Bootstrap Image Gallery
Introduction
Opt your pictures into responsive form ( therefore they certainly never end up being larger in size than their parent features) and also bring in lightweight formats to all of them-- all by means of classes.
It doesn't matter exactly how impressive is the content feature inside of our web pages undoubtedly we need a couple of as efficient pictures to back it up helping make the material really shine. And because we are really inside of the mobile devices generation we likewise need to have those pics acting as needed in order to display most ideal on any kind of display size since no one wants pinching and panning around to become capable to effectively notice exactly what a Bootstrap Image Resize stands up to show.
The gentlemans on the side of the Bootstrap framework are effectively informed of that and from its beginning the absolute most popular responsive framework has been supplying impressive and convenient resources for most ideal appearance as well as responsive activity of our illustration elements. Here is ways in which it work out in the latest version.
Differences and changes
Different from its predecessor Bootstrap 3 the fourth edition employs the class .img-fluid instead of .img-responsive like it used to be. Things that this class implies is the Bootstrap Image Template is going to fill the all width of its container scaling upward or else down correctly to sustain its proportions. And so for beginners-- ensure you include .img-fluid to your <div class="img"><img></div> elements when incorporating them within Bootstrap 4 powered web site pages.
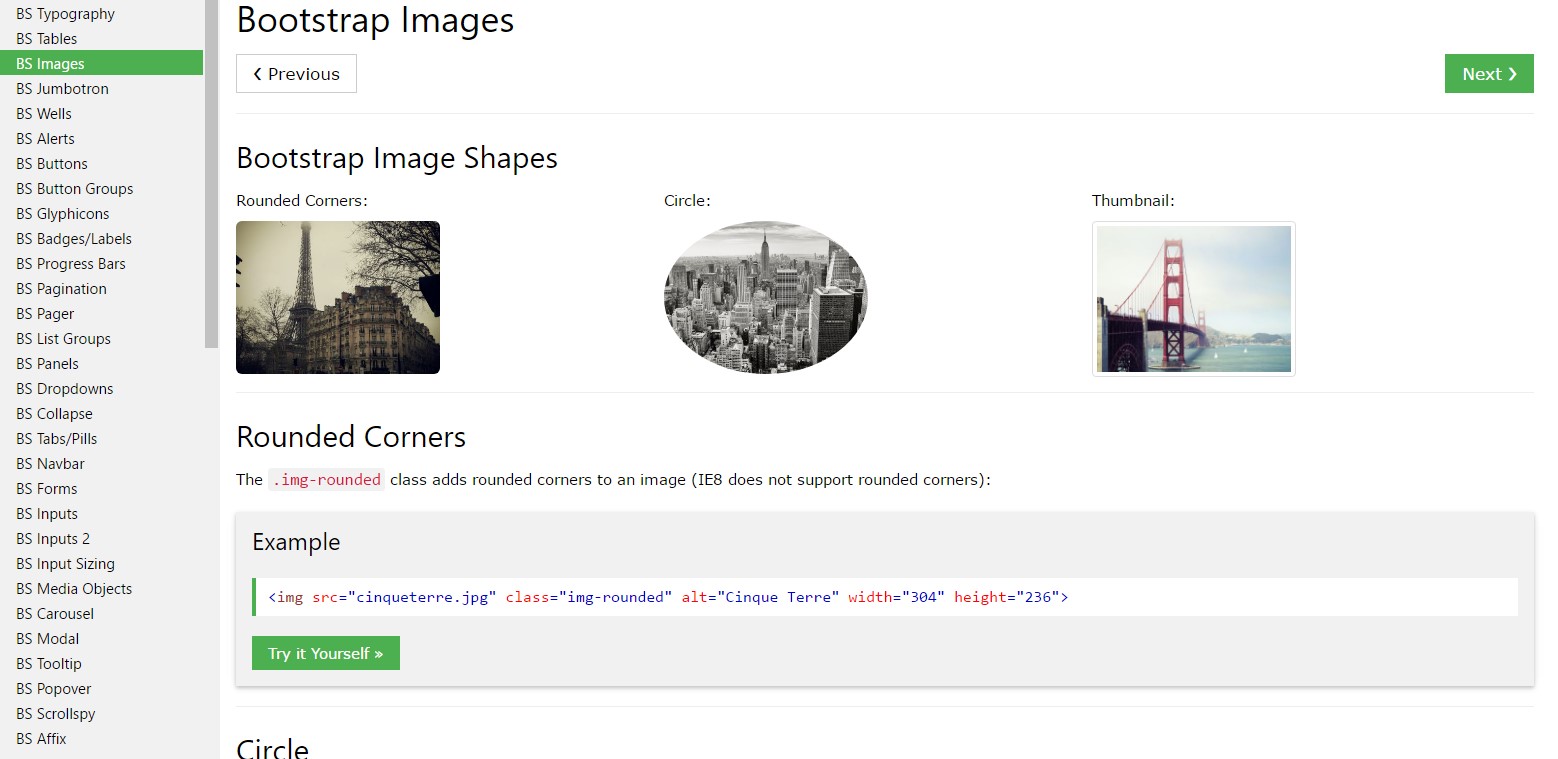
{ You are able to likewise utilize the predefined designing classes generating a special illustration oval using the .img-cicrle class, display with a refined curved border using a delicate offset directly from the definite material utilizing the .img-thumbnail class or else just slightly round the sharp edges with the .img-rounded class to receive a little bit friendlier appeal.
Responsive images
Images in Bootstrap are actually generated responsive by having .img-fluid. max-width: 100%; plus height: auto; are utilized to the image so that it scales using the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures utilizing .img-fluid are really overmuch sized. To take care of this, bring in width: 100% \ 9; where necessary. This fix improperly scales other pic structures, therefore Bootstrap does not utilize it systematically .
Image thumbnails
Along with our border-radius utilities , you can use .img-thumbnail to provide an illustration a curved 1px borderline appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
Once it goes to positioning you are able to use a couple of really effective tools such as the responsive float supporters, content position utilities and the .m-x. auto class as follows :
The responsive float instruments might be utilized to position an responsive pic floating right or left and also alter this placement according to the measurements of the current viewport.
This specific classes have taken a number of changes-- from .pull-left and also .pull-right in the former Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and at last within the sixth alpha-- to .float-left and also .float-right substituting the .float-xs-left as well as .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Centering the pics inside of Bootstrap 3 used to be employing the .center-block class. In the newest version of the framework this stuff now takes place by using the .m-x. auto class in addition to .d-block for you to set the image to promote like a block.
Straighten pics utilizing the helper float classes as well as text positioning classes. block -level images may be centered using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message positioning utilities could be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component in which the actual <div class="img"><img></div> component has been wrapped. A brand-new option in current alpha 6 build of the Bootstrap 4 once again is connected with the losing of the -xs- position-- and so in the event that you desire to for instance centralize an illustration globally-- for all types of scales together with the text utilities just work with the .text-center class.
Conclusions
Commonly that is actually the way you can provide just a number of easy classes to obtain from usual images a responsive ones by using the current build of one of the most prominent framework for developing mobile friendly website page. Right now all that's left for you is choosing the suitable ones.
Examine some video clip tutorials about Bootstrap Images:
Related topics:
Bootstrap images authoritative records

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.