Bootstrap Tabs Plugin
Intro
In certain cases it's pretty practical if we can simply just put a few segments of details providing the very same space on webpage so the visitor easily could browse through them with no actually leaving behind the screen. This becomes quite easily achieved in the new 4th edition of the Bootstrap framework with the .nav and .tab- * classes. With them you are able to conveniently make a tabbed panel with a various types of the web content stored in each tab letting the visitor to simply just check out the tab and have the chance to watch the desired content. Let us have a better look and view how it is simply done.
Steps to work with the Bootstrap Tabs Panel:
To start with for our tabbed section we'll need certain tabs. In order to get one generate an <ul> element, appoint it the .nav and .nav-tabs classes and install certain <li> elements within having the .nav-item class. Inside of these kinds of list the actual link elements should really take place with the .nav-link class assigned to them. One of the urls-- generally the initial should additionally have the class .active because it will work with the tab being currently available once the webpage becomes stuffed. The urls also need to be designated the data-toggle = “tab” attribute and every one really should intended the appropriate tab panel you would certainly want displayed with its own ID-- for example href = “#MyPanel-ID”
What's brand new in the Bootstrap 4 system are the .nav-item and .nav-link classes. Likewise in the previous edition the .active class was selected to the <li> element while now it get delegated to the link in itself.
Now once the Bootstrap Tabs Plugin structure has been prepared it's opportunity for setting up the sections holding the certain content to be displayed. 1st we require a master wrapper <div> element together with the .tab-content class appointed to it. Inside this component a several elements having the .tab-pane class must arrive. It likewise is a smart idea to incorporate the class .fade to assure fluent transition when swapping between the Bootstrap Tabs Border. The feature which will be shown by on a web page load should also hold the .active class and in the event you go for the fading shift - .in with the .fade class. Every .tab-panel should feature a special ID attribute which will be put to use for attaching the tab links to it-- such as id = ”#MyPanel-ID” to suit the example link coming from above.
You are able to as well build tabbed panels employing a button-- just like appearance for the tabs themselves. These are likewise referred as pills. To do it just make certain as opposed to .nav-tabs you appoint the .nav-pills class to the .nav feature and the .nav-link urls have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs approaches
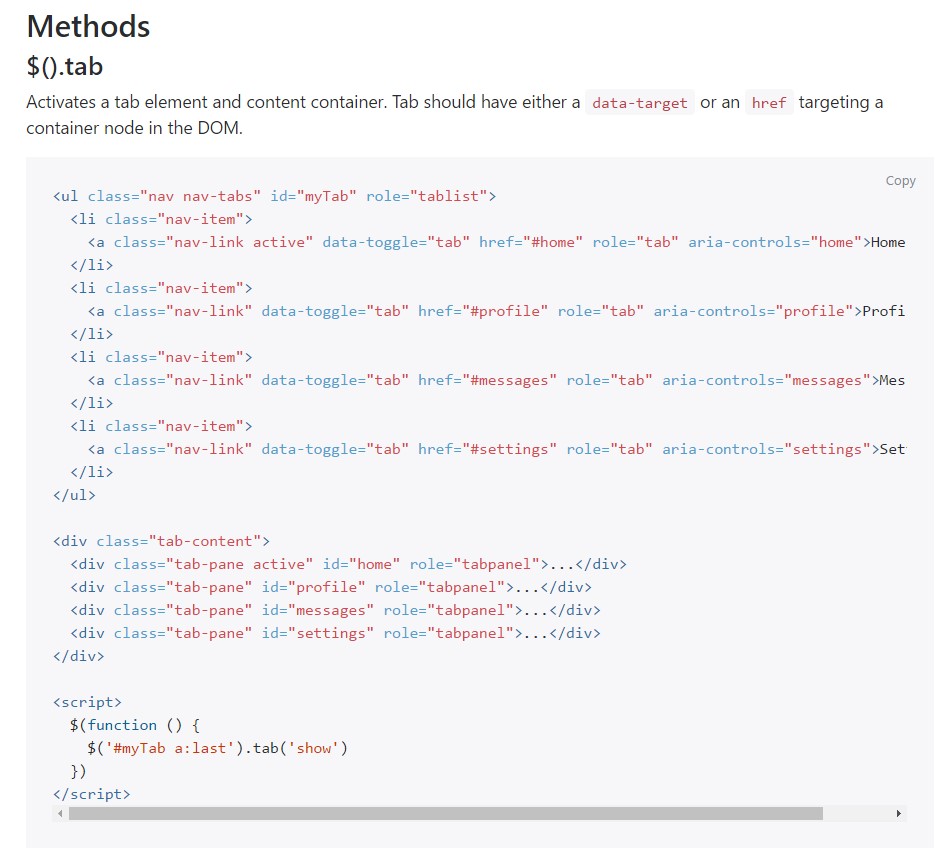
$().tab
Triggers a tab feature and information container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the presented tab and gives its associated pane. Other tab that was earlier chosen comes to be unselected and its related pane is covered. Turns to the caller before the tab pane has actually been displayed ( id est before the shown.bs.tab event occurs).
$('#someTab').tab('show')Activities
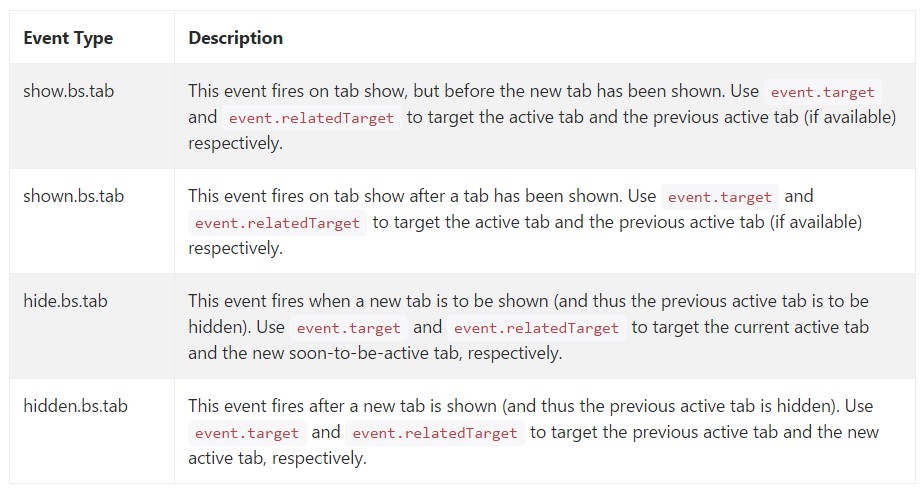
When presenting a new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one when it comes to the show.bs.tab event).
In the event that no tab was already active, then the hide.bs.tab and hidden.bs.tab events will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that's the way the tabbed sections get set up with the latest Bootstrap 4 version. A point to pay attention for when designing them is that the various contents wrapped in each tab control panel should be nearly the same size. This will definitely help you prevent some "jumpy" activity of your web page when it has been certainly scrolled to a certain location, the visitor has started searching through the tabs and at a specific place gets to open up a tab together with significantly additional web content then the one being simply seen right before it.
Take a look at a few on-line video short training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documents

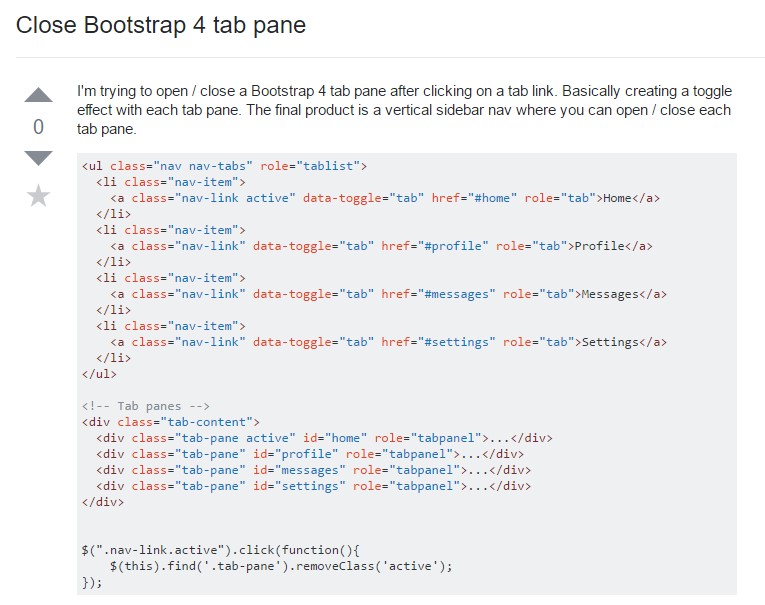
The ways to turn off Bootstrap 4 tab pane

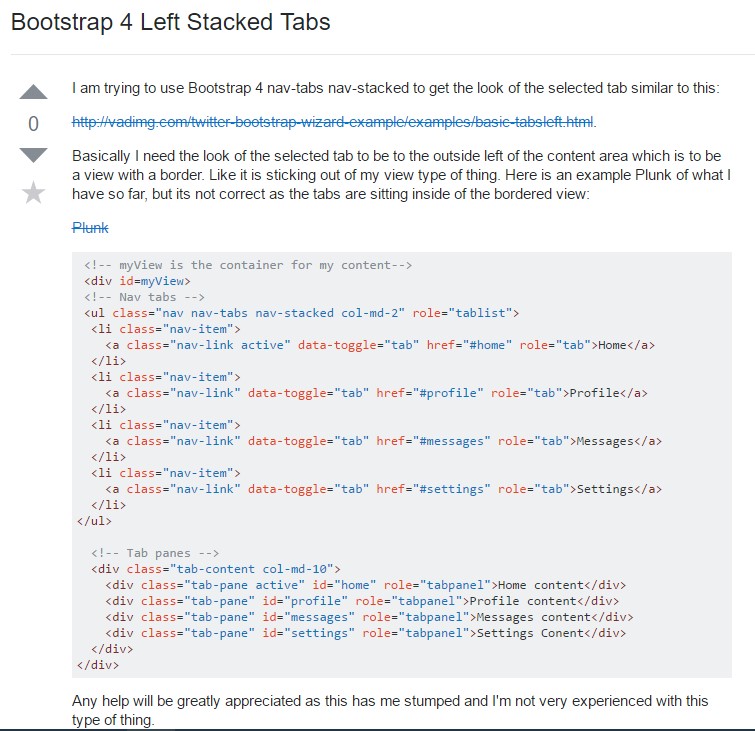
Bootstrap 4 Left Stacked Tabs