Bootstrap Pagination Tutorial
Overview
An upward trend in the front-end industry is the use of the CSS frameworks alongside origin styles for our web page. Instead of starting off every single project initially, generating each design in the hand , currently there are frameworks that currently deliver a complete built foundation whence we will launch our app. There are different solutions, but Bootstrap is probably the absolute most well-known. It was produced as open source and the project has expanded in completion and significance in the market.
Bootstrap brings a quantity of functions:
● Reset CSS
● Base graphic appearance for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a way to start the project quickly with a very simple form and capabilities without losing design time in the starting point.
Helpful pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We realise that in the case of catalogs, including presenting items in web stores or search results in systems, the goal is not to demonstrate all of the things at once, but alternately to handle them appropriately, helping make them more convenient to access, quicker and more typical webpages.
Listed here are some effective practices in the use of Bootstrap Pagination Demo, despite the technology chosen:
Pagination: an unnecessary caption.
Paging dispenses the title when well designed. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Demo to work with, there is one thing incorrect: consider redesigning it!
Very good visualness and positioning.
Paging is a complementary site navigation and should offer really good positioning and great exposure. Make use of fonts with sizings and color options that follow the pattern of page usage, offering great presence and locating it right after the object list ends.
Be simple as abc.
Some paging instruments provide complicated navigating elements such as going directly to a certain page or even advancing a certain number of webpages simultaneously. Despite the fact that they are extra components, users are more accustomed to practical forms and perform better with standard models.
Provide categorizing methods.
A good and advised feature is to provide ordering solutions to optimize their use.
Do not make use of subscript styles on hyperlinks.
In paging devices, these types of elements are unneeded, considering that the web links are noticeable and the subscript design will simply leave the visual filled.
Provide good space for clickable local areas.
The larger the clickable place the more available the buttons become and for that reason much easier to employ.
Give fields in between web links
Zone from one tab to another will generate paging more convenient and user-friendly , preventing undesirable access.
Establish the current web page and generate the fundamental navigating urls.
The paging work is to facilitate user navigation, so the instrument needs to make things very clear precisely where the user is, where he has been and the place he has the ability to go on.
Deliver standard navigation web links such as "Previous Page" along with "Next Page", always setting up them at the start and finish.
Provide handy shortcuts and additional info
Links to the "first page" and "last page" are often helpful, look at them supposing that it is necessary!
Work with a wrapping <nav> element to detect it as a navigation segment to screen readers and other assistive technologies.
Plus, as webpages possibly have more than just one such site navigation area, it's suggested to provide a detailed aria-label for the <nav> to reflect its objective. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
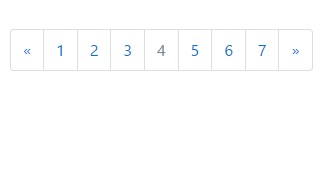
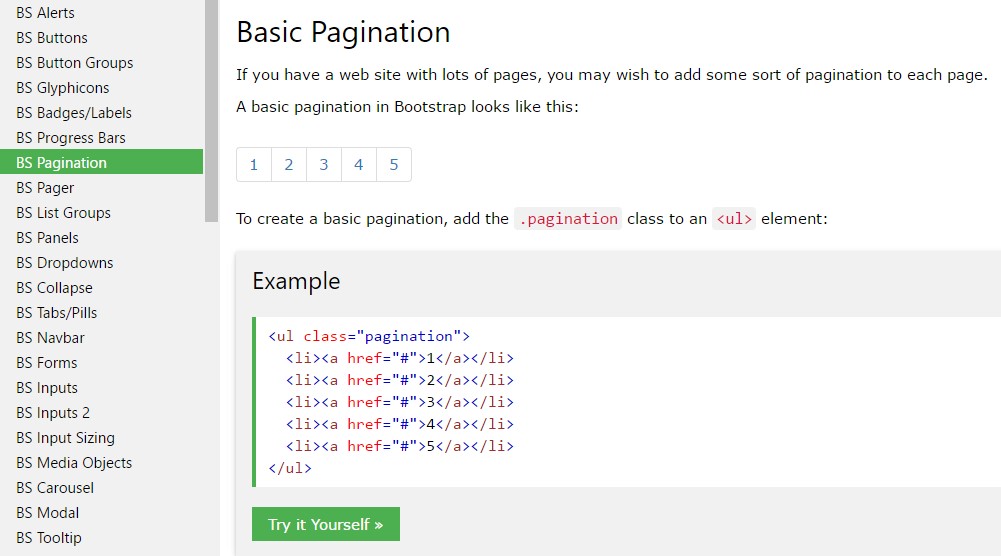
Standard Bootstrap Pagination Gridview
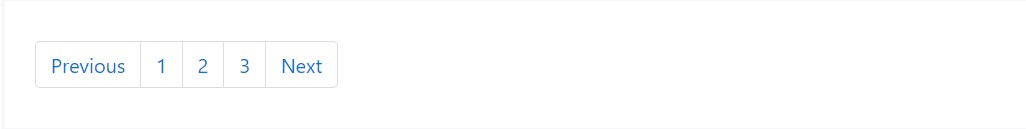
When you have a website having many web pages, you may likely wish to bring in some type of pagination to each web page.
To create a standard pagination, add the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only needs the .pagination class.
Bootstrap 4, as well as the .pagination class, also requires the .page-item class to get included in every <li> element and .page-link to every <a> element.
Using icons
Planning to apply an icon or symbol in place of text for certain pagination hyperlinks? Make sure to provide correct screen reader help with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
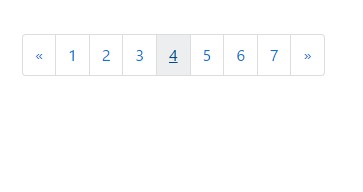
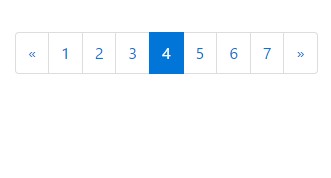
The active state shows precisely what the current web page is.
Add .active class to ensure the user realises what web page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled hyperlink can not be moused click:
Add .disabled class if a url for one reason or another is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
Paging blocks can additionally be scaled to a bigger or smaller proportions.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller sized blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
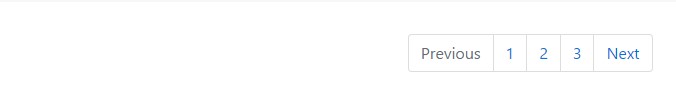
</nav>Change the position of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Examine several youtube video tutorials relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination official records

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap