Bootstrap List Button
Introduction
List group is a impressive and convenient component that is found in Bootstrap 4. The element is put to use for displaying a string or 'list' material. The list group materials are able to be altered and extended to promote basically any type of web content inside using a couple of opportunities accessible for modification within the list itself. These particular list groups can surely as well be used for site navigation along with making use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Template is a component that styles the unordered lists in a particular manner due to the fact that it paves the way for building customized web content within complex lists without any having to concerned about the demonstration complication ( considering that the language looks after that on its own).
Solutions of Bootstrap List Button:
Delivered below are the functions that are available inside the list group element in Bootstrap 4:
• Unordered list: Probably the most standard type of list group which you are able to develop in Bootstrap 4 is an unordered list that has a set of items with the effective classes. You have the ability to built upon it along with the various possibilities that are accessible in the component.
• Active items: You can focus on the current active choice with just simply incorporating the .active direction to a .list-group-item. This is useful for the moment you wish to produce a list of materials that is able for clicking.
• Disabled pieces: You can surely even de-highlight a list item to make it appear as although it has been disabled. You just simply have to bring in the .disabled extension to the .list-group-item for accomplishing this.
• Urls and Buttons: Using the buttons tag, you may quickly create an actionable item within the Bootstrap List Css what means that you will certainly be able to put in hover, active, and disabled states to these types of elements via installing the .list-group-item-action possibility. { You have the ability to divide these pseudo-classes from the remaining classes to make sure that the non-interactive elements in your code like <div>-s or <lis>s are not really clickable or actionable as well. It is suggested that you do certainly not use the typical button classes such as .btn here.
