Bootstrap Navbar Collapse
Introduction
Irrespective of how complex and well-thought internet site construction we create, it doesn't matter a great deal if we don't produce the visitor a comfortable and simple solution accessing it and getting to the precise page required fast and with least efforts no matter the screen size of the gadget showing the web site. When it arrives to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal depending on how it looks and user sense. Listed below is just how:
The way to utilize the Bootstrap Navbar Dropdown:
Here is simply things that you require to know before getting started with the navbar:
- Navbars demand a wrapping .navbar with .navbar-toggleable-* for responsive collapsing as well as coloration classes.
- Navbars and their elements are really fluid by default. Use extra containers to bound their horizontal size.
- Navbars as well as their elements are established through flexbox, offering quick and easy arrangement options via utility classes.
- Navbars are simply responsive by default, however you are able to conveniently modify them to improve that. Responsive behavior relies on Collapse JavaScript plugin.
- Insure convenience by applying a <nav> component or, if applying a much more simple component for instance, a <div>, provide a role="navigation" to each and every Bootstrap Navbar Button to clearly determine it as a milestone zone for users of assistive technologies.
We need a <nav> element to cover the entire thing up - assign it the . navbar course to start, a .navbar-fixed-top in order to have it stick at the top of the web page whatsoever times or .navbar-fixed-bottom if for a factor you would want it repaired at the bottom. Below likewise is the place to take care of the whole component's color-- in Bootstrap 4 you have some brand-new great clesses for that like .navbar-dark, .navbar-light or the courses linking the history to the contextual shades in the structure-- like .bg-info, .bg-success and more. Obviously normally you could have a predefined color pattern to follow - like a brand's color or something-- after that just include an easy design =" background-color: ~ your color ~" characteristic or define a bg-* course and appoint it to the <nav> component.
Hence the responsive behavior it the essence of the Bootstrap framework we'll center on making flexible navbars ever since nearly these are the ones we'll mostly require.
Statin things by doing this the next step in constructing the navbar is producing a <div> element to keep the complete navbar and its components and collapse at the required screen width-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size where you desire it be hidden ~ for example - .navbar-toggleable-sm
Other issue to consider
A detail to note is that in the fresh Bootstrap 4 framework the methods of selecting the positioning of the navbar items has been altered a bit for various appearances to be possibly assigned to different display sizes.
Keep reading to get an illustration and list of sustained sub-components.
Representations
Maintained material
Navbars possessed built-in assistance for a handful of sub-components. Select from the following like needed:
.navbar-brand for your project, product, or company name.
.navbar-nav for a light in weight and full-height navigating ( involving support for dropdowns)..
.navbar-toggler for use with collapse plugin and various other site navigation toggling behaviours.
.form-inline for any kind of form controls and also actions.
.navbar-text for bring in vertically centered strings of text.
.collapse.navbar-collapse for getting together and hiding navbar contents through a parent breakpoint.
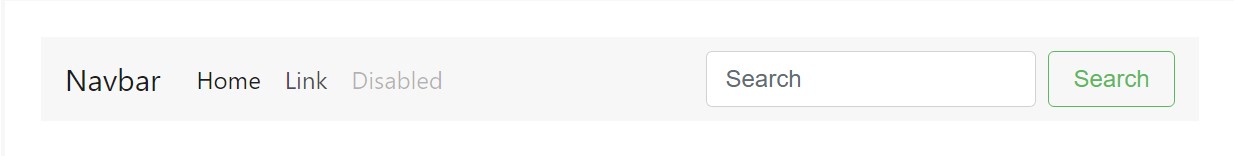
Here is certainly an example of all the sub-components included within a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can surely be put on almost all features, although an anchor performs best as certain aspects might actually demand utility classes or custom varieties.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Providing pics to the .navbar-brand are going to most certainly typically require customized designs or utilities to correctly dimension. Right here are a number of instances to display.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating hyperlinks based on .nav selections with their own modifier class and call for utilize toggler classes for appropriate responsive designing . Navigating in navbars will additionally expand to take up as much horizontal area as available to maintain your navbar components completely straightened.
