Bootstrap Jumbotron Carousel
Overview
Sometimes we want present a statement loud and clear from the very start of the webpage-- just like a marketing info, upcoming celebration notification or anything. To generate this kind of sentence certain and deafening it's as well probably a smart idea positioning them even above the navbar like type of a standard explanation and statement.
Involving these kinds of components in an appealing and more significantly-- responsive way has been actually considered in Bootstrap 4. What the current version of probably the most popular responsive system in its recent fourth edition has to run into the requirement of revealing something with no doubt fight in front of the webpage is the Bootstrap Jumbotron Css feature. It becomes styled with huge message and several heavy paddings to obtain clean and appealing visual appeal.
How you can use the Bootstrap Jumbotron Carousel:
To include such component in your pages make a <div> with the class .jumbotron utilized and at some point -- .jumbotron-fluid later to make your Bootstrap Jumbotron Class dispersed the whole viewport width in the event that you assume it will certainly look much better in this way-- this is truly a brand new function proposed in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as simple as that you have actually developed your Jumbotron element-- still empty so far. By default it becomes styled by having kind of rounded corners for friendlier visual appeal and a light-toned grey background color - now all you require to do is covering some material like an attractive <h1> heading and certain meaningful text wrapped in a <p> paragraph. This is the most basic strategy possible considering that there is no direct limit to the jumbotron's web content. Do have in brain though in the event that a statement is presumed to be really powerful a good idea to perform is creating additionally simple compact and easy to understand material-- putting a little bit more complicated content in a jumbotron might frustrate your site visitors irritating them rather than dragging their focus.
