Bootstrap Alert Example
Introduction
The alerts are from these components you even really don't think about as far as you totally get to require them. They are put to use for presenting fast in time information for the user having interaction with the web site hopefully pointing his or hers focus on a specific direction or evoking specific actions.
The alerts are most commonly used as well as forms to give the user a idea if a area has been filled out incorrectly, which is the appropriate format expected or which is the condition of the submission as soon as the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which can possibly be used according to the particular situation where the Bootstrap Alert Warning has been presented on display. Considering that it's an alert notice it is necessary to grab user's interest but however leave him in the zone of comfort nevertheless it might even be an error report.
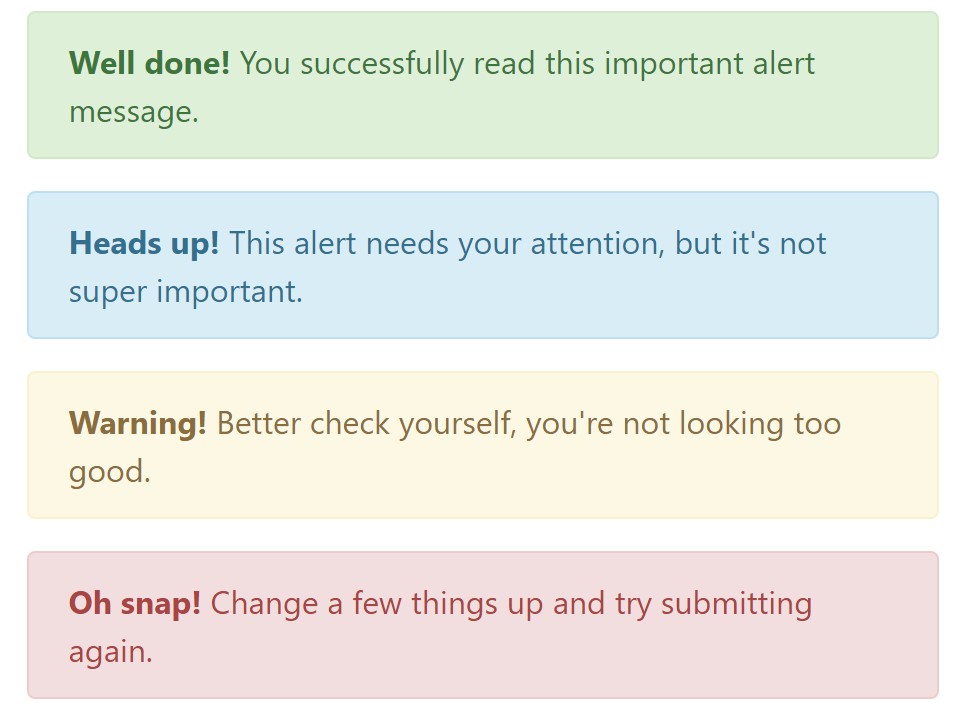
This gets achieved by use of mild pastel color options each being intuitively attached to the semantic of the message material like green for Success, Light Blue for regular details, Pale yellow desiring for user's interest and Mild red revealing there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web link
It really might actually not be spotted at a quick look but the font color itself is in fact following this color scheme as well-- just the color options are much much darker so get unconsciously taken dark but the truth is it's not exactly so.
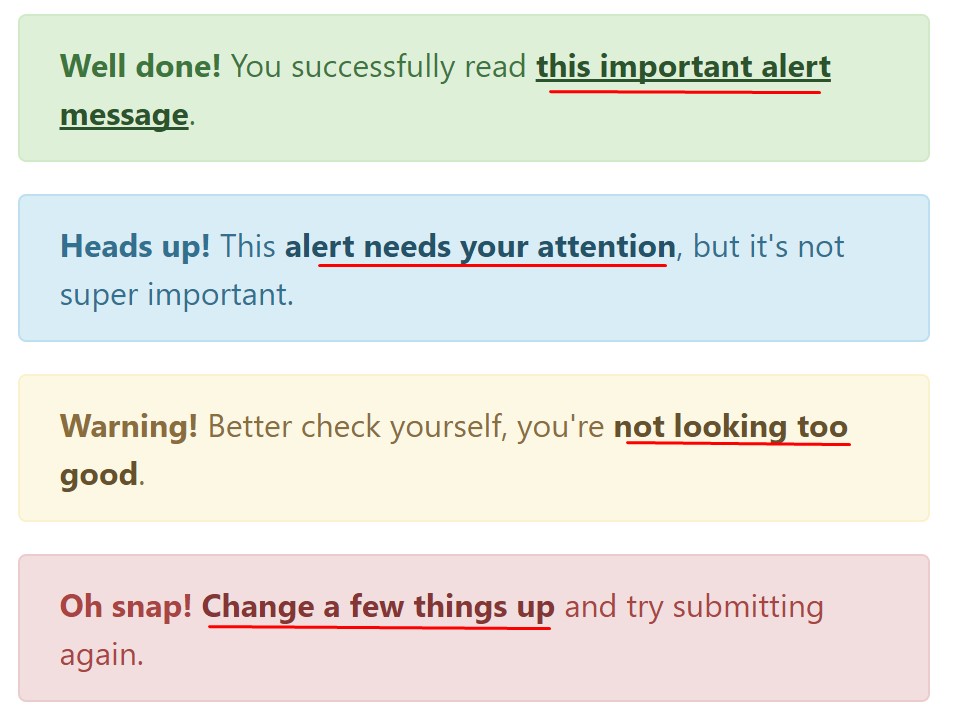
Same works not only for the alert text message itself but at the same time for the links included in it-- there are link classes taking out the outline and coloring the anchor elements in the proper color so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other relevant information for alerts
A factor to indicate-- the colors offer their obvious interpretation just for those who actually get to check out them. And so it's a good idea to as well ensure that the noticeable message itself offers the meaning of the alert well enough or to eventually bring in some extra specifications to only be seen by the screen readers in order to provide the page's accessibility .
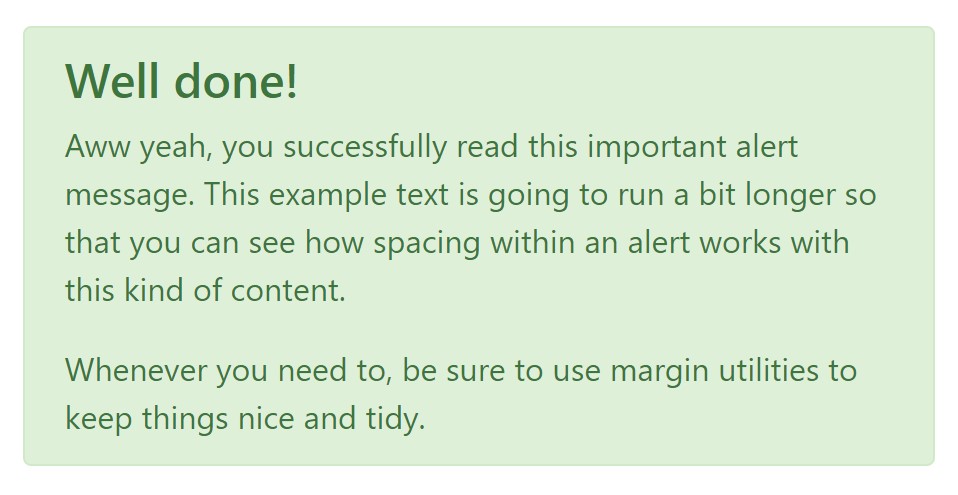
As well as links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you wish to showcase a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
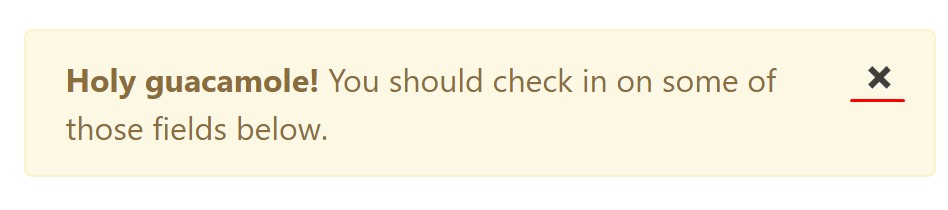
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their names to limit the way you're using them-- all of these are just a number of color schemes and the way they will be really implemented in your site is absolutely up to you and fully depends on the specific case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Design
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()
Enable dismissal of an alert by using JavaScript
Or perhaps with data attributes on a button in the alert, as illustrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Techniques
$().alert() -Makes an alert listen for click on events on descendant elements that have the data-dismiss=" alert" attribute. (Not necessary whenever using the data-api's auto-initialization.).
$().alert('close') - Shuts off an alert through removing it from the DOM. If the.fade and.show classes are present on the element, the alert will fade out before it is removed.
Events
Bootstrap's alert plugin exposes a few events for netting right into alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired when the alert has been shut off (will await CSS transitions to.
Review some youtube video guide regarding Bootstrap alerts
Connected topics:
Bootstrap alerts formal records

W3schools:Bootstrap alert tutorial

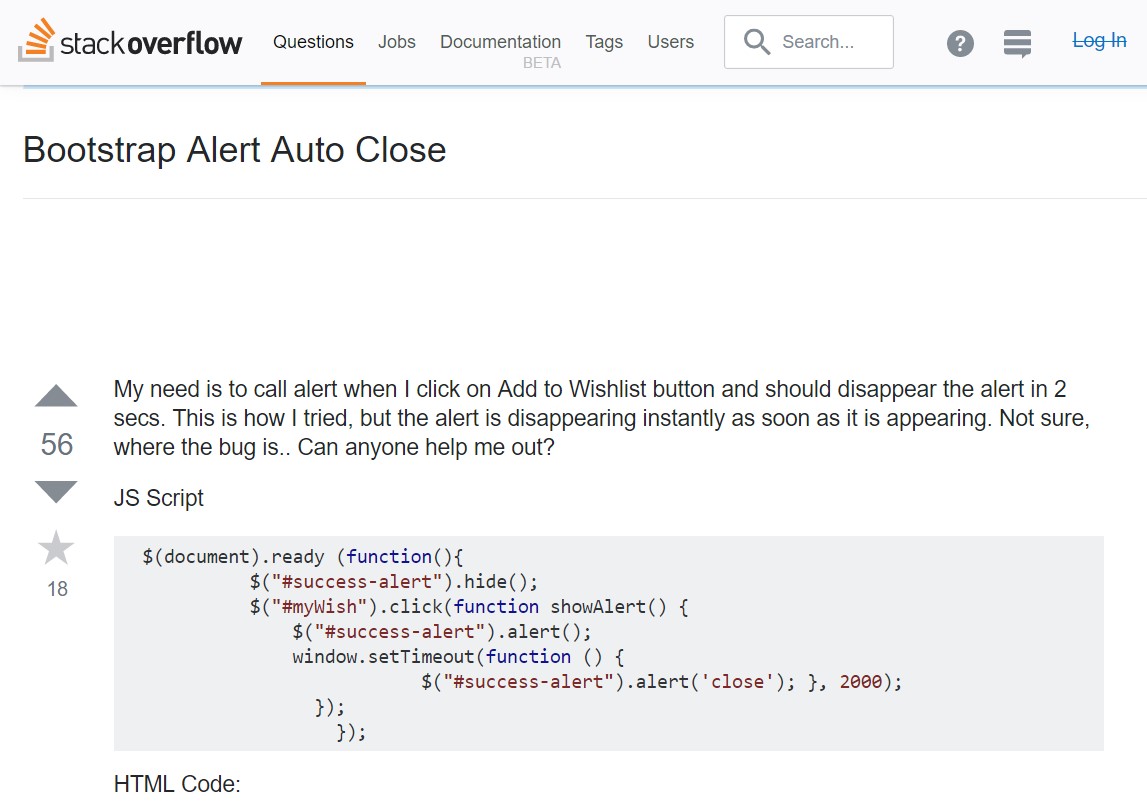
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue