will take the defined size. As opposed to the previous edition you just can't tell the buttons in the group to display extra small because the .btn-group-xs class in no longer upheld by Bootstrap 4 framework. You have the ability to ultimately merge a number of button groups in to a toolbar simply just wrapping them inside a .btn-toolbar element or else nest a group inside another to place a dropdown component inside the child button group.
Basic illustration
Wrap a group of buttons with .btn within
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
Combine packs of Bootstrap Button groups panel into button toolbars for extra complicated elements. Apply utility classes functioning as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
</div>Feel free to mixture input groups with button groups within your toolbars. The same as the good example mentioned above, you'll probably really need several utilities though to space things correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Rather than applying button scale classes to every single button inside a group, simply add in .btn-group-* to each and every .btn-group, featuring each one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
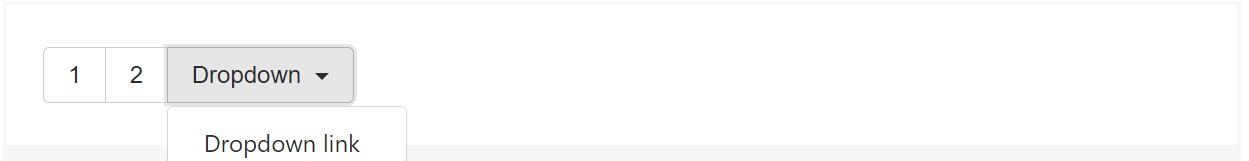
Set a .btn-group inside of one more .btn-group once you really want dropdown menus merged with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
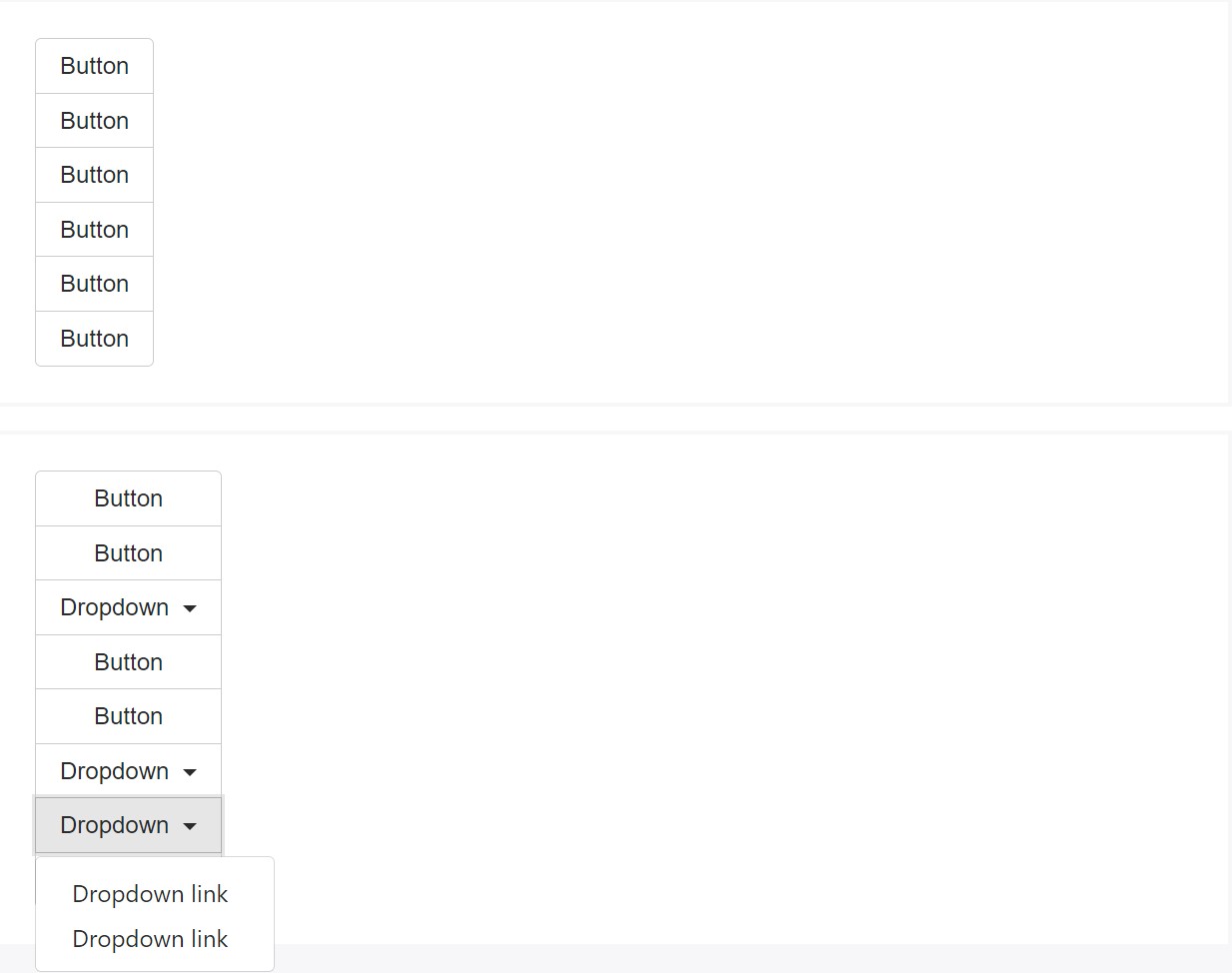
</div>Upright variety
Create a set of buttons appear up and down stacked rather than horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the certain application (and other elements), a little bit of specific casing is needed for tooltips and popovers throughout button groups. You'll ought to specify the option container: 'body' to avoid undesirable lesser reactions ( for instance, the element growing wider and/or getting rid of its round edges the moment the tooltip or else popover is activated).
One more issue to keep in mind
To get a dropdown button in a .btn-group generate one other element holding the very same class in it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next along with this <button> insert a <div> with the class .dropdown-menu and generate the links of your dropdown in it ensuring you have definitely appointed the .dropdown-item class to each and every one of them. That's the fast and simple solution generating a dropdown in a button group. Optionally you can build a split dropdown following the very same routine simply just mading one more ordinary button right before the .dropdown-toggle component and cleaning out the text in it with the purpose that just the tiny triangle pointer remains.
Final thoughts
Basically that is normally the technique the buttons groups become generated through the most famous mobile friendly framework in its current edition-- Bootstrap 4. These can possibly be very valuable not just presenting a couple of achievable selections or a paths to take but additionally like a additional navigation items happening at particular places of your page having constant appeal and easing up the navigating and overall user appeal.
Look at several online video guide relating to Bootstrap button groups:
Related topics:
Bootstrap button group official information

Bootstrap button group training

Establish buttons using Bootstrap v4
