Bootstrap Carousel Example
Introduction
Exactly who does not enjoy moving photos along with various awesome underlines and content clarifying things that they represent, much better delivering the text message or else why not really even more useful-- additionally featuring a handful of tabs near asking the visitor to take some activity at the very start of the page considering these are generally positioned in the start. This has been truly managed in the Bootstrap system through the built in carousel feature which is perfectly supported and very easy to acquire together with a clean and plain building.
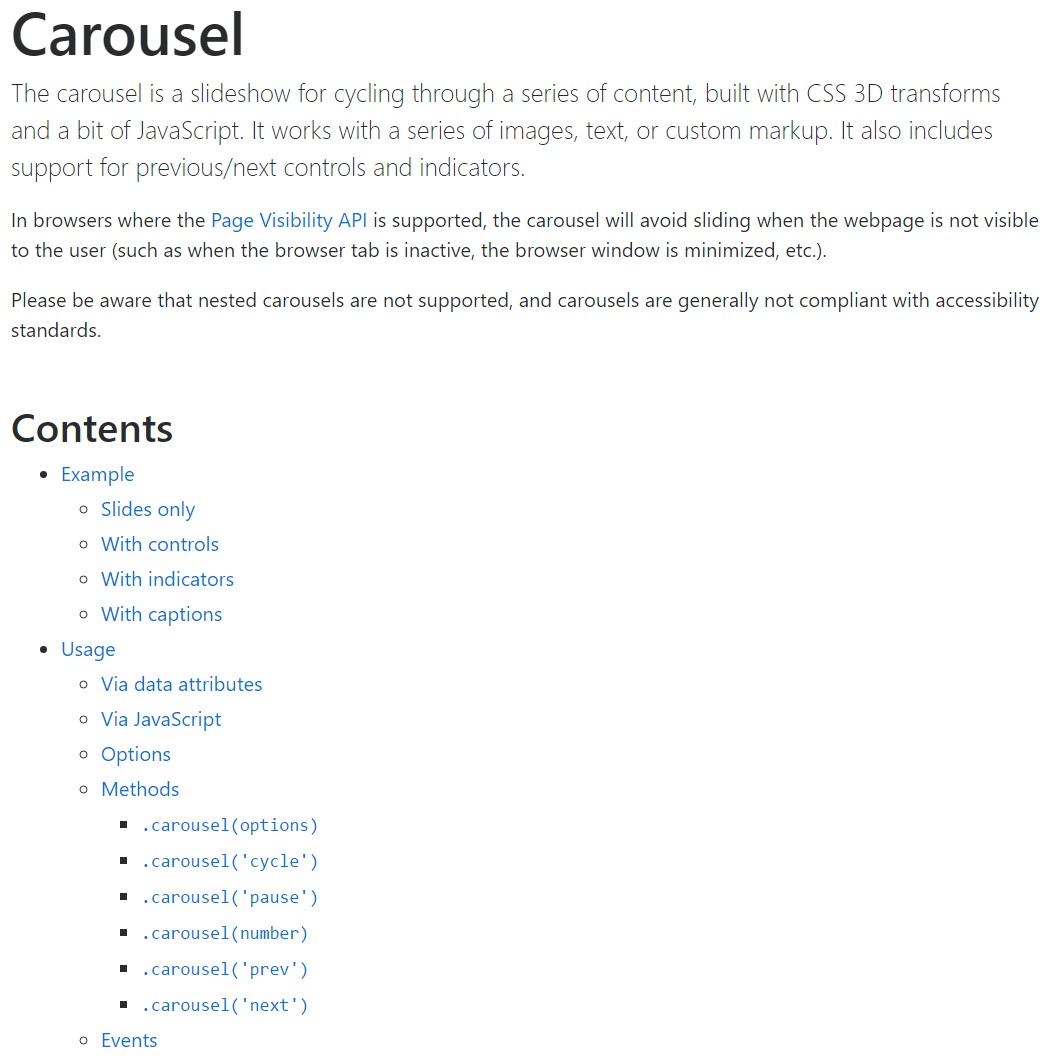
The Bootstrap Carousel Mobile is a slide show for cycling through a set of content, built with CSS 3D transforms and a piece of JavaScript. It deals with a number of illustrations, content, or else custom made markup. It additionally provides assistance for previous/next commands and hints.
How you can make use of the Bootstrap Carousel Mobile:
All you require is a wrapper element plus an ID to include the entire carousel feature coming with the .carousel and along with that-- .slide classes ( in case the second one is omitted the images will certainly just change without the good sliding switch) and a data-ride="carousel" property in case you prefer the slideshow to immediately start at page load. There should as well be another component in it having the carousel-inner class to provide the slides and as a final point-- wrap the images inside a .carousel-inner component.
Some example
Carousels do not automatically stabilize slide dimensions. As such, you might will need to employ added tools or maybe custom designs to effectively shape material. While carousels maintain previous/next commands and indicators, they are really not clearly involved. Custom and add as you see fit.
Be sure to set up a original id on the .carousel for optionally available directions, specially in case you're applying various carousels in a single page.
Solely slides
Here's a Bootstrap Carousel Slide with slides only . Note the presence of the .d-block and .img-fluid on carousel pictures to prevent internet browser default picture alignment.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can certainly also establish the time each and every slide becomes shown on webpage through including a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper if you need your images being simply viewed for a various period of time compared to the predefined by default 5 seconds (5000 milliseconds) interval.
Slide-show together with controls
The site navigation between the slides gets completed simply by specifying two web links components with the class .carousel-control together with an extra .left together with .right classes if you want to pace them correctly. For mark of these must be positioned the ID of the major carousel component itself along with certain properties such as role=" button" and data-slide="prev" or next.
This so far refers to assure the commands will do the job the right way but to additionally assure the website visitor realises these are there and realizes just what they are performing. It also is a good idea to apply a number of <span> elements within them-- one particular along with the .icon-prev and one particular-- with .icon-next class together with a .sr-only revealing to the display readers which one is prior and which one-- next.
Now for the important factor-- applying the certain images which need to take place in the slider. Every image element ought to be wrapped within a .carousel-item which is a fresh class for Bootstrap 4 Framework-- the older version used to implement the .item class which wasn't so much user-friendly-- we guess that is simply why currently it's removed and replaced .
Including in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using indications
You may as well include the indicators to the carousel, alongside the controls, too
Within the major .carousel element you could certainly additionally have an ordered selection for the slide carousel hints by having the class of .carousel-indicators along with several list items each coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties where the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Add several titles additionally.
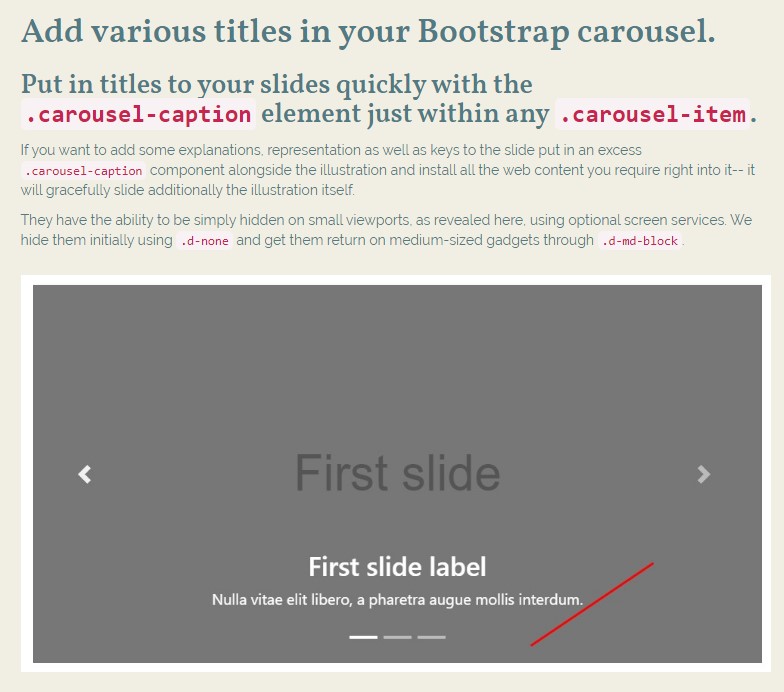
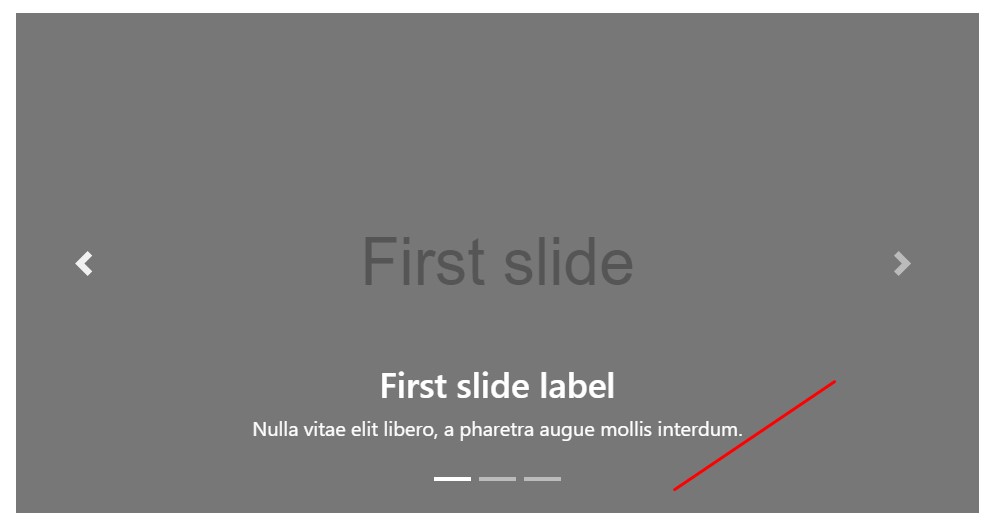
Incorporate titles to your slides easily through the .carousel-caption feature inside any .carousel-item.
If you want to add in various explanations, definition and even tabs to the slide add an additional .carousel-caption component close to the image and insert all the material you require right in it-- it will beautifully slide alongside the image in itself.
They can absolutely be effectively hidden on smaller viewports, just as shown here, with optionally available display screen functions. We hide them at the beginning by using .d-none and deliver them return on medium-sized devices by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A beautiful secret is in cases where you desire a web link or even a switch in your webpage to direct to the carousel on the other hand in addition a special slide inside it as being exposed at the moment. You can certainly doing so through appointing onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Only make sure you've thought about the slides count in fact beginning with 0.
Application
By means of information attributes
Work with data attributes in order to easily manage the position of the slide carousel .data-slide takes the keywords prev or next, which in turn alters the slide setting about its own current setting. Additionally, work with data-slide-to to pass a raw slide index to the carousel data-slide-to="2", which shifts the slide placement to a specific index beginning with 0.
The data-ride="carousel" attribute is used to identify a slide carousel as animating starting off with web page load. It can not really be employed in combination with ( unnecessary and redundant ) particular JavaScript initialization of the very same slide carousel.
By using JavaScript
Call carousel by hand having:
$('.carousel').carousel()Opportunities
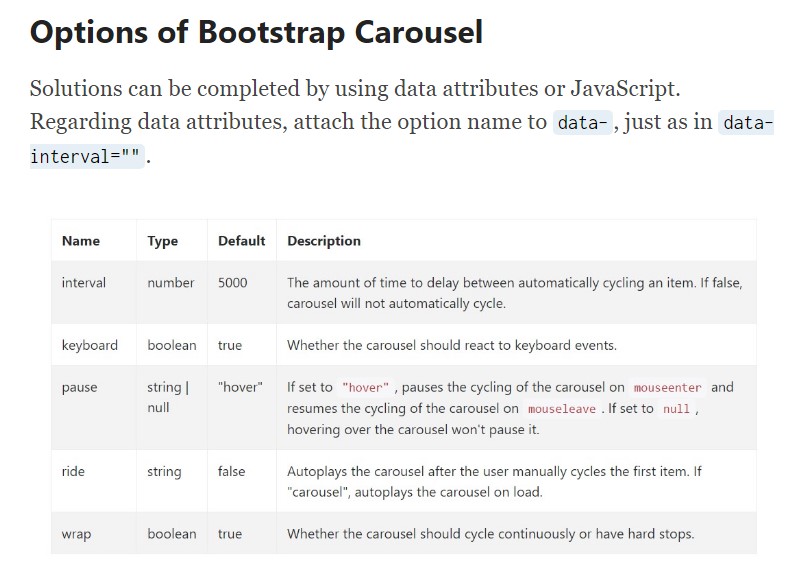
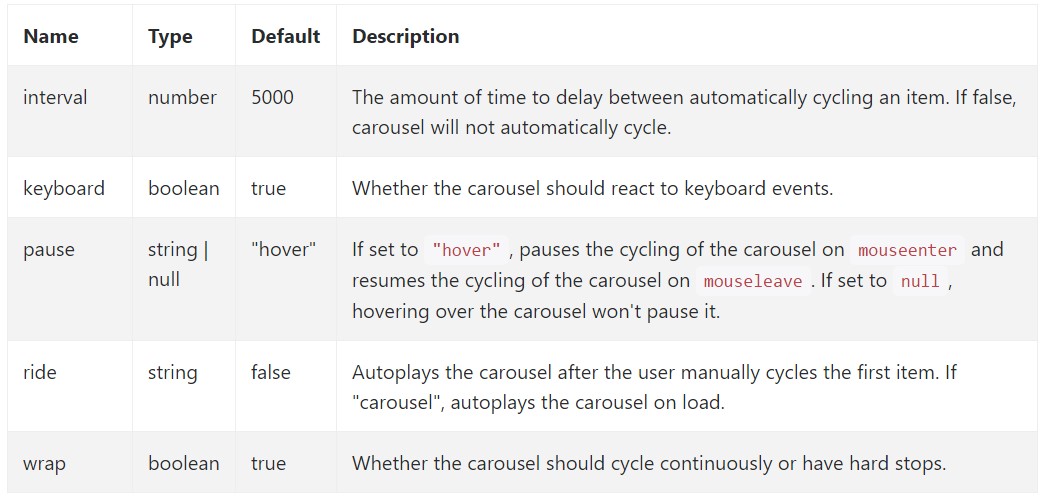
Alternatives can possibly be completed by using data attributes or JavaScript. Regarding data attributes, add the option name to data-, just as in data-interval="".

