Bootstrap Menu Using
Intro
Even the easiest, not touching on the much more difficult pages do desire several form of an index for the website visitors to quickly navigate and find what exactly they are looking out for in the early couple of seconds avter their coming over the web page. We must normally have in thoughts a visitor could be in a rush, browsing several pages for a while scrolling over them looking for a product or choose. In these particular situations the understandable and well specified navigating list might bring in the difference when comparing a single new website visitor and the webpage being simply clicked away. So the design and behavior of the web page navigating are critical indeed. On top of that our websites get more and more seen from mobile phone so not owning a webpage and a navigation in specific behaving on scaled-down sreens basically matches not possessing a webpage in any way or even worse.
Luckily the new fourth edition of the Bootstrap framework provides us with a effective device to handle the issue-- the so called navbar element or else the selection bar people got used viewing on the tip of many pages. It is definitely a basic yet efficient tool for wrapping our brand's identification data, the webpages design or even a search form or a handful of call to action buttons. Let us see exactly how this whole entire thing gets completed inside Bootstrap 4.
Efficient ways to put into action the Bootstrap Menu HTML:
First off we desire a <nav> component to wrap things up. It must additionally carry the .navbar class and furthermore some designing classes appointing it one of the predefined in Bootstrap 4 appeals-- like .navbar-light incorporated with .bg-faded or bg-inverse with .navbar-inverse.
You have the ability to also utilize one of the contextual classes such as .bg-primary, .bg-warning and so forth which all arrived with the brand new edition of the framework.
One more bright new element presented in the alpha 6 of Bootstrap 4 framework is you should likewise assign the breakpoint at which the navbar will collapse to become displayed once the menu button gets pressed. To perform this add in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second move
Next we require to develop the so called Menu switch which in turn will show up in the location of the collapsed Bootstrap Menu Mobile and the site visitors are going to utilize to take it back on. To accomplish this make a <button> element with the .navbar-toggler class and some attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle switch is left, and so if you desire it right adjusted-- likewise put on the .navbar-toggler-right class-- as well a bright fresh Bootstrap 4 feature.
Provided web content
Navbars taken place having incorporated service for a variety of sub-components. Select from the following as desired :
.navbar-brand for your project, product, or company label.
.navbar-nav for a lightweight and full-height navigating (including support for dropdowns).
.navbar-toggler application along with Bootstrap collapse plugin and other site navigation toggling activities.
.form-inline for all form commands and responses.
.navbar-text for adding vertically structured strings of text.
.collapse.navbar-collapse for organizing and disguising navbar information by means of a parent breakpoint.
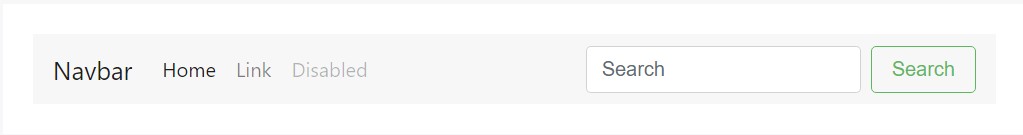
Here is simply an instance of all the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
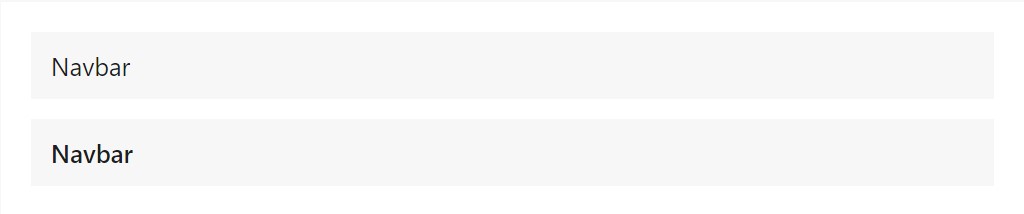
The .navbar-brand can be employed to most elements, however an anchor does the job better considering that a number of elements might actually call for utility classes or else custom designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
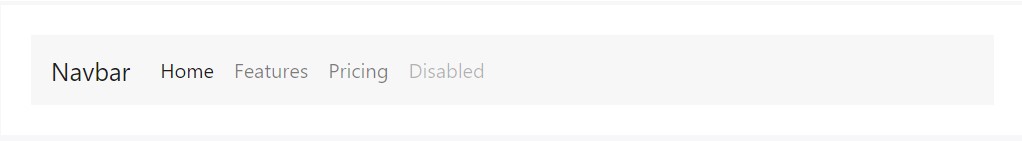
Navbar navigation urls based on Bootstrap .nav options along with their own modifier class and require the utilization of toggler classes for suitable responsive designing. Navigation in navbars are going to likewise develop to occupy as much horizontal area as possible to keep your navbar items safely straightened.
Active states-- with .active-- to indicate the current web page may possibly be applied directly to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
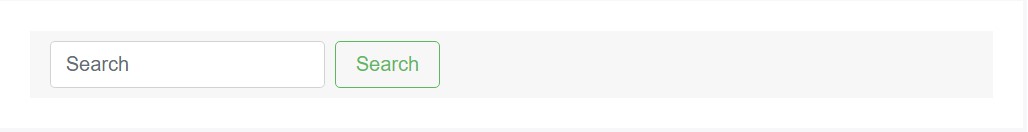
Made several form controls and components within a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
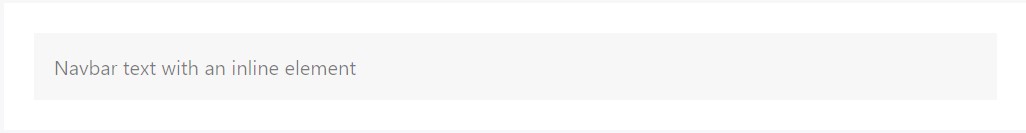
Navbars may incorporate bits of content with the aid of .navbar-text. This class adjusts vertical positioning and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One other bright new function-- inside the .navbar-toggler you ought to set a <span> together with the .navbar-toggler-icon to actually build the icon in it. You can certainly in addition put an element with the .navbar-brand here and display a little bit regarding you and your organization-- such as its title and business logo. Optionally you might decide wrapping the entire thing in to a web link.
Next we have to make the container for our menu-- it will develop it to a bar together with inline objects above the specified breakpoint and collapse it in a mobile view below it. To do this develop an element with the classes .collapse and .navbar-collapse. Assuming that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will most likely detect the breakpoint has been assigned only one time-- to the parent feature yet not to the .navbar-toggler and the .collapse feature in itself. This is the brand new method the navbar will be coming from Bootstrap 4 alpha 6 in this way bear in mind what edition you are currently utilizing if you want to design things correctly.
Final part
Lastly it is actually moment for the real navigation menu-- wrap it inside an <ul> element along with the .navbar-nav class-- the .nav class is no longer needed. The specific menu pieces should be wrapped inside <li> elements possessing the .nav-item class and the actual links within them must have .nav-link utilized.
Conclusions
And so generally speaking this is the construction a navigating Bootstrap Menu Mobile in Bootstrap 4 have to possess -- it is actually intuitive and rather simple -- now the only thing that's left for you is considering the correct building and eye-catching titles for your content.
Look at some video information regarding Bootstrap Menu
Related topics:
Bootstrap menu official records

Mobirise Bootstrap menu

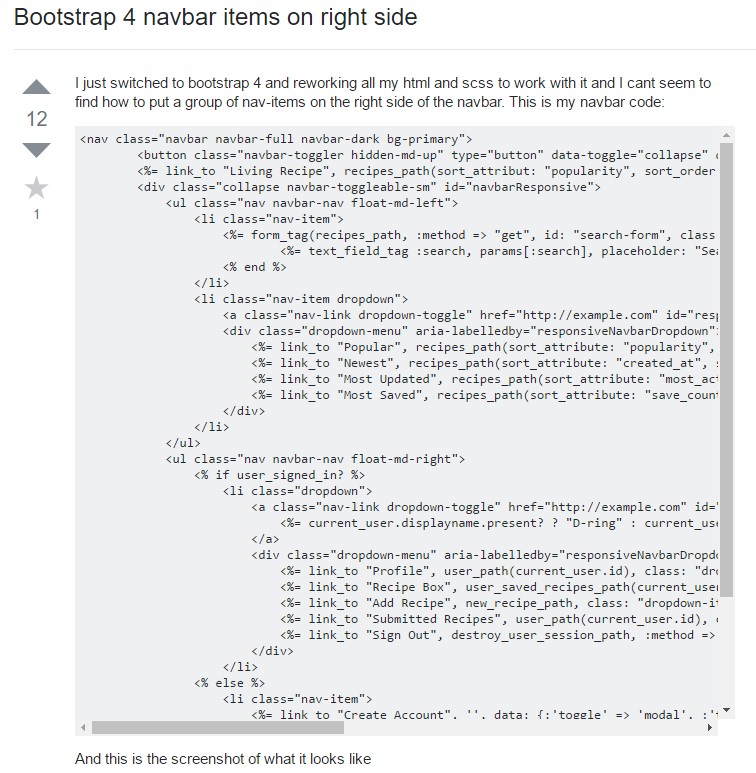
Bootstrap Menu on the right side

CSS Bootstrap Accordion Menu Examples
Mobile Bootstrap Nav Menu Examples