Bootstrap Radio Button
Intro
Occasionally the little details turn out to be simply the very most necessary given that the complete image is really a all including a lot of very small components refined and gathered to present and look like a well-oiled bright machine. These types of bold words might possibly sound a little bit too much once it goes to make regulations however if you just think about it for a little bit there is definitely just a single component making it possible for the website visitor to pick up one amongst a several accessible possibilities.So if you're featuring some forms with this type of solutions controls over your various web sites does this mean they will all look equivalent?And most importantly-- would you agree to that?
Luckily for us current edition of one of the most popular mobile phone friendly framework - Bootstrap 4 runs fully loaded having a brilliant new approach to the responsive behavior of the Bootstrap Radio Button controls and what is bright new for this edition-- the so called customized form controls-- a palette of predefined appearances you can absolutely simply just get and utilize for you to bring in the so preferred nowadays selection in the visional performances of pretty uninteresting form items. So let's look how the radio buttons are suggested to be described and styled in Bootstrap 4.
Exactly how to use the Bootstrap radio button:
To establish a radio switch we first really need a <div> element to cover it within by the .form-check as well as .form-check-inline applied. The first class will select the Bootstrap Radio Css a block form and the second will line up the element inline together with eventually a number of more others such as it. These are brand new classes for Bootstrap 4-- in the prior versions they used to get determined as .radio and .radio-inline. In the case that you desire the radio button to be on page however to be disabled for clicking on-- ensure that you have actually as well included the .disabled class here.
In the .form-check element we should certainly primarily include a <label> with the .form-check-label class specified and in it an <input> with the .form-check-input class and a number of attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” in case you feature a few radio buttons defining a few opportunities a site visitor have to pick up from they need to have the similar name however other unique id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. And finally in case that you are actually intending to disable the control -- additionally provide the disabled attribute to the <input> element.
This is additionally the location to define supposing that you want the radio control to initially load like checked the moment the web page gets loaded. In the event that this is what you're looking for-- as opposed to disabled provide the checked attribute to the <input>. In the event that you happen to intentionally or accidentally add in a few radio buttons along with the checked attribute-- the last one read will certainly be as well the one featuring as checked on webpage load.
Checkbox plus Bootstrap Radio Using some examples
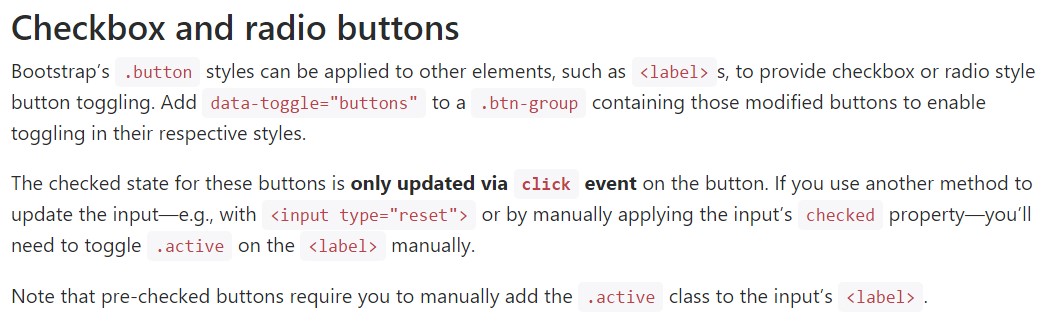
The inspected condition for such buttons is only improved via click event on the button. If you put into action an additional solution to modify the input-- e.g., with <input type="reset"> or through manually applying the input's reviewed property-- you'll should toggle .active on the <label> manually.
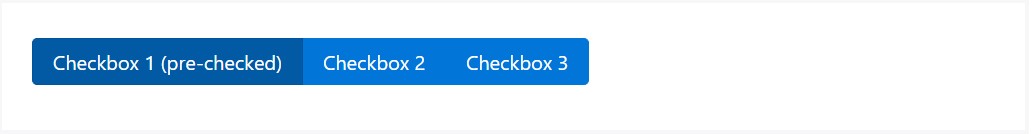
Note that pre-checked buttons demand you to manually include the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
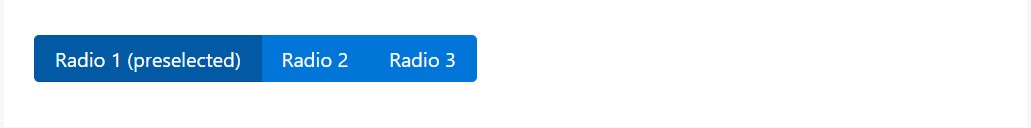
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
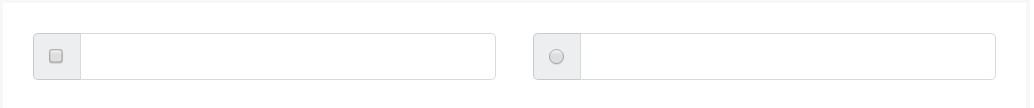
As we want the site visitor to go for just one of a series of opportunities, we have the ability to use input components of the radio form.
As soon as there is more than just a single component of this one style by using the similar value inside the name attribute, only one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the method the default radio switches get determined and do a job along in Bootstrap 4-- now all you need to have are some opportunities for the users to pick from.
Look at a couple of on-line video tutorials about Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documentation

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling