Bootstrap Columns Tutorial
Intro
In the past several years and certainly the upcoming ones to come the whole world of world wide web spreading more and much more widely across each and every variety of machines so currently pretty much half of the views of the webpages out there are performed not on personal computer and laptop pc display screens however, directly from various mobile machines having each and every types of small-scale display sizes. And so if a page will not present correctly-- signifying to resize and systematically find its finest fit on the gadget applied its likely will get searched away to be removed and replaced by a mobile friendly webpage delivering similar service or product.
On top of that-- the indexing engines such as Google execute the so called mobile-friendly test and demonstrate far down your webpages throughout the search results. This pushing down is even further supposing that the search is carried out by a mobile phone-- the search engines look upon this particular situation pretty seriously. In this degree not having a mobile phone friendly webpage almost implies not possessing a page in any way.
Tips on how to put into action the Bootstrap Columns Content:
And yet just what certainly a web page being responsive indicates-- typically-- fitting the whole width of the display that beings presented on introducing the features with legible and convenient way at any scale. To take care of this the Bootstrap framework works with so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a change occurs and the Bootstrap Columns Mobile become transposed to simply suit more desirable. The previous edition applied 4 breakpoints and one of the most current Bootstrap 4 framework introduces one extra so they attain in fact five. Here they are along with the maximum value they stretch to. The particular boundary number itself correlates to the next display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Other advices
The horizontal space in Bootstrap 4 framework becomes shared in 12 components equal in size-- these are the so called columns-- they all possess the .col- prefix. Later goes the screen dimension infix which described down to what screen size the column component will span the specified amount of columns. In the case that the screen dimension is smaller in size -- the column feature takes up the entire display screen width-- as if it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each and every breakpoint you require and each Bootstrap Columns Table is going to be the equivalent width.
Identical width
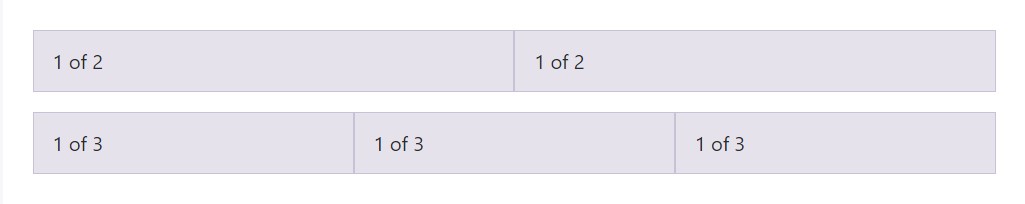
For example, listed below are two grid styles that placed on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
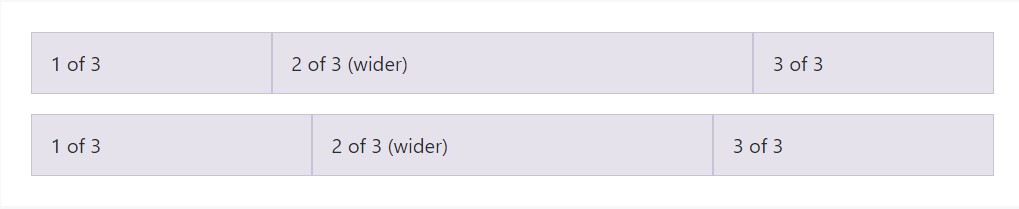
Auto-layout for flexbox grid columns likewise shows you can put the width of one column and the others will immediately resize all around it. You can employ predefined grid classes (as demonstrated here), grid mixins, or possibly inline widths. Keep in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
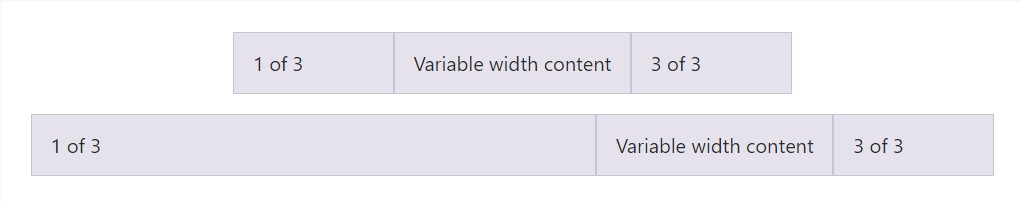
Using the col- breakpoint -auto classes, columns may size on its own built upon the typical size of its content. This is very convenient along with one line material such as inputs, numbers, and the like. This, coupled with horizontal alignment classes, is really valuable for centering configurations with irregular column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
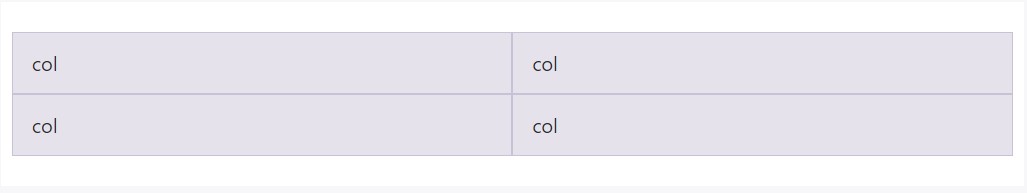
Establish equal-width columns that extend multiple rows with inserting a .w-100 just where you prefer the columns to break to a new line. Develop the breaks responsive by means of mixing the .w-100 using some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new thing
Another new thing upon the most current Alpha 6 build of Bootstrap 4 is on the occasion that you bring in simply a couple of .col-~ some number here ~ components spanning under 12 columns they are going to in fact present proportionally to involve all of the field available on the row and will continue to be this way at any display screen width-- even under 32em.
Conclusions
Well right now you know just how the column elements build the construction as well as responsive behavior of the Bootstrap system and everything that is definitely left for you is making something really fantastic utilizing them.
Look at several youtube video guide regarding Bootstrap columns
Linked topics:
Bootstrap columns official documentation

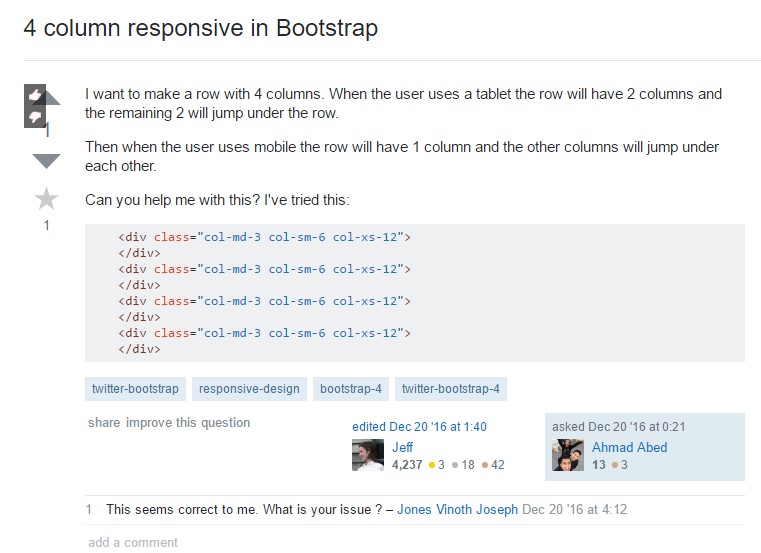
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns