Bootstrap Switch Toggle
Overview
Each day| Every day} we spend almost equal time employing the Internet on our computers and mobile gadgets. We became so used to them so even certain common concerns directly from the each day discussions get relocated to the phone and receive their answers as we go on speaking to a different real world person-- as if it is going to rain today or just what time the movie begins. So the mobile phones with the comfort of having a bunch of solutions in your pocket without doubt got a part of our life and along with this-- their system for giving easy touch navigating through the internet and regulating several setups on the gadget itself with the same as the real world objects graphic interface like the hardware switches designated switch controls.
These particular are in fact just plain checkboxes under the hood and yet look somehow closer to a reality hardware makes things much more at ease and natural to utilize given that there actually may perhaps well possibly exist a expert unknowning precisely what the thick in a box signifies yet there is generally almost none which in turn have certainly never changed the light flipping up the Bootstrap Switch Work.
Ways to apply the Bootstrap Switch Form:
Given that when something becomes validated to be operating in a sphere it often gets additionally moved to a similar one, it is certainly kind of natural from a while the need of employing such Bootstrap Switch Class appearance to the checkboxes in our regular HTML web pages additionally-- obviously in essentially minimal situations whenever the entire design line comes along using this specific element.
When it pertains to the most popular system for establishing mobile friendly website page-- its fourth edition which is currently in alpha release will most likely consist of a few native classes and scripts for carrying out this job however as far as knowned this particular is yet in the to do checklist. But there are certainly some beneficial third party plugins which can assist you understand this appeal easily. Additionally many developers have offered their approaches as markup and styling some examples all over the net.
Over here we'll take a look at a third party plugin including uncomplicated style sheet and a script file that is really customizable, simple to use and very important-- pretty effectively recorded and its page-- full of certain instance snippets you can surely utilize like a initiating place for becoming familiar with the plugin better and later on-- achieving specifically what you thought about for styling your form controls primarily. But like typically-- it is definitely a give and take scheme-- similar to the Bootstrap 4 framework itself you'll need to spend time learning about the thing, uncovering its approaches right before you definitely choose of it's the one for you and just how exactly to apply exactly what you need with its support.
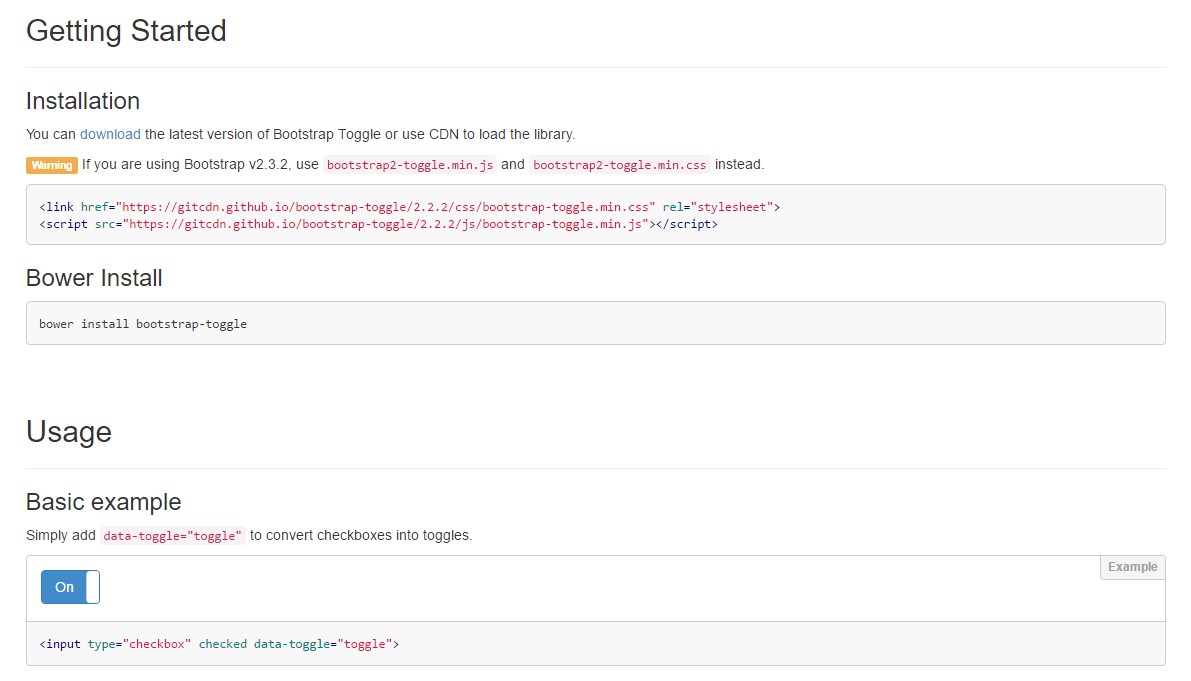
The plugin is labelled Bootstrap Toggle and dates back form the earliest editions of the Bootstrap framework progressing along with them so in the main web page http://www.bootstraptoggle.com you will as well discover several ancient history Bootstrap editions guidelines in addition to a download url to the styles heet and the script file demanded for incorporating the plugin in your projects. Such files are simply also presented on GitHub's CDN so in case you decide you can in addition apply the CDN links that are actually additionally given.
Toggle states presented by means of Bootstrap switches
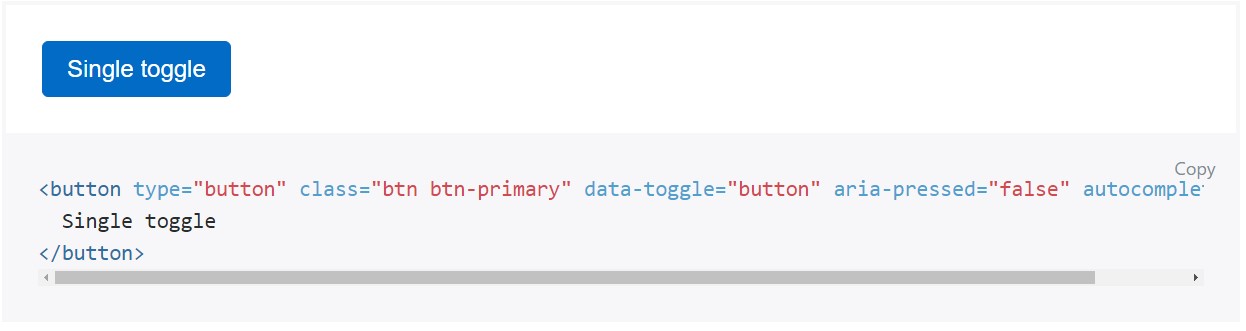
Add in data-toggle="button" to toggle a button's active condition. In the case that you are simply pre-toggling a button, you have to by hand bring in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is actually a pretty good idea providing the style sheet link inside your web pages # tag plus the # - in the end of page's # to make them load just while the whole web page has read and featured.
Check a few video information relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

Effective ways to set up Toggle Switch

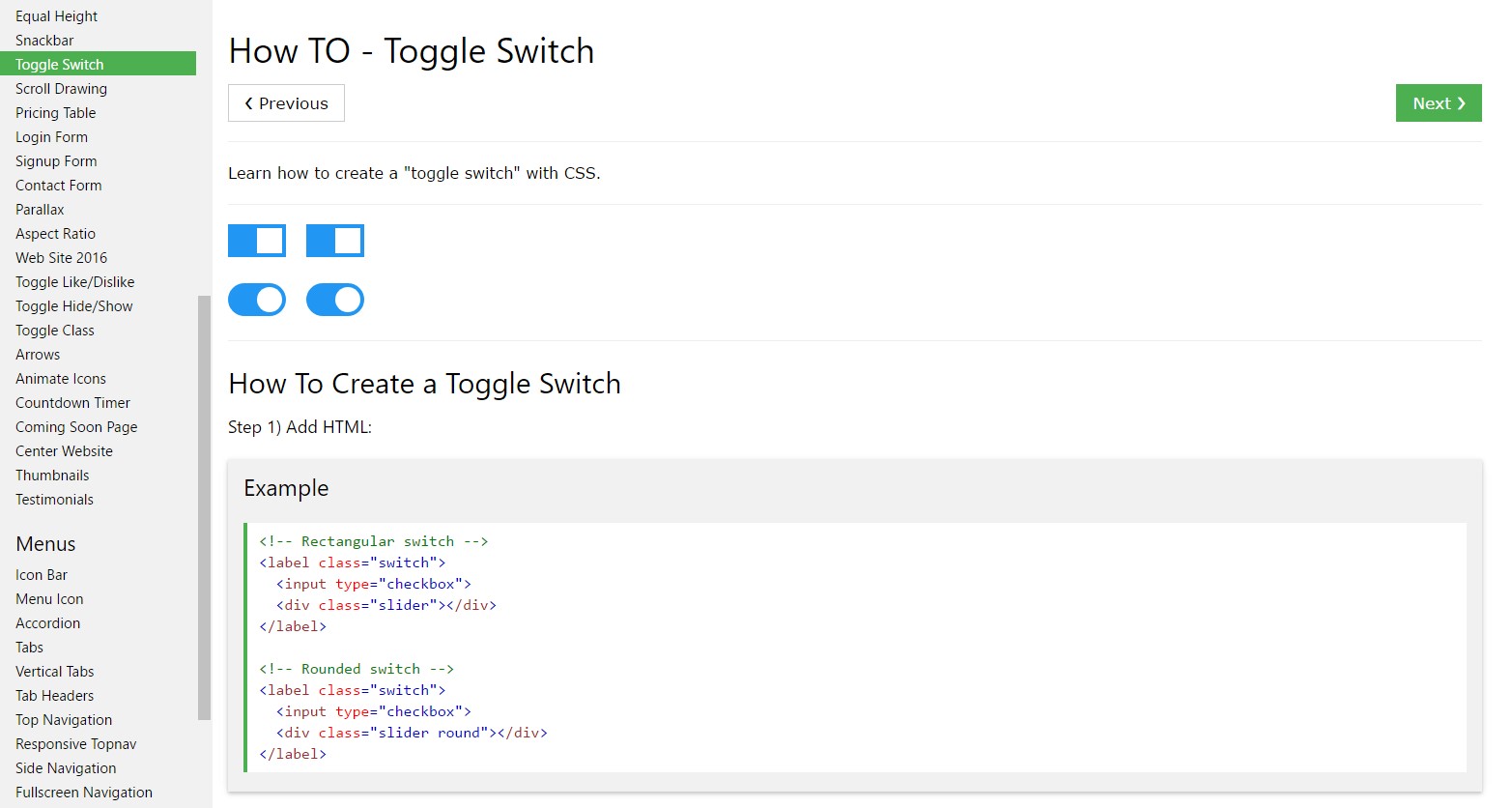
Including CSS toggle switch inside Bootstrap 4