Good examples

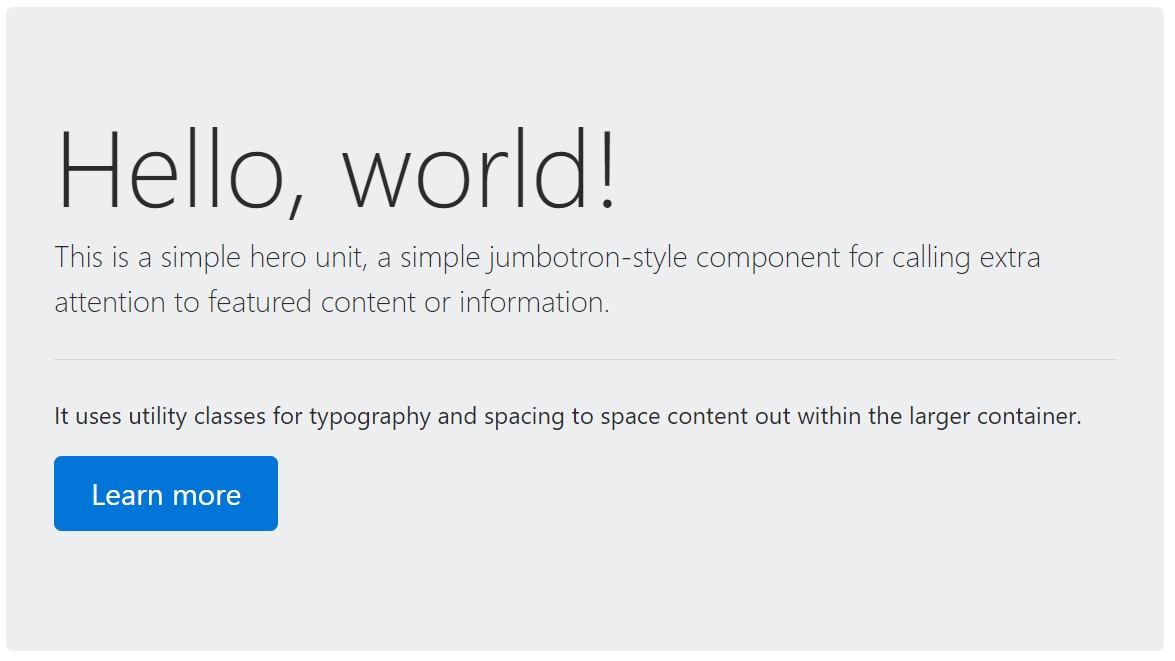
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
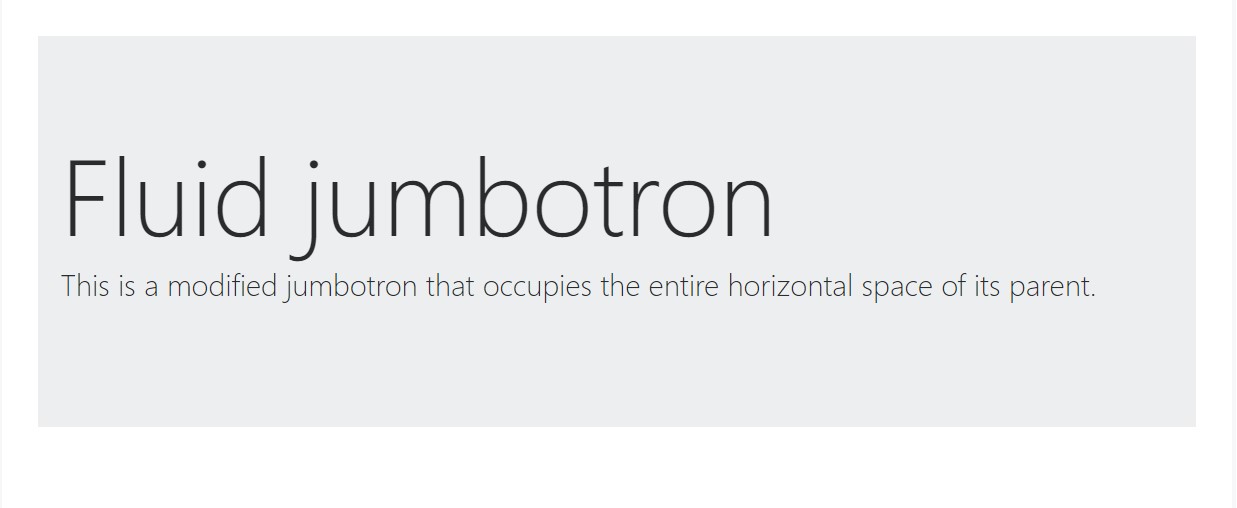
</div>To establish the jumbotron total size, and without rounded corners , add the .jumbotron-fluid modifier class and also provide a .container or .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to note
This is actually the simplest solution sending your visitor a clear and deafening message utilizing Bootstrap 4's Jumbotron element. It must be cautiously employed again considering all the possible widths the webpage might actually appear on and especially-- the smallest ones. Here is precisely why-- like we examined above generally certain <h1> as well as <p> tags are going to occur there forcing down the web page's actual web content.
This incorporated with the a little bit bigger paddings and a several more lined of text content might possibly trigger the components filling in a smart phone's whole entire display highness and eve spread below it which in turn might at some point disorient or even annoy the website visitor-- especially in a hurry one. So again we return to the unwritten condition - the Jumbotron information ought to be short and clear so they capture the website visitors as an alternative to pushing them away by being really very shouting and aggressive.
Final thoughts
So now you realize how to build a Jumbotron with Bootstrap 4 and all the possible ways it can certainly affect your audience -- now everything that's left for you is thoroughly figuring its own material.
Review a number of online video information regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron training

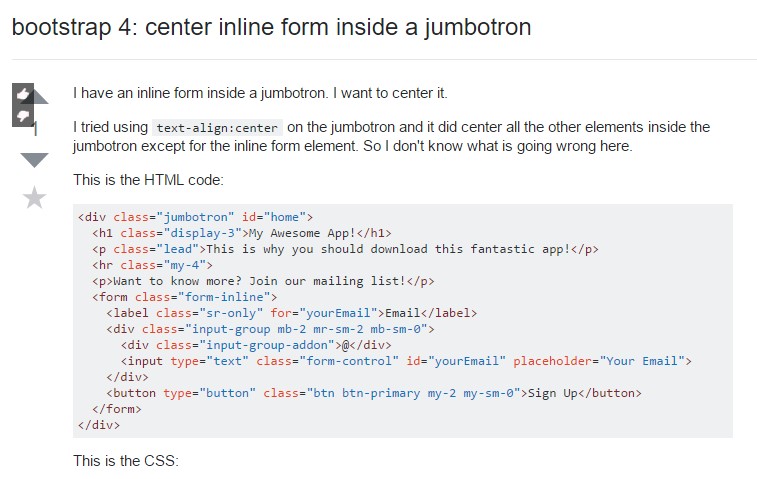
Bootstrap 4: center inline form inside a jumbotron