Bootstrap Collapse Button
Intro
As you currently identify, Bootstrap very easily makes your site responsive, working with its features just as a reference for disposing, scale, and so forth.
Finding out this, in the event that we are to create a menu employing Bootstrap for front-end, we will ought to note some of the standards and standards established by Bootstrap to get it quickly design the features of the page to keep responsive properly.
One of the most useful options of employing this framework is the making of menus presented on demand, basing on the activities of the site visitors .
{ A good option for utilizing menus on small-sized display screens is to connect the options in a type of dropdown which only starts when ever it is activated. That is , build a button to switch on the menu on demand. It's pretty easy to accomplish this by using Bootstrap, the capability is all set.
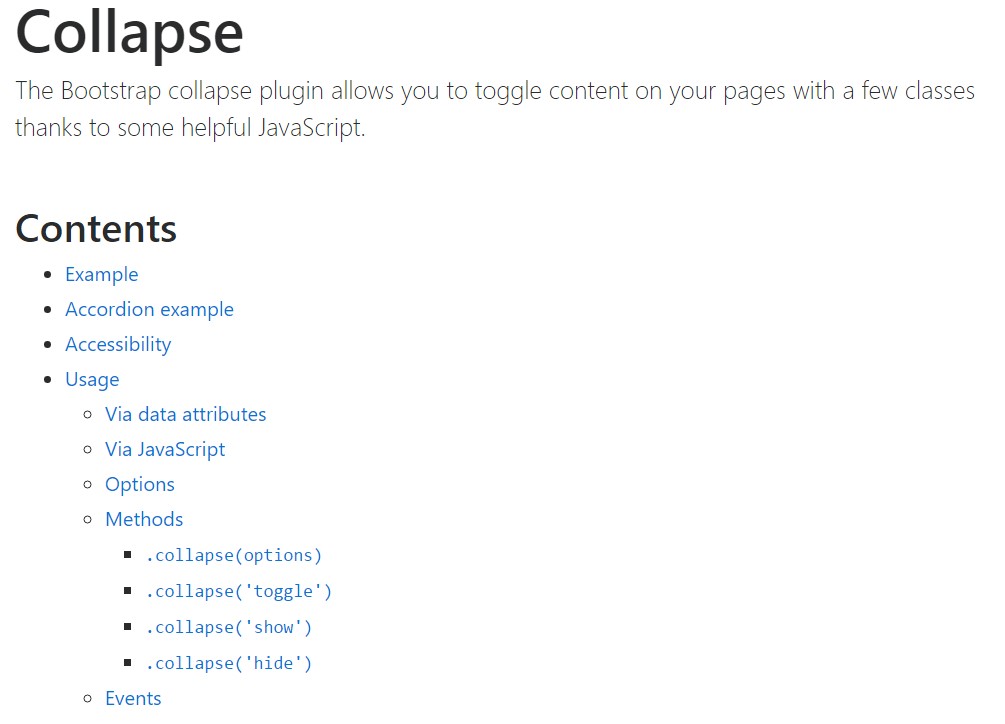
Bootstrap Collapse Example plugin permits you to toggle information in your pages with a couple of classes because of certain practical JavaScript.
The ways to utilize the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Panel into small-sized screens, just incorporate 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can easily get the menu vanish on the smaller display screens.
In the navbar-header, exactly below <a>, produce an activation tab. The button is simply just the text message "menu" however it has the navbar-toggle class. Besides, couple of some other specifications set up their function by using the collapse, just as can be discovered below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this component are going to be delivered inside of the context of the menu. By scaling down the computer display screen, it compresses the inside elements and cover up, showing only through clicking the
<button class = "navbar-toggle"> button to increase the menu.
Through this the menu will appear however will certainly not execute if clicked on. It is actually because this features in Bootstrap is performed with JavaScript. The excellent information is that we do not actually need to write a JS code line at all, but for every single thing to run we have to incorporate Bootstrap JavaScript.
At the end of the webpage, right before shutting </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
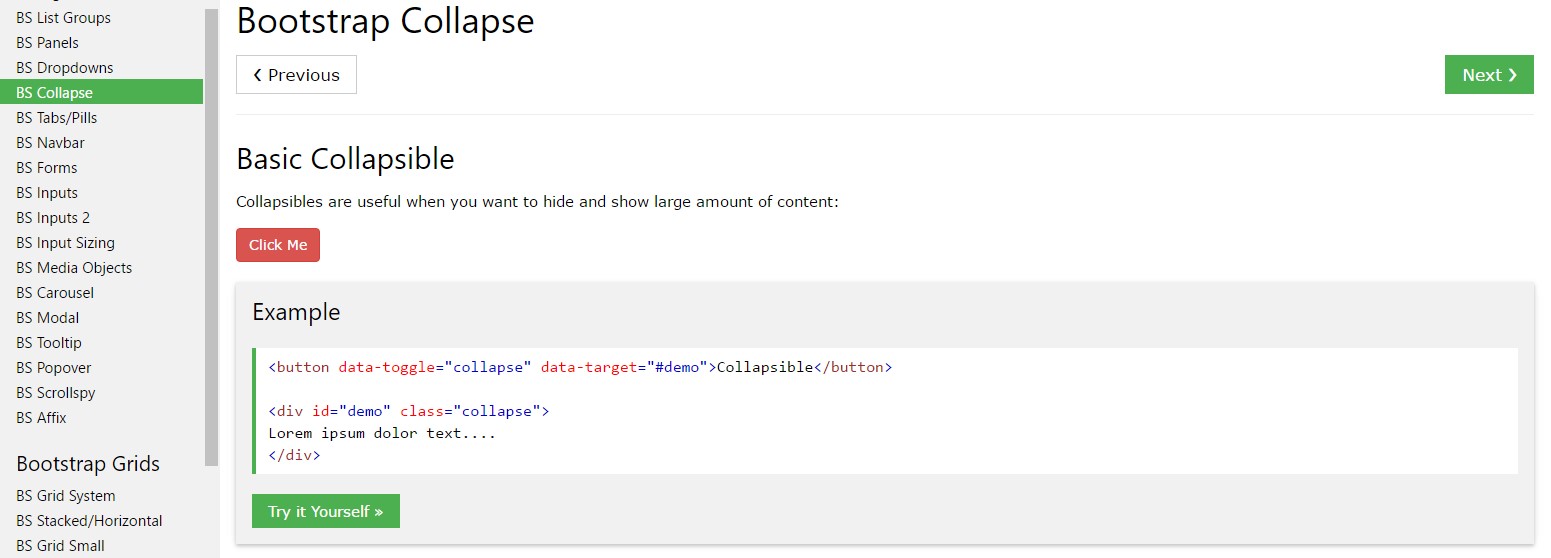
Click the tabs below to present and hide one more feature with class changes:
- .collapse conceal information
- .collapsing is used during changes
- .collapse.show displays web content
You can easily put to use a url using the href attribute, as well as a button along with the data-target attribute. In both of these cases, the data-toggle="collapse" is required.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
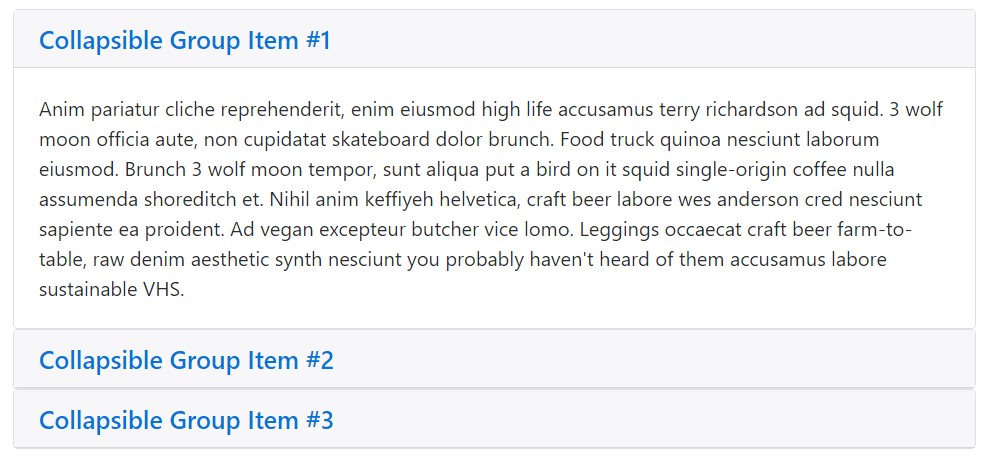
</div>Accordion for example
Expand the default collapse activity in order to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to include aria-expanded to the control part. This specific attribute explicitly identifies the existing status of the collapsible component to screen readers together with the same assistive systems . Assuming that the collapsible component is shut off by default, it must have a value of aria-expanded="false". In the event that you've established the collapsible feature to become open from default employing the show class, set aria-expanded="true" on the control instead. The plugin will promptly toggle this attribute based on whether or not the collapsible component has been opened up or shut.
Additionally, if your control component is aim for a one collapsible element-- i.e. the data-target attribute is leading to an id selector-- you may add in an extra
aria-controls attribute on the control component, providing the id of the collapsible component . Present day screen readers and similar assistive innovations make use of this particular attribute to deliver users with added shortcuts to find your way straight to the collapsible component itself.
Usage
The collapse plugin implements a number of classes to deal with the excessive lifting:
- .collapse cover up information
- .collapse.show displays web content
- .collapsing is included when the transition begins , and cleared away once it ends
These types of classes can easily be discovered in _transitions.scss.
By information attributes
Simply just incorporate data-toggle="collapse" plus a data-target to the element to quickly appoint control of a collapsible component. The data-target attribute admits a CSS selector to employ the collapse to. Don't forget to include the class collapse to the collapsible component. In the event that you would probably wish it to default open, bring in the additional class show.
To add in accordion-like group management to a collapsible control, provide the data attribute data-parent="#selector". Refer to the demo to see this in action.
Using JavaScript
Make possible manually using:
$('.collapse').collapse()Options
Features can be completed by using data attributes or else JavaScript. For data attributes, append the selection title to data-, as in data-parent="".
Ways
.collapse(options)
Triggers your material as a collapsible component. Takes on an extra opportunities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible component to revealed or else concealed.
.collapse('show')
Shows a collapsible element.
.collapse('hide')
Conceals a collapsible component.
Occasions
Bootstrap's collapse class exposes a several activities for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a functional and prompt result, without having good programming attempt we are going to have a great outcome.
However, it is not actually just valuable for building menus, but at the same time any other functions for showing or concealing on-screen parts, depending on the activities and interests of users.
In general these kinds of elements are additionally helpful for hiding or else displaying huge amounts of data, equipping more dynamism to the site and also leaving behind the layout cleaner.
Review a number of on-line video guides regarding Bootstrap collapse
Connected topics:
Bootstrap collapse official information

Bootstrap collapse tutorial

Bootstrap collapse question