Bootstrap Input Box
Introduction
Most of the features we apply in documents to get site visitor data are from the <input> tag.
You are able to quite easily continue form dominions by incorporating words, tabs, or else button groups on either side of textual <input>-s.
The various kinds of Bootstrap Input Field are established with value of their option attribute.
Next, we'll detail the accepted kinds with regard to this particular tag.
Text message
<Input type ="text" name ="username">
Perhaps the most prevalent sort of input, which features the attribute type ="text", is employed in the event that we desire the user to write a basic textual information, due to the fact that this feature does not support the entry of line breaks.
Whenever you are sending the form, the info inputed by the site visitor is accessible on the server side throughout the "name" attribute, utilized to determine each data featured in the request specifications.
To have access to the info typed in whenever we handle the form along with some sort of script, to approve the information as an example, it is essential to gain the materials of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Style that obtains the type="password" attribute is very similar to the text type, apart from that it does not reveal truly the text typed at the hand of the user, on the other hand instead a set of marks "*" or some other basing on the browser and operational system .
Standard Bootstrap Input Validation example
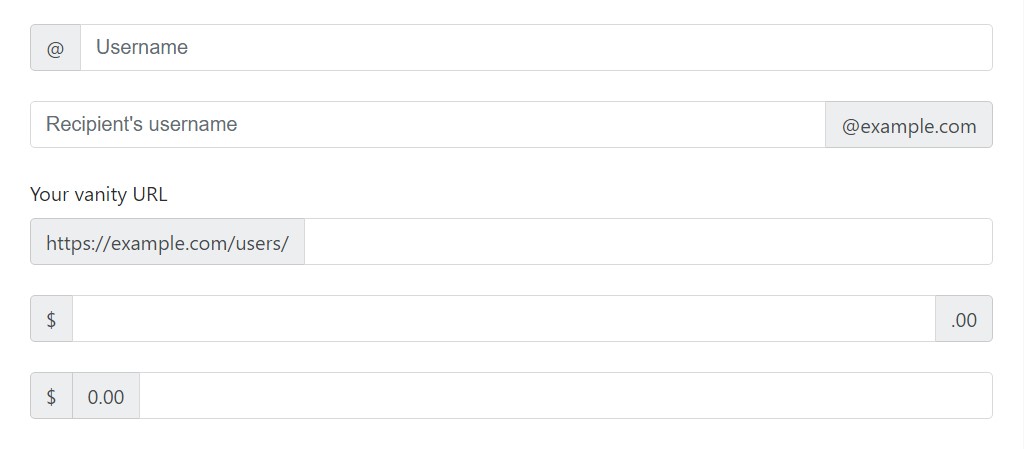
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
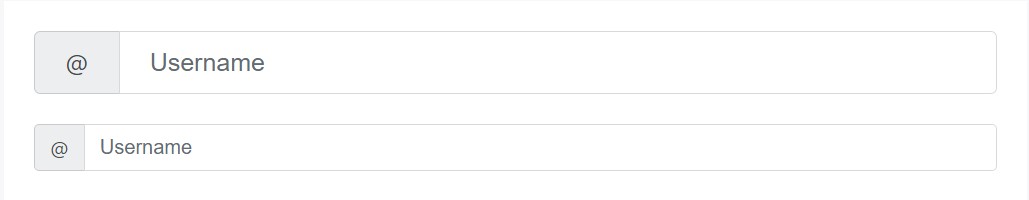
Add the connected form proportions classes to the .input-group in itself and details located in will instantly resize-- no urgency for repeating the form regulation scale classes on every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
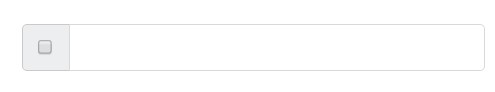
</div>Put any checkbox or radio possibility within an input group’s addon instead of of text.
Checkbox button approach
The input element of the checkbox type is pretty oftentimes utilized whenever we have an option which can be noted as yes or no, for instance "I accept the terms of the customer contract", or perhaps "Keep the active session" in forms Login.
While widely utilized through the value true, you are able to establish any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button feature
We can surely use input elements of the radio type anytime we prefer the user to pick solely one of a variety of selections.
Solely just one have the ability to be selected while there is higher than one particular component of this form by having the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Numerous add-ons are promoted and can be mixed up together with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: some other buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element together with the type="button" attribute puts a tab into the form, however this specific button has no direct purpose within it and is regularly utilized to cause activities for script execution.
The button text message is identified with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for correct alignment and scale. This is expected because of the default internet browser styles that can not really be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
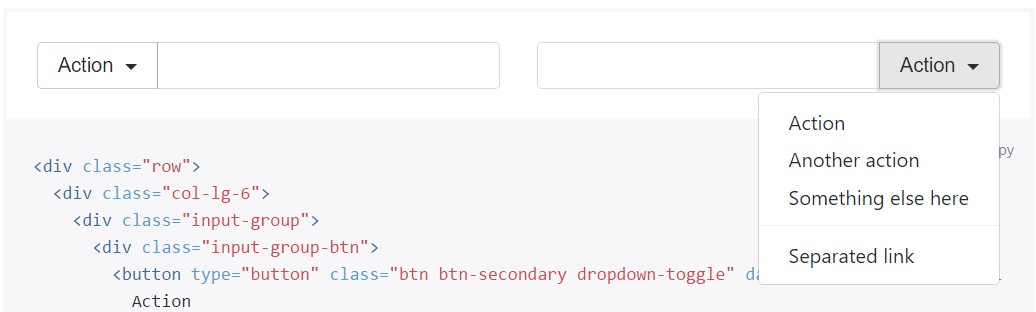
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
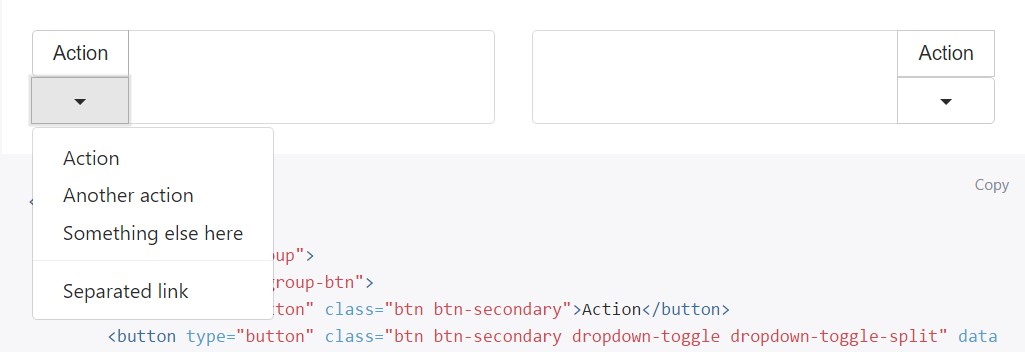
</div>In addition, buttons may possibly be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element with the form "submit" attribute is very close to the button, however, once generated this particular element begins the call that gives the form details to the location revealed in the action attribute of <form>.
Image
You can easily replace the submit form button having an image, getting attainable to create a better visually appealing appeal to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" eradicates the values injected before in the elements of a form, allowing the site visitor to clean up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset types may be removed and replaced with <button> tag.
Within this instance, the message of the button is now indicated as the material of the tag.
It is still required to specify the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
Anytime it is necessary for the site visitor to transfer a file to the application on the server side, it is needed to work with the file type input.
For the correct directing of the files, it is often additionally important to incorporate the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Commonly we need to receive and send relevant information that is of no absolute use to the user and for that reason really should not be exposed on the form.
For this purpose, there is the input of the hidden type, which just carries a value.
Availableness
Display readers will certainly have problem with your forms in the event that you don't integrate a label for every input. For these types of input groups, assure that any kind of additional label or performance is conveyed to assistive technologies.
The perfect approach to be taken (<label> components hidden employing the . sr-only class, or use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what additional info will certainly must be shared will vary basing on the exact type of interface widget you are actually executing. The examples in this section provide a couple of advised, case-specific techniques.
Review a few youtube video tutorials regarding Bootstrap Input
Linked topics:
Bootstrap input: approved information

Bootstrap input guide

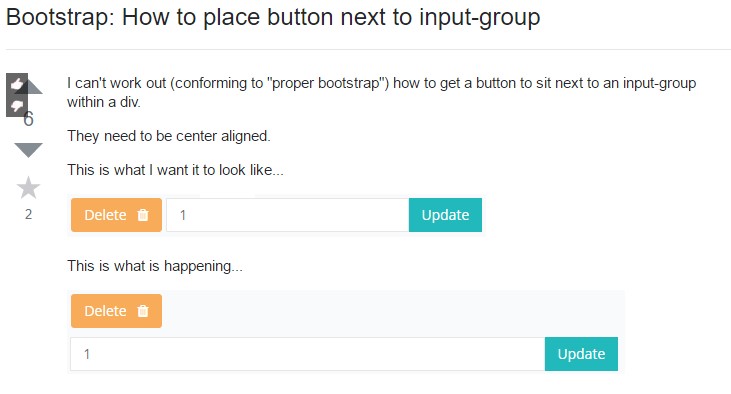
Bootstrap: The way to put button unto input-group