Bootstrap Label Class
Overview
Being reviewed previously, inside the webpages which we are designing, we regularly really need providing uncomplicated or more complicated forms to question the visitor for a opinion, responses, some private information or perhaps preferences. We complete that including the proper regulations within our forms very carefully taking into account the form construction and also the specific commands which should be used concerning the relevant information we want and the particular case included-- just like we can not have an order for a single colored phone case which is both blue and white , an individual simply cannot be both male and female in gender or a product should be followed with numerous supplements which do not exclude each other so clicking each must incorporate it not ignoring the others currently selected. From time to time, certainly, we do require a proper e-mail provided or else a telephone number that also needs the input that should comply with certain format to be proper and certainly at specific situations we simply just need to have site visitor's thought and feelings on a subject the manner they experience it-- in their very own words.
For all these particular instances we utilize the appropriate regulations-- such as radio switches, checkboxes, input fields, message area features and so on still there is simply an essential element connected to each one of these types of areas that makes our forms easily clear and pleasant for the visitor to browse through knowing in all times what is really required and effortlessly managing even the small-sized controls like radio buttons and checkboxes.Especially currently when the internet turns more mobile with web pages revealed on several small sized screens this element is critical in offering productivity and quickness in completing our form.This element is a Bootstrap Label Text.
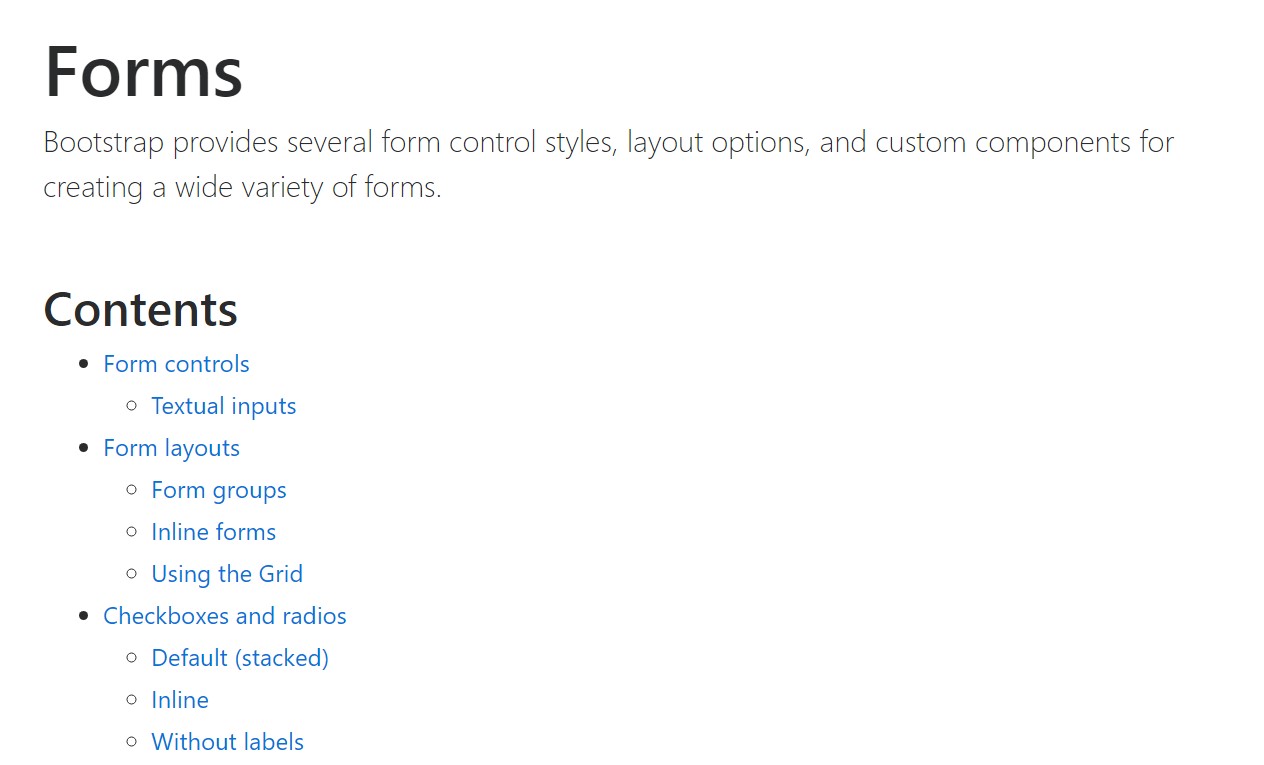
Effective ways to use the Bootstrap Label Button:
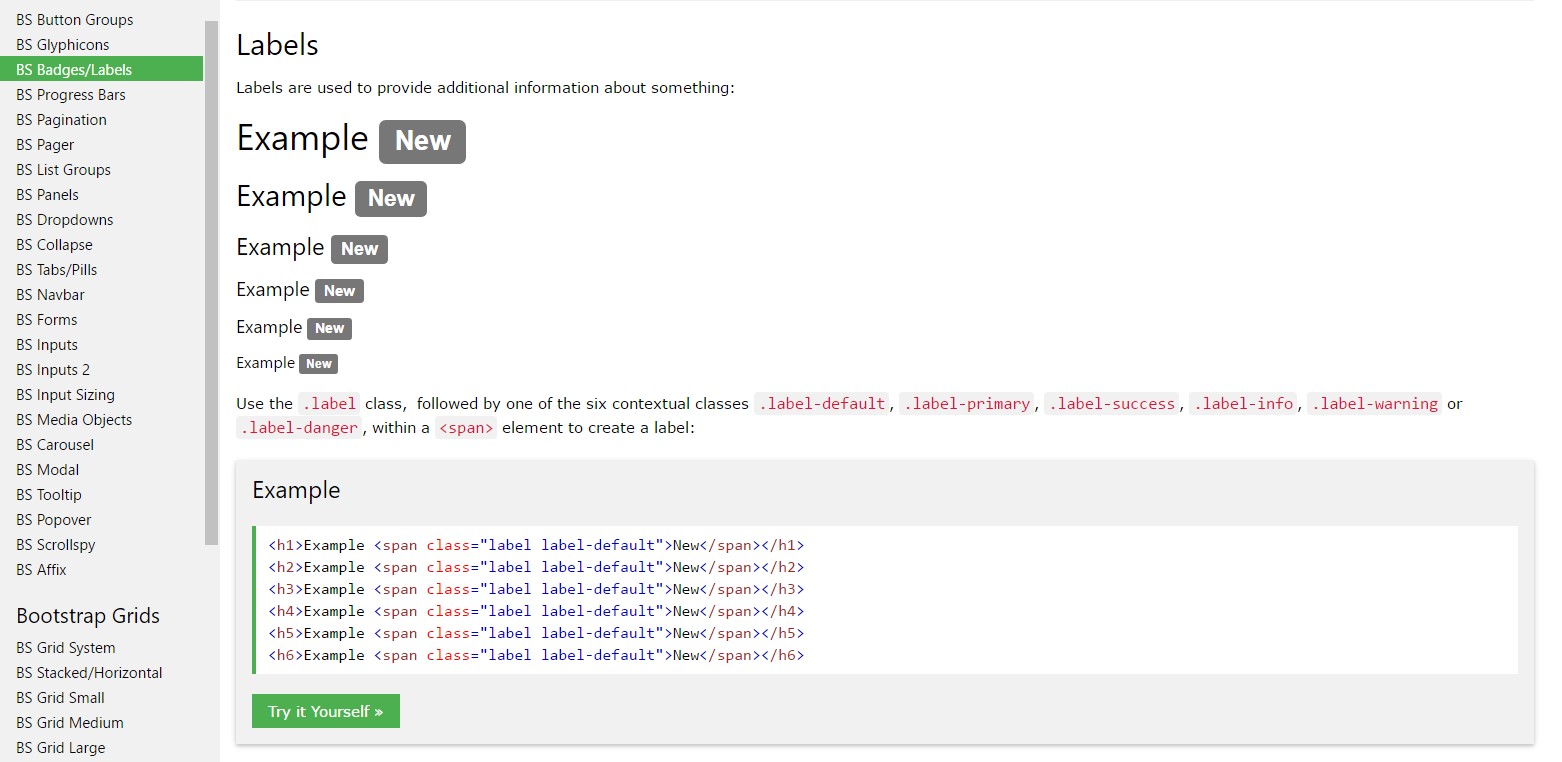
What so far has been stated deal with the <label> component that is totally maintained inside the latest edition of some of the most well-known mobile friendly framework-- Bootstrap 4. The <label> element does not really stand out with beautiful appeal or numerous features however it completes the perhaps most important function in our forms-- lets the individuals realize exactly what engaging having a specific form control will lead to and including some clickable living space for switching on the control in itself which in cases of small-sized controls like radio or checkboxes and mobile device displays is essential.