• Contextual classes: This is an additional excellent feature that belongs to the list group component which makes it possible for you to design each and every list item using a specific color and background. These are particularly useful for highlighting particular objects or sorting them according to color-'s code.
• • Badges: You can also add badges to a list object to demonstrate the unread counts, activity on the thing, and make it possible for other involved features via installing some other services.
Let us check out a number of examples
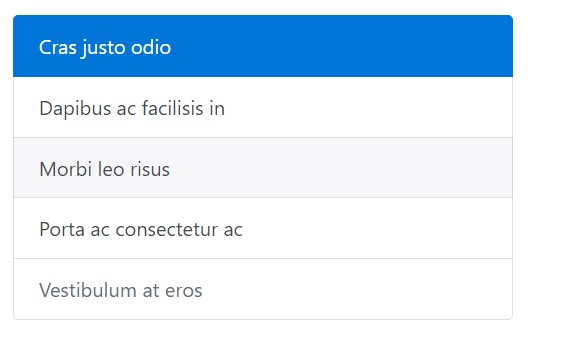
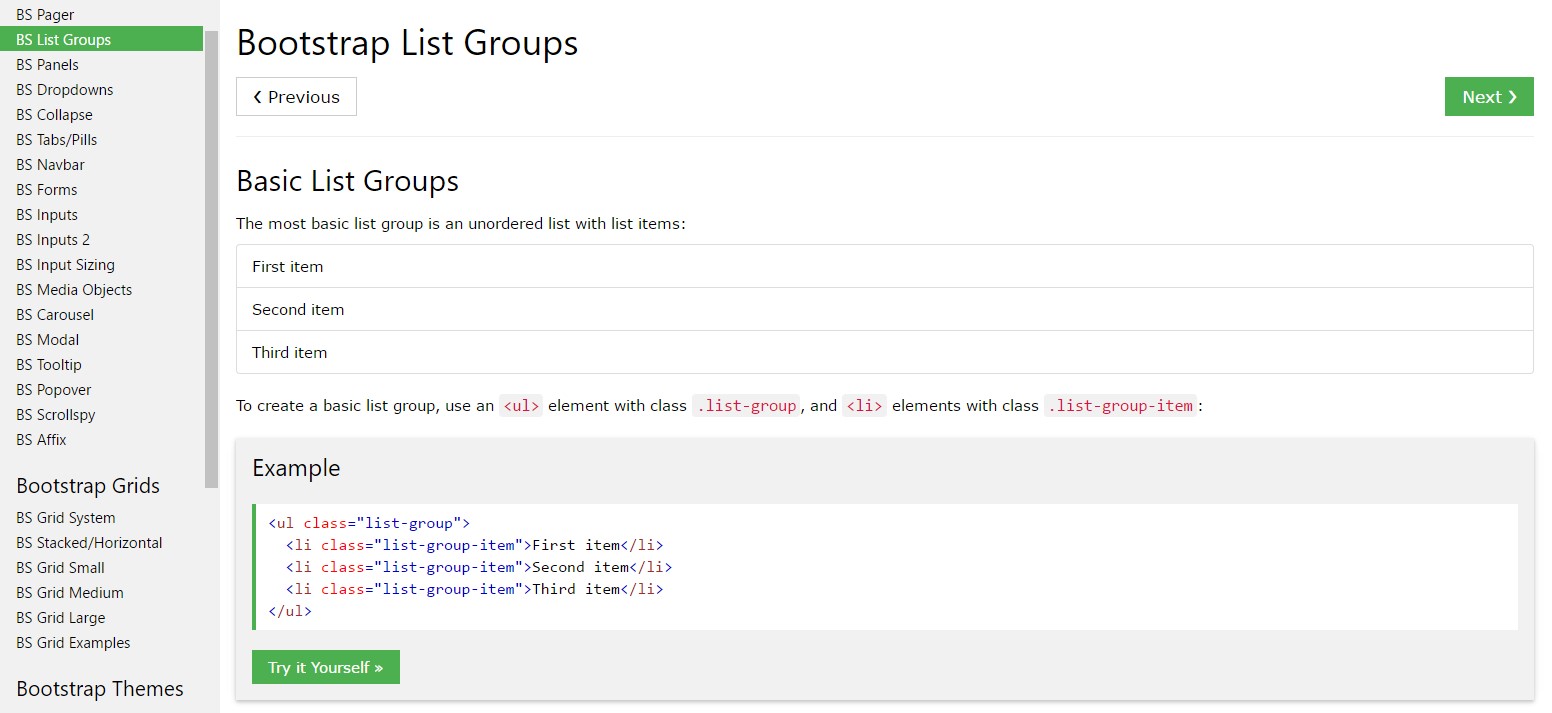
Fundamental model
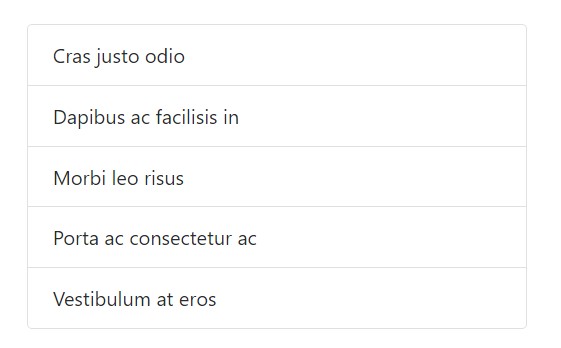
One of the most standard list group is an unordered list along with list pieces and the suitable classes. Build upon it together with the selections that come next, or having your special CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
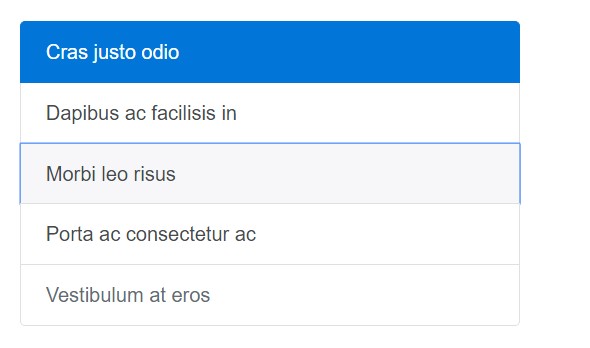
</ul>Active elements
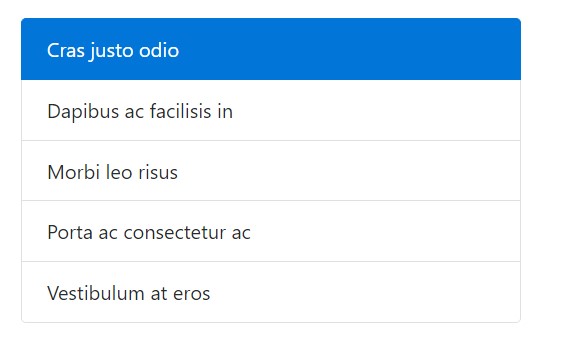
Add to a .active to a .list-group-item to indicate the current active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled elements
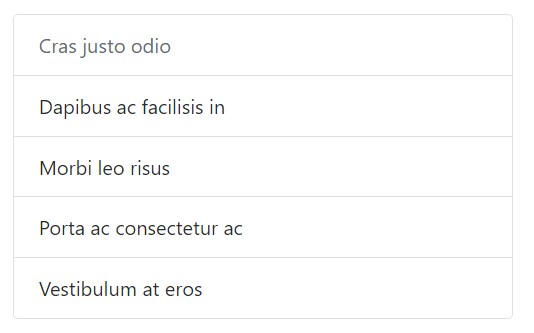
Bring in .disabled to a .list-group-item to earn it appear like disabled. Note that various elements with will certainly also call for custom-made JavaScript to entirely eliminate their click activities (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
Put to use <a>-s or even <button>-s in order to create workable list group things with hover, disabled, and active forms through adding .list-group-item-action. We sort these kinds of pseudo-classes to make certain list groups made of non-interactive elements (like <li>-s as well as <div>-s) don't provide a click on or perhaps tap affordance.
Be sure to not use the standard .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you can as well make use of the disabled feature instead of .disabled the class. Sad to say, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
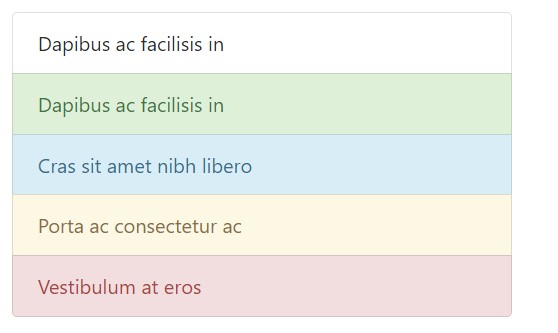
</div>Contextual classes
Use contextual classes to style list items by having a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
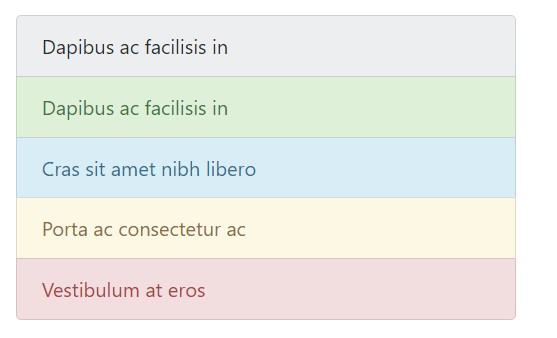
</ul>Contextual classes also work with .list-group-item-action. Consider the addition of the hover looks here not present in the last example. Additionally supported is the .active; utilize it to signify an active selection on a contextual list group object.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive modern technologies.
Putting into action different colors to add in signifying simply produces a graphical expression, that will definitely not be conveyed to operators of assistive systems -- such as screen readers. Ensure that relevant information denoted by the different colors is either obvious directly from the content itself (e.g. the visible text message), or else is incorporated with alternative means, like extra text covered up with the .sr-only class.
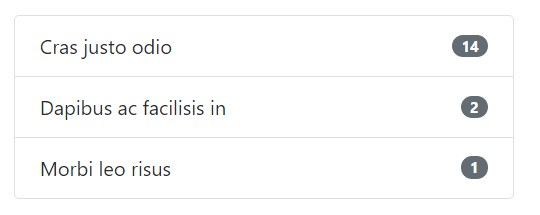
Using badges
Put in badges to any list group thing to reveal unread sums, activity, and much more using a number of utilities. Keep in mind the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
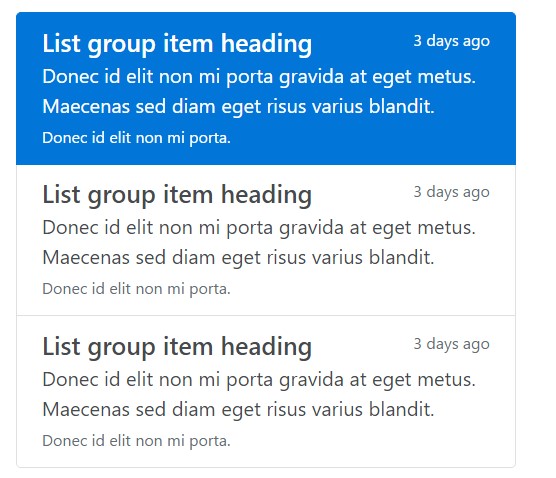
</ul>Custom web content
Put in pretty much any HTML inside, and even for linked list groups similar to the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element in Bootstrap 4 which makes it possible for you to create an unordered list even more prepared, interactive, and responsive without compromising on the visual appeal or else layout of the list objects themselves.
Look at a few youtube video information about Bootstrap list:
Connected topics:
Bootstrap list approved information

Bootstrap list information

Bootstrap list trouble