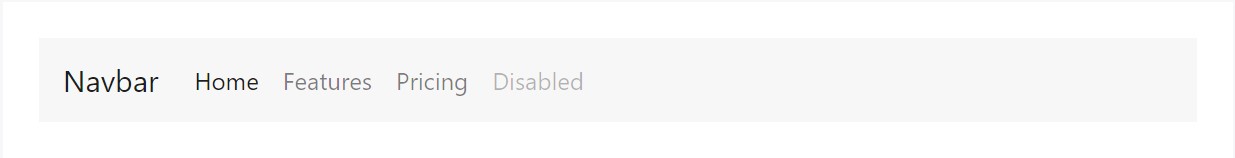
Active forms-- with .active-- to indicate the existing web page can possibly be employed right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
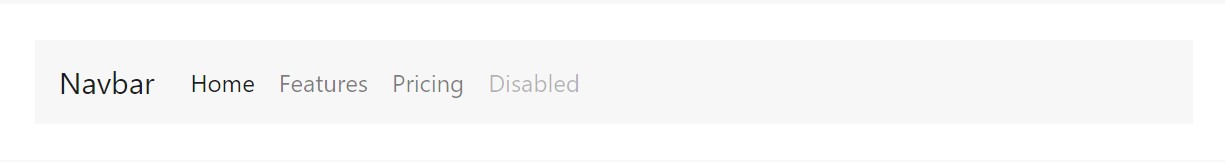
</nav>And due to the fact that we use classes for our navs, you can absolutely avoid the list-based approach completely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
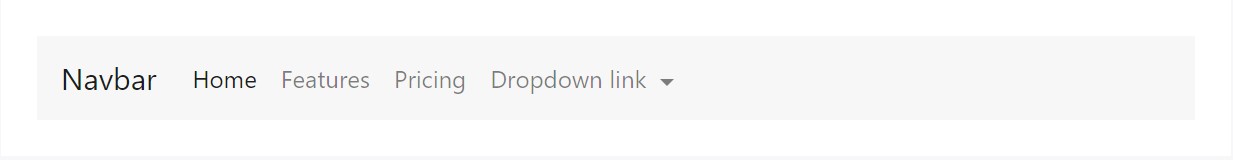
</nav>You can additionally employ dropdowns in your navbar nav. Dropdown menus need a wrapping element for setting up, thus make certain to employ nested and separate components for .nav-item and .nav-link just as displayed below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
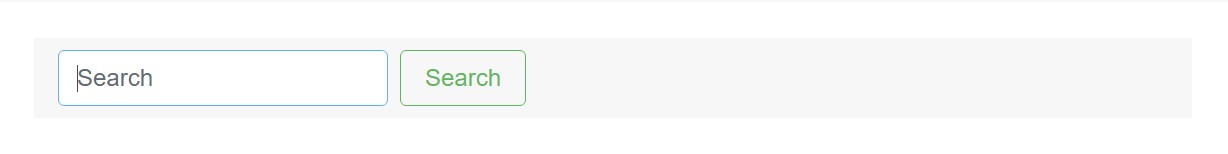
Insert different form controls and components in a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Align the components of your inline forms with utilities just as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are assisted just as item of these navbar forms, too. This is likewise a great pointer that vertical positioning utilities can possibly be employed to coordinate several sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
Navbars can consist of bits of content with .navbar-text. This class adjusts vertical positioning and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix and suit with other components and utilities just as required.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
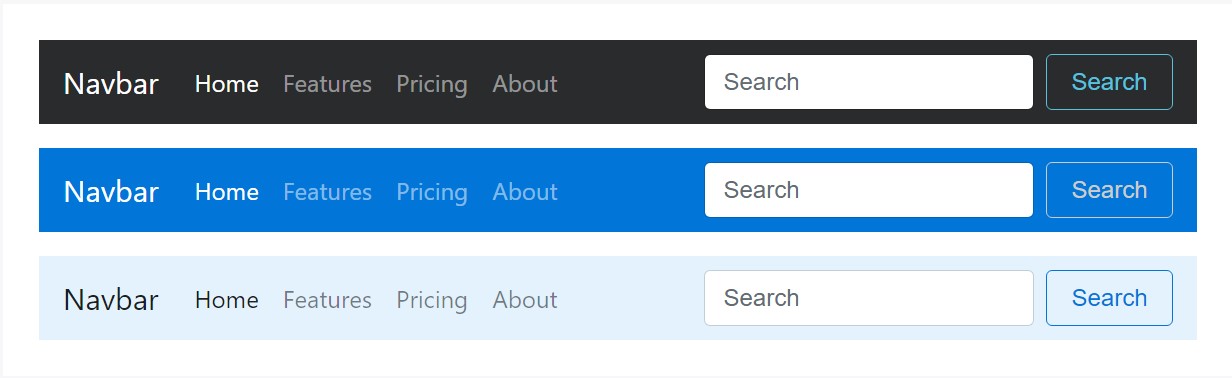
</nav>Color schemes
Style the navbar has never been really much easier due to the combination of style classes and background-color utilities. Choose from .navbar-light for application with light background colours , alternatively .navbar-inverse for dark background colors. After that, customize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact that it is simply not required, you can certainly cover a navbar in a .container to focus it on a web page or else put in one just within to simply centralize the components of a corrected or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is in your navbar, its own horizontal padding is removed at breakpoints lower than your determined
.navbar-toggleable-* class. This ensures we are actually not doubling up on padding totally on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placing
Put into action arrangement utilities to insert navbars within non-static settings. Go with placed to the top, attached to the bottom, or stickied to the top . Note that position: sticky, employed for .sticky-top, isn't absolutely sustained in every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars has the ability to utilize .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter anytime their material collapses behind a button . In mix with different utilities, you have the ability to quickly select when to demonstrate or hide certain features.
Toggler
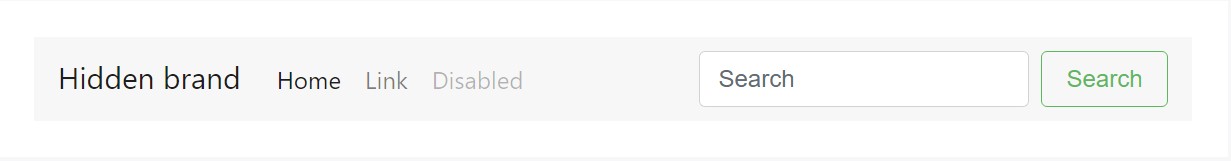
Navbar togglers may possibly be left or right adjusted having .navbar-toggler-left or .navbar-toggler-right modifiers. These are clearly placed inside the navbar to stay away from intervention with the collapsed state. You are able to additionally employ your own formats to set togglers. Listed here are illustrations of various toggle designs.
Without .navbar-brand presented in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
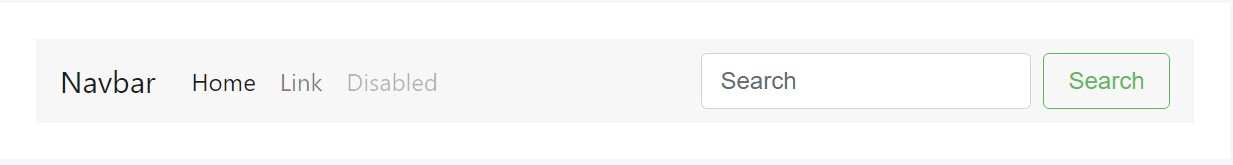
</nav>Along with a trademark name revealed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
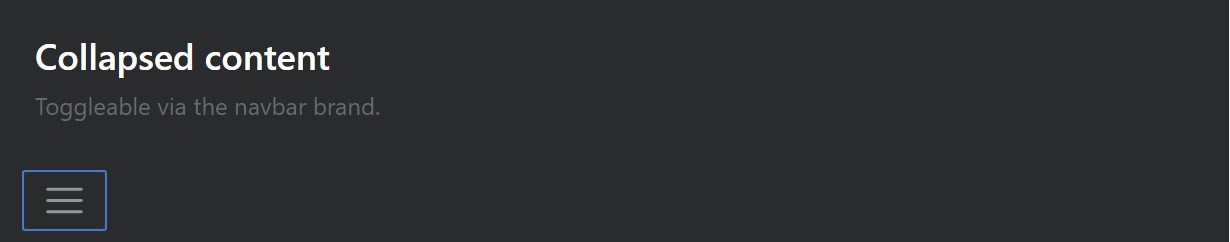
</nav>External content
From time to time you wish to utilize the collapse plugin in order to cause hidden web content in other places on the page. Considering that plugin works on the id and data-target matching, that is definitely easily completed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar should be constructed in Bootstrap 4 and the fresh cool modifications arriving with the newest version. All that's left for you is considering cool page system and content.
Take a look at several video tutorials about Bootstrap Navbar:
Related topics:
Bootstrap Navbar official records

Align navbar thing to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

CSS Bootstrap Responsive Menu Templates
HTML5 Bootstrap Toggle Menu Compilation