Bootstrap Clearfix Grid
Intro
Strength in our look signifies and better adaptability-- that's what's certainly never sufficient every time we're sketching the very following layout for our new project since there regularly is a strong visual aspect strategy or even two of them we abandon to try out implementing next time. And yet the feeling something isn't pretty done still stays as far as we try to find a strategy effectively utilizing this fantastic idea we had although the project was still being certainly designed on a piece of paper.That's the way in which some clever workarounds such as the Bootstrap Clearfix Style get to life just to provide probably not the very best in all times however still working approaches and really help us implement what we at first were desired.
Ways to use the Bootstrap Clearfix Working:
Basically precisely what Clearfix handles is struggling the zero height container concern the moment it comes down to containing floated elements-- as an example-- supposing that you possess only two components within a container one floated left and the other one - right and you would like to format the component containing them with a special background color without having the assistance of the clearfix plugin the entire workaround will end up with a thin line in the wanted background color occurring over the floated elements nevertheless the background colored element is really the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin incorporated so to accomplish the needed final result directly from the earlier scenario everything you need to have is simply adding the class .clearfix to the parent component getting expanded behind its floated material as it instinctive seems it should be-- as easy as that-- the Bootstrap Clearfix Style does not provide any type of adjustable options or extra classes for various behavior-- it executes a single thing but accomplishes it effectively every single time.
Good examples
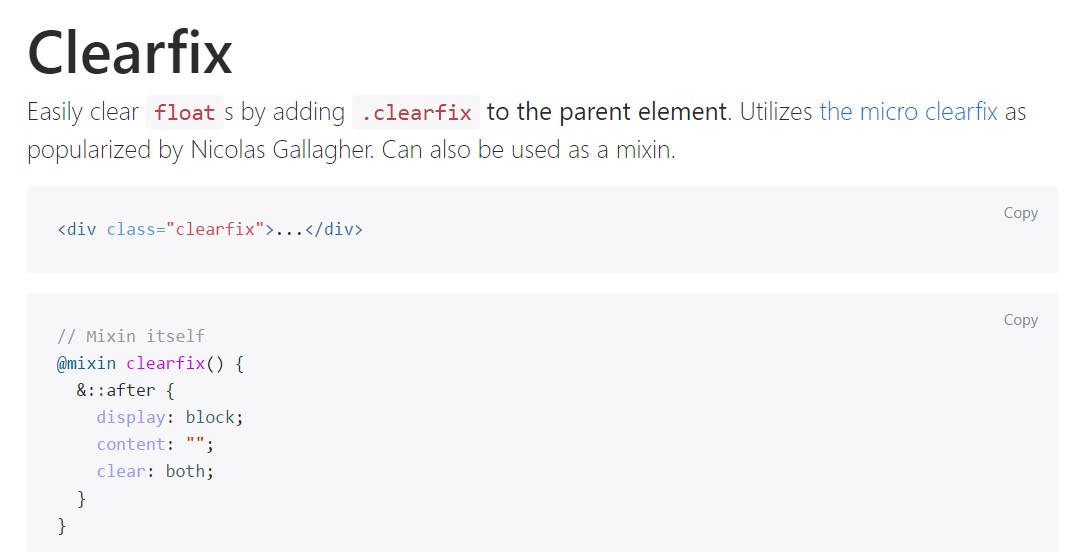
Conveniently clear float- s by including .clearfix to the parent element. Utilizes the micro clearfix as spread by means of Nicolas Gallagher. Are able to additionally be employed as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
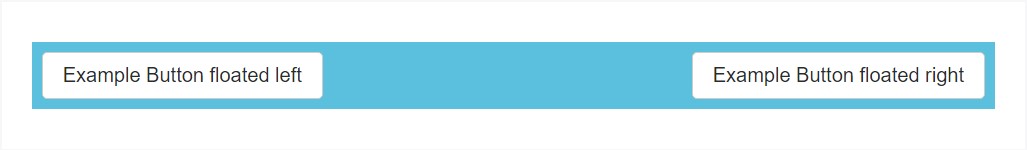
@include clearfix;The following instance demonstrates how the clearfix can possibly be used. Without the clearfix the wrapping div would not actually span around the switches which would lead to a defective format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Solutions
In current edition of the best famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted however in time will most probably get less and much less utilized and most probably -- even abandoned considering that the dev team has decided taking in the flexbox style for a lot of the usual page components-- it's a a whole lot more effective and current method for sizing, setting and spreading a specific element's children without having the need of floats and as a result-- the .clearfix class obtained helping make the parent elements act correctly.
This strategy is bright new for current alpha 6 of Bootstrap 4 and could be looked at relatively a bold action since it likewise suggests releasing the IE9 assistance for and optimal visual appeal of the webpages created on modern-day web browsers only however as the technology evolution moves this doesn't appear like a hidden issue anyway. Without a doubt there still be a number of situations when we will definitely still need the great classic float solutions so that the moment we perform that-- we additionally have the .clearfix class in order to help us build our elements present best.
Conclusions
So right now you have an idea what the # inside Bootstrap 4 mean-- do have it in your mind the moment you come across unpredicted presence of certain wrappers containing floated elements yet the most suitable thing to do is truly putting in com time looking at the way the new star in town-- flexbox creates the things completed considering that it presents a selection of pretty neat and easy format sollutions to make our pages to the very next level.
Check out a few online video tutorials about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative documents

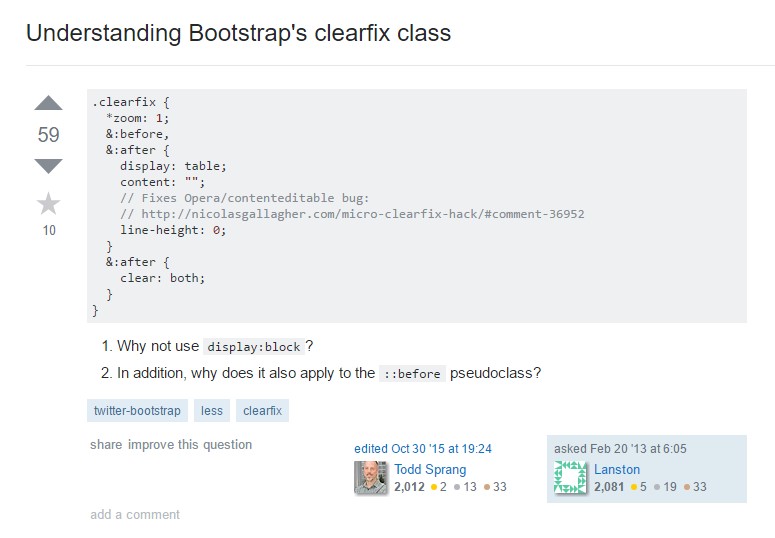
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes
