Bootstrap Button Radio
Introduction
The button elements besides the urls wrapped inside them are probably one of the most crucial elements making it possible for the users to interact with the website page and take various actions and move from one webpage to one other. Specially now in the mobile first community when about half of the web pages are being viewed from small touch screen gadgets the large convenient rectangular areas on display simple to discover with your eyes and touch with your finger are even more necessary than ever. That's the reason why the new Bootstrap 4 framework evolved giving more pleasant experience dismissing the extra small button sizing and adding in some more free space around the button's captions to make them a lot more easy and legible to use. A small touch adding in a lot to the friendlier appearances of the new Bootstrap Button Switch are also just a little bit more rounded corners that together with the more free space around helping make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button In
In this version that have the very same variety of marvelous and easy to use semantic styles giving us the ability to relay indicating to the buttons we use with simply just bring in a specific class.
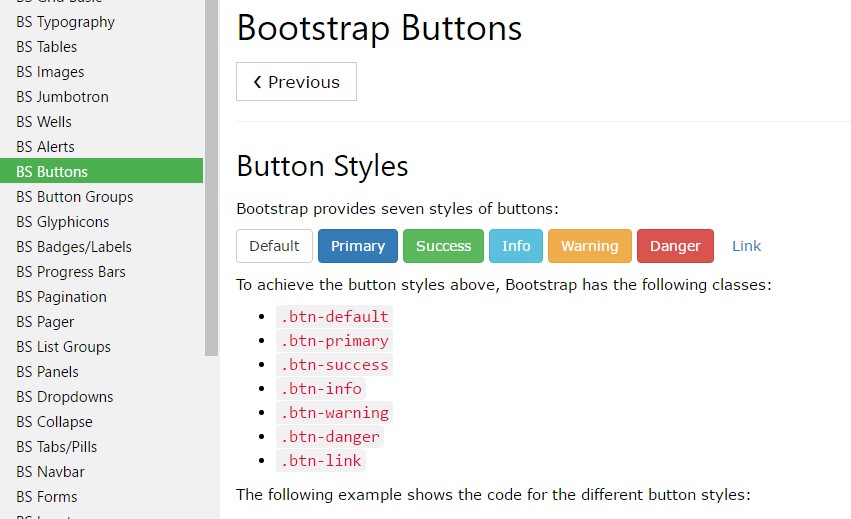
The semantic classes are the same in number as in the latest version however with some renovations-- the rarely used default Bootstrap Buttons Change generally having no meaning has been cancelled in order to get substituted by the much more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary .btn-primary - painted in mild blue;
Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link that comes to style the button as the default web link element;
Just ensure you first add the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
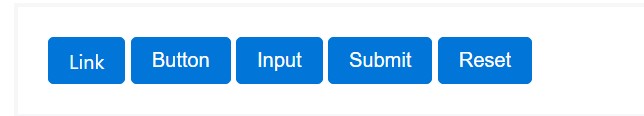
The .btn classes are built for being used with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a relatively different rendering). While working with button classes on <a> components that are used to provide in-page features (like collapsing content), rather than attaching to new web pages or areas within the existing web page, these links should be given a role="button" to appropriately convey their role to assistive technologies like screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical conditions you are able to add to your buttons in Bootstrap 4 ever since the brand new version of the framework as well provides us a brand-new subtle and pleasing solution to design our buttons always keeping the semantic we currently have-- the outline mechanism.
The outline process
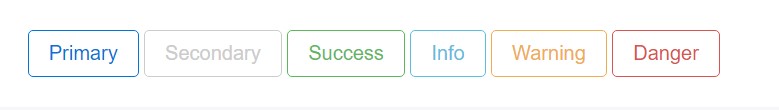
The solid background with no border gets removed and replaced by an outline along with some text with the related color option. Refining the classes is definitely very easy-- simply add outline right before committing the right semantics just like:
Outlined Major button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Significant aspect to note here is there actually is no such thing as outlined link button and so the outlined buttons are actually six, not seven .
Replace the default modifier classes with the .btn-outline-* ones to remove all of the background pics and color tones on each button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
Though the semantic button classes and outlined visual appeals are definitely awesome it is very important to remember some of the page's targeted visitors will likely not truly be capable to view them in such manner whenever you do have some a little more important meaning you would like to incorporate to your buttons-- make sure as well as the aesthetic methods you at the same time add a few words explaining this to the screen readers hiding them from the page with the . sr-only class so truly anybody could get the impression you desire.
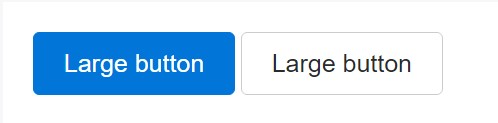
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons appear non-active by bring in the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the <a> element work a little different:
- <a>-s don't support the disabled characteristic, so you have to put in the .disabled class to get it visually appear disabled.
- A number of future-friendly styles are featured to disable all pointer-events on anchor buttons. In browsers that support that property, you will not find the disabled arrow anyway.
- Disabled buttons must provide the aria-disabled="true" attribute to reveal the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Put in data-toggle=" button" to toggle a button's active state. In the case that you're pre-toggling a button, you must by hand put in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
Bootstrap's .button styles might be applied to various other elements, for example, <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those changed buttons to allow toggling in their various styles. The examined state for these buttons is only updated by using click event on the button. If you put into action one more option to modify the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll should toggle .active on the <label> by hand.
Keep in mind that pre-checked buttons need you to manually incorporate the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle') - toggles push state. Gives the button the visual appeal that it has been switched on.
Final thoughts
And so probably in the brand-new version of one of the most favored mobile first framework the buttons advanced planning to become extra understandable, extra easy and friendly to work with on smaller display and way more efficient in expressive methods with the brand new outlined visual appeal. Now all they need is to be placed in your next great page.
Review a couple of online video guide about Bootstrap buttons
Linked topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button