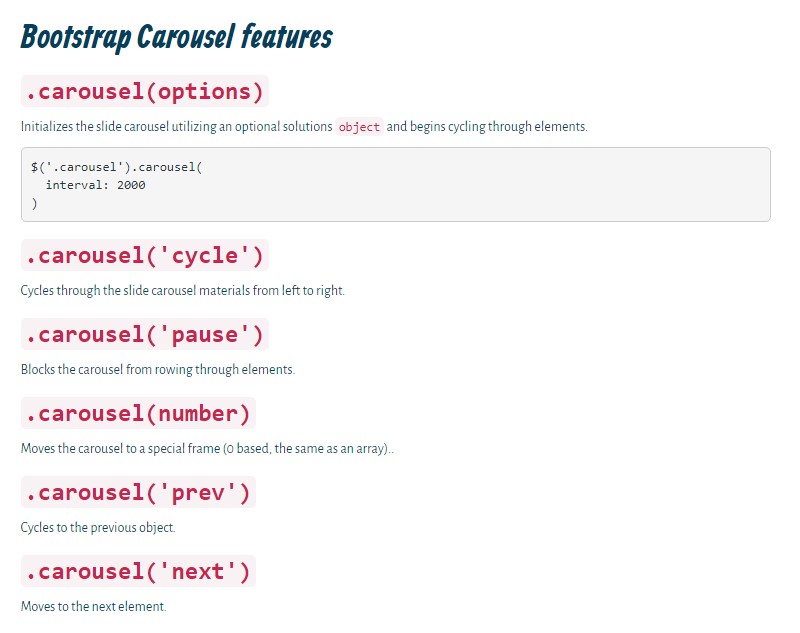
Methods
.carousel(options)
Initializes the carousel with an optional options object and starts cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel elements coming from left to right.
.carousel('pause')
Blocks the carousel from cycling through objects.
.carousel(number)
Cycles the carousel to a certain frame (0 based, like an array)..
.carousel('prev')
Cycles to the prior item.
.carousel('next')
Moves to the following element.
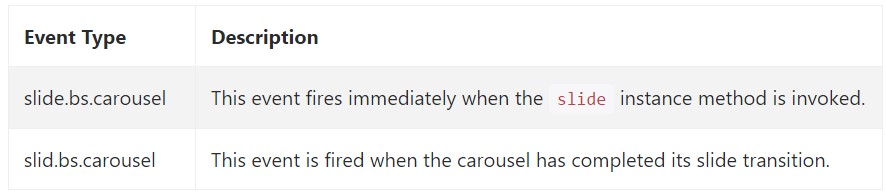
Occasions
Bootstrap's carousel class presents two occurrences for connecteding in to slide carousel functionality. Both of these events have the following additional properties:
- direction: The direction where the slide carousel is sliding (either "left" or "right").
- relatedTarget: The DOM feature which is being certainly slid into place just as the active thing.
Every one of carousel activities are ejected at the carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the solution the carousel feature is designed in the Bootstrap 4 framework. It is definitely direct and really simple . However it is quite an appealing and helpful method of feature a plenty of material in much less space the slide carousel feature should however be worked with carefully thinking of the readability of { the text message and the visitor's satisfaction.
A lot of illustrations might be failed to see to be observed by scrolling down the webpage and in the event that they move too quick it could end up being challenging really seeing all of them or else review the messages that might just at some point misinform or else frustrate the website visitors or an essential appeal to motion could be missed out-- we sure don't want this particular to materialize.
Review a number of on-line video guide regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative records

Bootstrap 4 Сarousel issue