Bootstrap Multiselect Dropdown
Introduction
Forms are a notable component of the webpages we produce-- a incomparable manner we can easily get the visitors included within whatever we are presenting and supply them an simple and handy way sending back several words, information or even put an order in the event that we are simply employing the webpage as an internet store. Carefully designing the form's concept we are actually trying to visualize how the site visitor would locate it more convenient and exciting taking an action on it because if it is actually too basic it might be tough to sum up the submissions however assuming that it is generally too complicated the site visitor may be actually get irritated and pushed away-- in this way the harmony truly matters. Let's picture for instance a fundamental product that can be on top of that set up with multiple extras and the visitors gets inquired to pick out which ones should really happen. Wouldn't it be terrific if this could be finisheded in a single component not making them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so beloved and most well-known Bootstrap framework in its own latest 4th edition (currently up to alpha 6) has you covered upholding all the native HTML5 form components providing great styling and format possibilities for a real design flexibility but considering that it is really not a magic stick solution there are actually certain fairly specific and small-sized things like the <select> component efficient in keeping a few attainable options are not a part of the package but there is actually pretty simple to use and handy 3rd party plugin to do the job-- it's called Bootstrap Multiselect List and you have the ability to include it to your projects in several easy steps. The usage is quite straightforward additionally and you can constantly check for examples and some ideas on its webpage considering that Bootstrap Multiselect Value is likewise fairly well detailed.
Tips on how to use the Bootstrap Multiselect Value:
Why don't we get a quick look precisely how it operates:
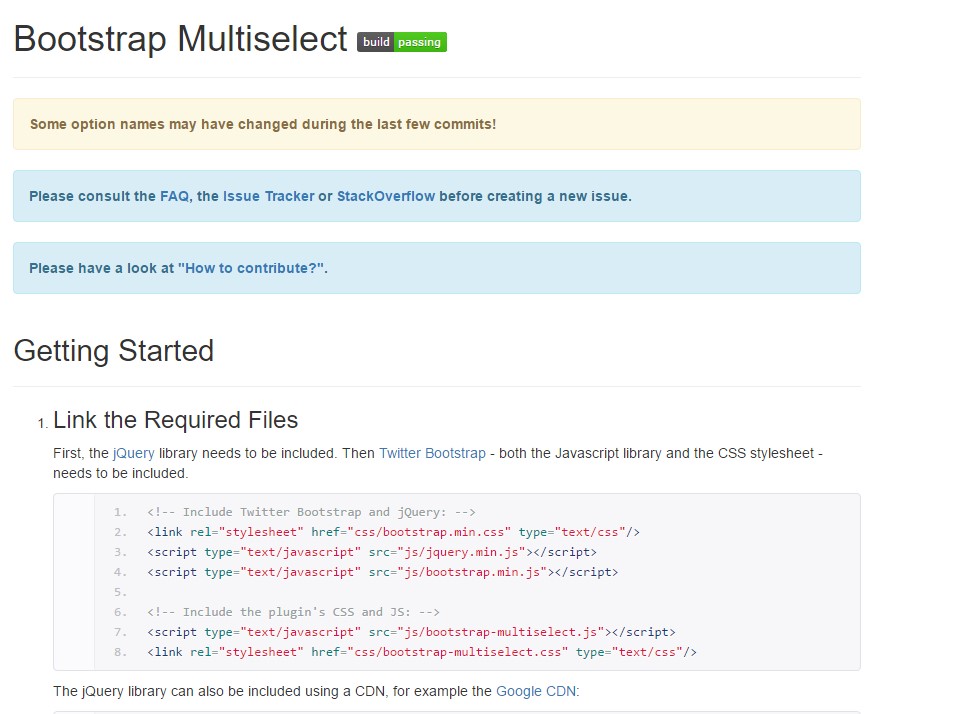
Adding in it: In turn the plugin to perform you need to incorporate the jQuery Javascript library and do it before incorporating the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should happen in your <head> you can easily as well install them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or else use them via a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's information can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have a number of web links to it as well.
Employing it: Like been said-- quite straightforward-- set up a <select> element making sure you have selected and unique id="my-multiselect-1" attribute to it. You should also determine the attribute multiple="multiple". value="some-value". Certainly because it's a list of solutions we are simply talking about you should wrap within this element some <option> components including them the proper value="some-value" attributes and placing certain brief relevant text to get featured in the select inside.
Then all you need to do is calling the plugin located in a single line <script> tag pointing it to the just built <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
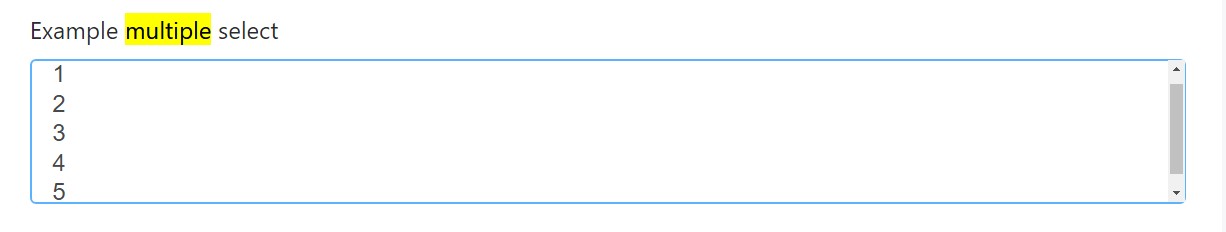
An example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
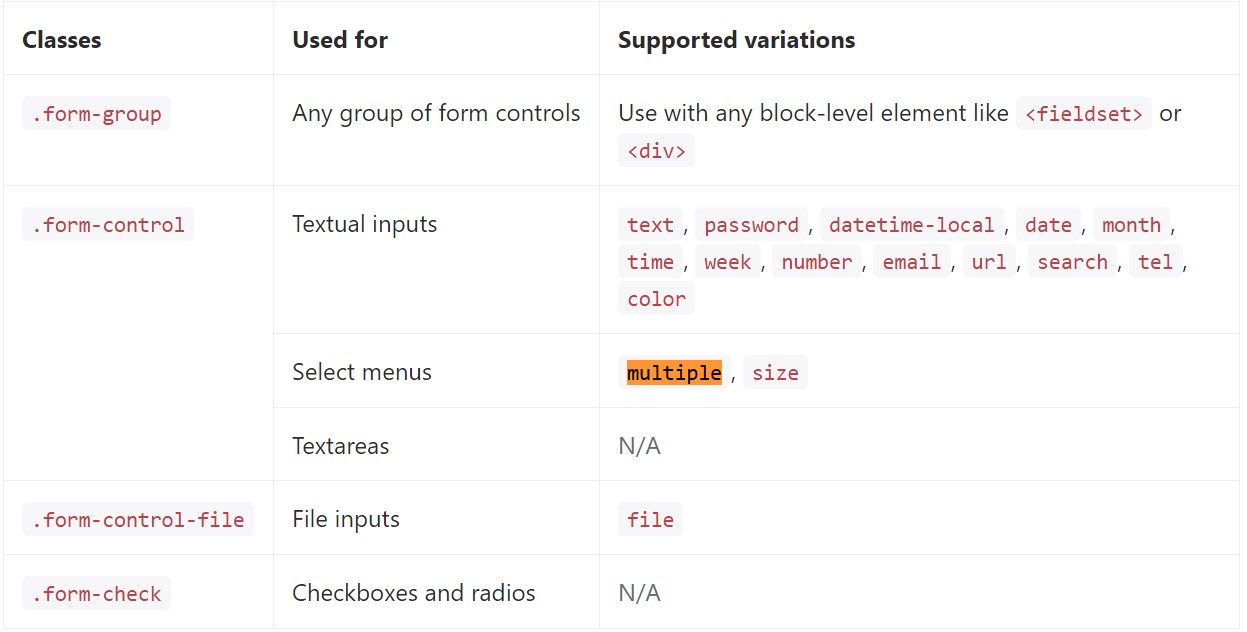
</div>Listed below is a whole list of the special form controls supported by Bootstrap and the classes that customize them. Extra information is accessible for each and every group.

Conclusions
And that's it-- you have a working and pretty good looking dropdown with a checkbox in front of each opportunity-- all the users have to do right now is selecting the ones they desire. If you like to ensure things a lot more interesting-- look at the plugin's docs to view how adding some basic parameters can easily spice the things up even further.
Look at some youtube video information about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not function with Bootstrap V4 alpha