The construction is pretty simple-- simply insert a <label> element within your markup specifying it the for =" ~ labeled form control ID ~ " attribute and create the proper message you require to be presented within it. The for="" attribute says the web browser which form control in order to get switched on when the visitor clicks on the <label> element and can absolutely be rejected helping keep the same behavior if you simply just wrap the wanted command inside the <label> in itself.
Nonetheless covering form regulations inside labels is somewhat complicating the code and it is certainly much better to leave out it-- additionally with the for ="" attribute you gain some independence in creating your form's design so it is actually the far better way to go for.
Together with usual content inside the <label> you have the ability to also set some basic HTML tags just like a heading or else a compact section maybe-- that is actually not a typical instance yet is feasible and certainly it all bases on the special function of the form you're working with.
Example of form without any label
Should you receive no message within the <label>, the input is located just as you 'd want. Currently only does work on non-inline checkboxes and radios. Don't forget to also give some form of Bootstrap Label Form for assistive modern technologies (for instance, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting matter to consider
Informative thing to mention concerning labels within Bootstrap 4 in case that in the new edition of the framework this kind of element's styling has been actually modified a bit. The <label> components now are not presented as inline-block that obtains more desirable adaptability inside placement enabling certain margins to be set up.
Conclusions
So now you know what the # elements are for and how they act in Bootstrap 4-- everything that's left is considering the correct form areas you ought to attach them to.
Review a couple of youtube video guide relating to Bootstrap label
Related topics:
Usage of the label in in Bootstrap Forms: authoritative records

Bootstrap label training

Getting rid of label in Bootstrap 4