Bootstrap Toggle Menu
Overview
Nevertheless the eye-catching illustrations great capability and glorious effects near the bottom line the web site pages we generate purpose narrows down to sending several content to the visitor and because of this we may call the web the new variety of documentation container due to the fact that more and more facts becomes published and accessed on the web as an alternative as files on our local personal computers or the classic approach-- printed on a hard copy media.
Everything limits to web content however in the setting where the site visitor interest becomes attracted from just about everywhere simply just presenting what we have to provide is not far sufficient-- it ought to be structured and provided this way that even a huge amounts of dry useful simple message search for a technique keeping the visitor's attention and be actually easy for exploring and looking for simply the needed part simply and swiftly-- if not the website visitor may possibly get annoyed or perhaps frustrated and search away nonetheless somewhere out there in the content's body get covered some valuable jewels.
And so we need to find an element that gets much less space attainable-- very long plain text zones move the website visitor out-- and ultimately some movement and interactivity would undoubtedly be additionally strongly enjoyed due to the fact that the audience became quite used to clicking on switches all around.
Luckily the Bootstrap 4 system has clearly that-- useful collapsible screens capable of keeping large amount of information displaying simply a heading line to help us more effective navigate and extending to present what is really wanted upon clicking on the header. These are certainly the accordion and toggle sections that function almost the exact same having a special exception-- while the name recommends in the accordion section increasing a particular collapsible item collapses all the other parts as long as inside of the toggle element you can certainly have just as many expanded places as you want to-- it all depends upon the specific web content of the large size text message concealed inside the collapsible control panels and the way you're thinking the site visitor will at some point employ it.
The ways to use the Bootstrap Toggle Collapse:
The actual application of a toggle block is pretty simple in the latest edition of the Bootstrap framework-- it employs the recently recommended .card component plus uncomplicated and pretty simple structure. To generate a toggle or else an accordion control panel we require to wrap the whole stuff up in a parent feature which in turn may have several design designing-- just like in the event you would want to made a several of them alongside and an unique id = " ~element's unique name ~ " attribute which you'll have applied if you would definitely desire a single section expanded-- in case you need to have more of them the ID can actually be overlooked except if you really don't have something else in thoughts -- like associating a part of your page's navigation to the block we're about to create for example.
The real execution of a Bootstrap Toggle Value block is really uncomplicated in the latest edition of the Bootstrap framework-- it applies the freshly suggested .card component plus straightforward and pretty easy design. To produce an accordion or a toggle control panel we need to wrap the whole stuff up in a parent feature that might gain some design styling-- like in the event you would want to position a several of them alongside and an extraordinary id = " ~element's unique name ~ " attribute which you'll get made use of in the event that you would undoubtedly desire just one section expanded-- supposing that you need to have more of them the ID can actually be ignored except you really don't have another thing in mind -- just like associating a part of your page's navigation to the block we're about to create for example.
Upcoming it is simply moment for designing the special button element-- we'll put to use the bright brand-new for Bootstrap 4 .card class and utilize it to this one. Inside of it we'll require an .card-header feature along with several <h1>–<h6> wrapped around an <a> element having href = " ~ the collapsed element ID here ~ " attribute leading to the ID of the collapsed component holding the information which will get exhibited once the user selects the link. The difference between the toggle and accordion control panels shows up the attributes in this certain <a> component-- if you need to have a single collapsible extended at once you (accordion behavior) you must also assign data-parent = " ~ the main wrapper ID ~ " attribute here-- in this manner in the case that another component gets enlarged in this parent component this one particular will in addition collapse. However we are certainly developing a Bootstrap Toggle Button example here so this particular attribute have to really be left out.
Presently when the trigger has been really created it's time for making the collapsing component-- to launch create a <div> feature with the .collapsed class specified and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show in case you would most likely really want it initially grew upon webpage load. This final one is a little tricky factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing element we need to place a container for our content possessing the .card-block class giving us with some appealing paddings around the text itself.
Some example of toggle states
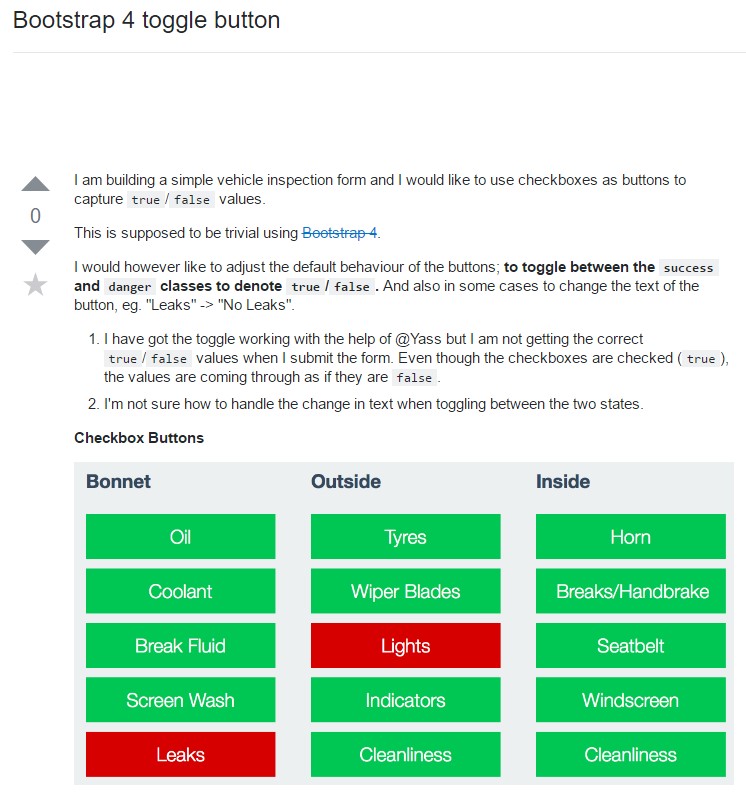
Bring in data-toggle=" button" to toggle a button's active condition. In the case that you're pre-toggling a button, you need to manually add in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that's in what way a one collapsible element gets produced in Bootstrap 4. If you want to build the whole control panel you need to repeat the steps directly from above generating as many .card components as required for providing your approach. Assuming that you are actually planning the site visitor to be comparing several components from the messages it also could be a great idea getting benefit of bootstrap's grid system setting pair of toggle control panels side-by-side on bigger viewports to ideally producing the process simpler-- that is really entirely right up to you to decide.
Examine a couple of youtube video training regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle main information

Bootstrap toogle problem

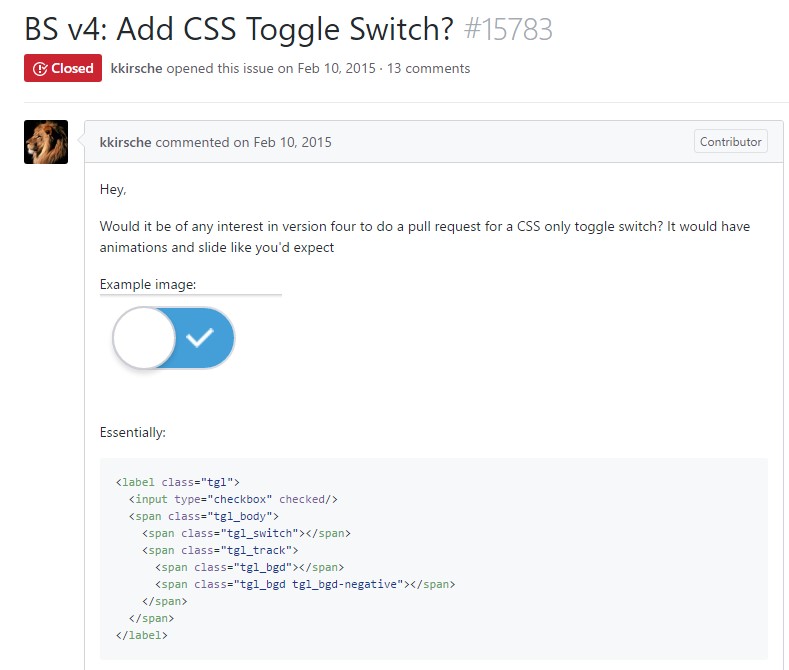
Exactly how to bring in CSS toggle switch?