Bootstrap Grid Template
Overview
Bootstrap incorporates a helpful mobile-first flexbox grid structure for establishing layouts of any proportions and forms . It is actually based upon a 12 column design and possesses various tiers, one for every media query variety. You can certainly employ it along with Sass mixins or of the predefined classes.
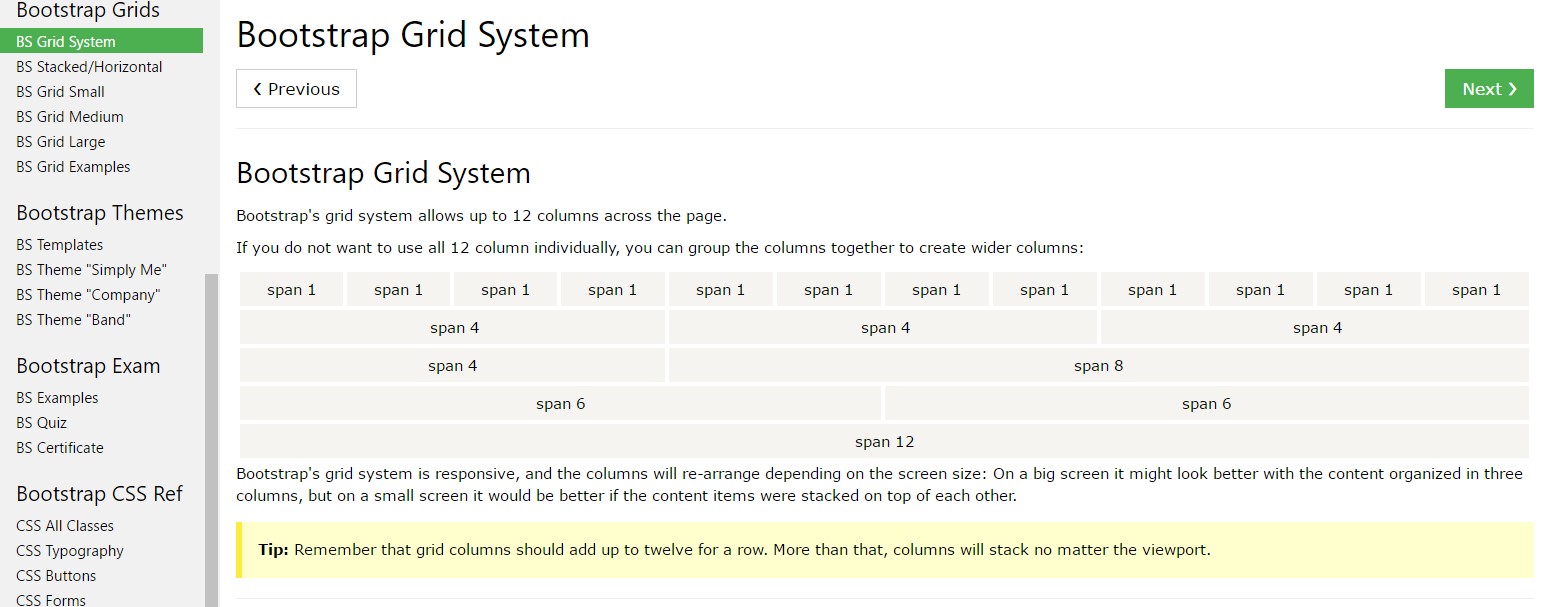
Among the most necessary component of the Bootstrap system making it possible for us to make responsive web pages interactively converting in order to always install the width of the screen they get displayed on yet looking beautifully is the so called grid solution. The things it usually does is delivering us the feature of generating complex layouts putting together row plus a special amount of column elements kept inside it. Visualize that the visible width of the screen is split up in twelve identical components vertically.
The ways to put into action the Bootstrap grid:
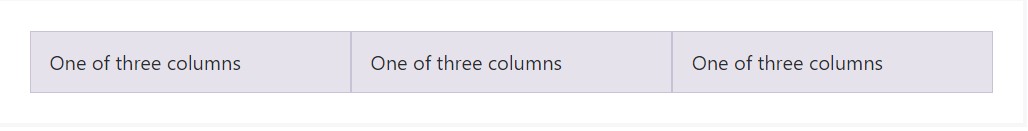
Bootstrap Grid Table applies a series of rows, columns, and containers to style as well as line up content. It's created by having flexbox and is fully responsive. Listed below is an example and an in-depth check out precisely how the grid interacts.

The mentioned above sample generates three equal-width columns on little, normal, large size, and extra large devices employing our predefined grid classes. All those columns are concentered in the web page with the parent .container.
Here is simply in what way it performs:
- Containers give a methods to centralize your internet site's materials. Make use of .container for fixated width or else .container-fluid for complete width.
- Rows are horizontal sets of columns which make certain your columns are actually organized effectively. We apply the negative margin method regarding .row to make certain all of your content is straightened effectively down the left side.
- Material should be set within columns, and also just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns without a established width is going to automatically format using equivalent widths. For example, four instances of
.col-sm will each automatically be 25% big for small breakpoints.
- Column classes signify the several columns you wish to work with removed from the possible 12 per row. { In this way, if you would like three equal-width columns, you may use .col-sm-4.
- Column widths are established in percentages, in this way they're regularly fluid plus sized about their parent element.
- Columns come with horizontal padding to make the gutters in between individual columns, though, you can surely clear away the margin out of rows and padding from columns with .no-gutters on the .row.
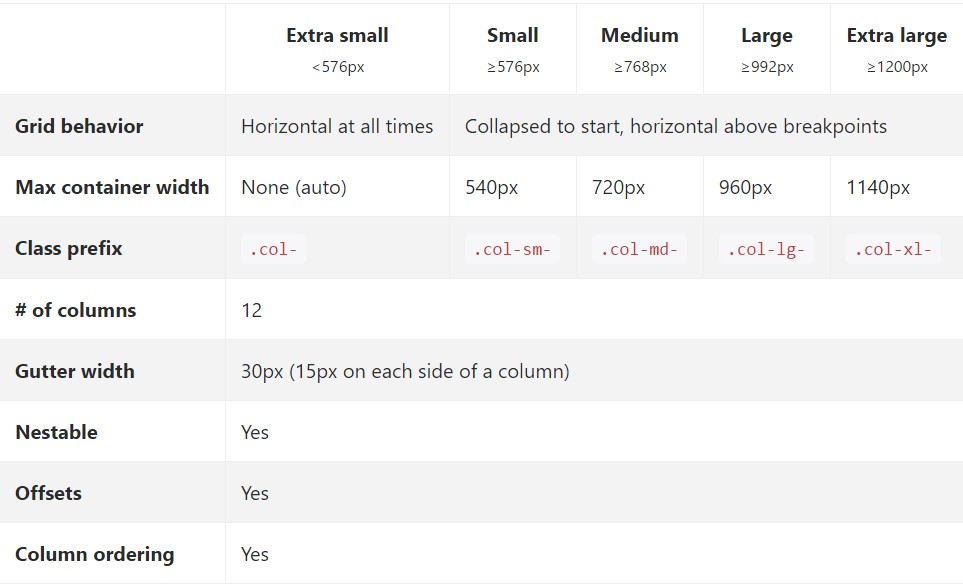
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, big, and extra huge.
- Grid tiers are built on minimal widths, meaning they concern that one tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You have the ability to employ predefined grid classes or else Sass mixins for additional semantic markup.
Understand the issues and bugs about flexbox, such as the inability to use some HTML elements such as flex containers.
Seems pretty good? Great, let's proceed to viewing everything during an instance.
Bootstrap Grid System options
Basically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically keeps the same.
When it goes to the Bootstrap Grid Tutorial sizings-- all the available sizes of the viewport (or the viewable location on the display screen) have been actually separated in five variations as follows:
Extra small-- widths under 544px or 34em (which appears to be the default measuring unit within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything wider than it .col-xl-*>
While Bootstrap employs em-s or rem-s for determining most sizes, px-s are applied for grid breakpoints and container widths. This is because the viewport width is in pixels and does not really alter using the font size.
See the way features of the Bootstrap grid system perform around multiple tools along with a functional table.

The new and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply designated to the xs size switching all of the widths one range down. In this way the sizes of 75em and over get without having a defined size so in Bootstrap 4 the Extra Large size becomes introduced to cover it.
All the features styled utilizing a particular viewport width and columns manage its size in width when it comes to this viewport plus all above it. Once the width of the display goes less than the specified viewport size the elements pile over one another filling up the whole width of the view .
You have the ability to also assign an offset to an element by means of a specified amount of columns in a specific display screen sizing and more than this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of identifying the offsets is new for Bootstrap 4-- the previous version used the .col- ~ size ~-offset- ~ columns ~ syntax.
A several things to consider when building the markup-- the grids incorporating columns and rows need to be set inside a .container features. There are actually two kinds of containers obtainable -- the fixed .container element which size remains intact before the following viewport size breakpoint is hit and .container-fluid which spans all width of the viewport.
Straight offspring of the containers are the .row elements which subsequently become packed in by columns. If you happen to install items with more than 12 columns in width around a single row the last elements which width surpasses the 12 columns limit are going to wrap to a new line. Various classes may be taken for a single element to format its appearance in different viewports too.
Auto format columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each and every breakpoint you need and each column will certainly be the identical width.
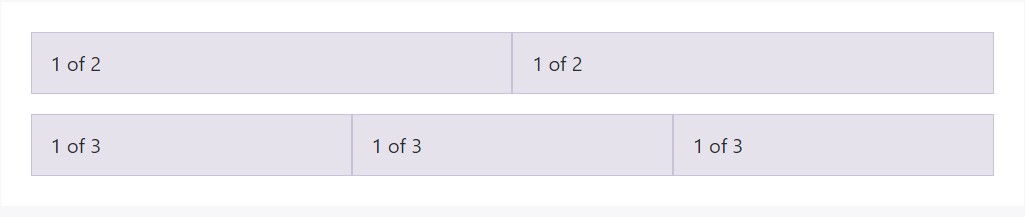
Identical size
For instance, below are two grid designs that put on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
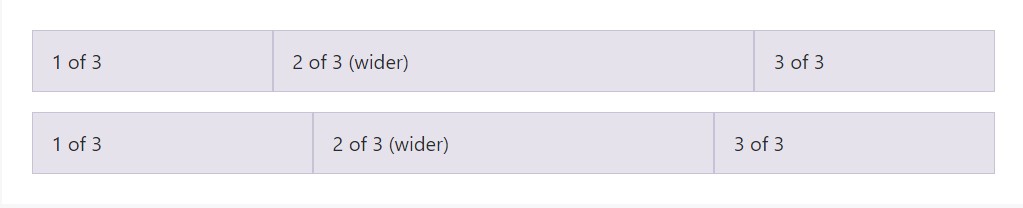
Auto-layout for the flexbox grid columns also indicates you may put the width of one column and the others are going to immediately resize all around it. You may possibly employ predefined grid classes (as revealed here), grid mixins, or possibly inline widths. Keep in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
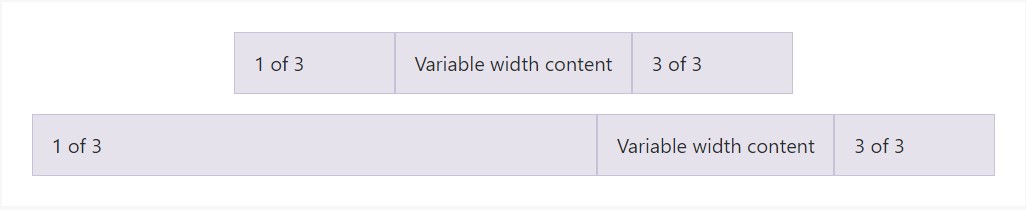
</div>Variable width information
Working with the col- breakpoint -auto classes, columns are able to size itself based on the natural width of its content. This is extremely handy for one line material like inputs, numbers, and the like. This, together with a horizontal alignment classes, is really useful for centralizing arrangements with unequal column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
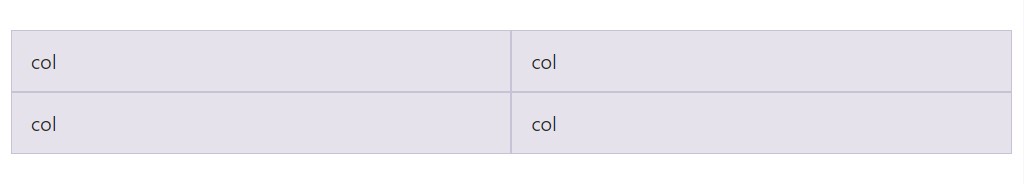
</div>Equal size multi-row
Make equal-width columns which extend multiple rows through placing a .w-100 specifically where you desire the columns to break to a new line. Help make the breaks responsive by means of putting together the .w-100 together with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes for building complex responsive formats. Customize the proportions of your columns on extra small, small, medium, large, or perhaps extra large devices however you want.
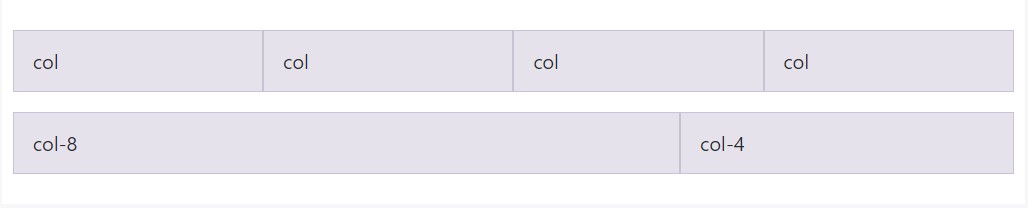
All breakpoints
To grids that are the similar from the smallest of gadgets to the biggest, make use of the .col and .col-* classes. Specify a numbered class anytime you desire a particularly sized column; in addition, feel free to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
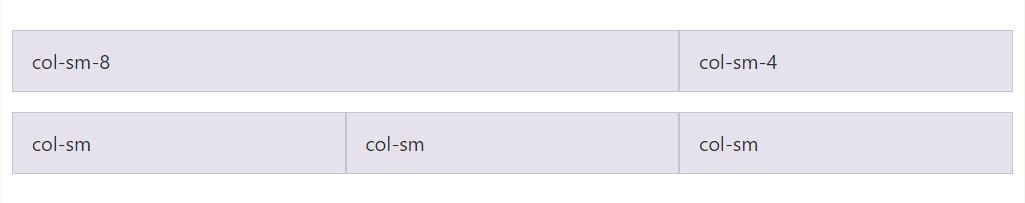
Making use of a individual set of .col-sm-* classes, you can easily develop a basic grid program that starts out stacked in extra tiny gadgets before coming to be horizontal on desktop (medium) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Combine and match
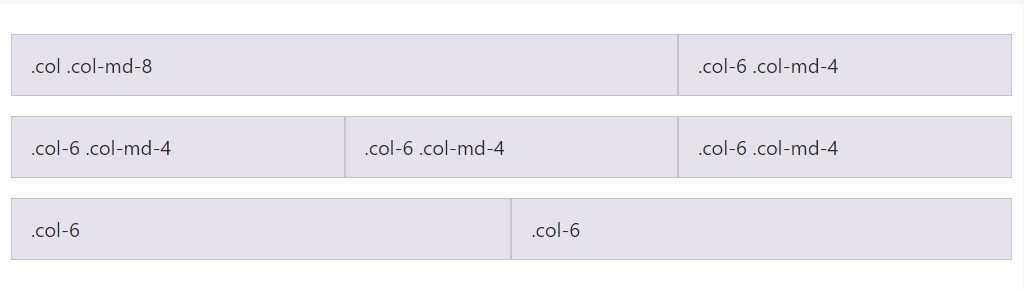
Do not want to have your columns to just stack in a number of grid tiers? Apply a combination of numerous classes for each tier as desired. Discover the sample listed here for a best strategy of exactly how it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox alignment utilities to vertically and horizontally align columns.
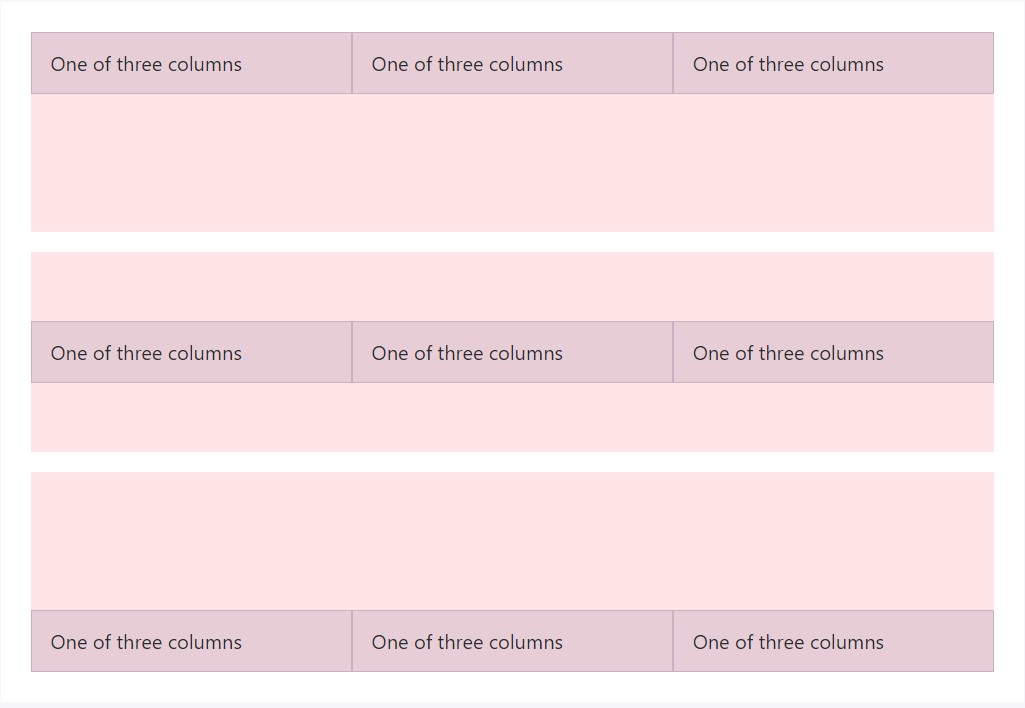
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
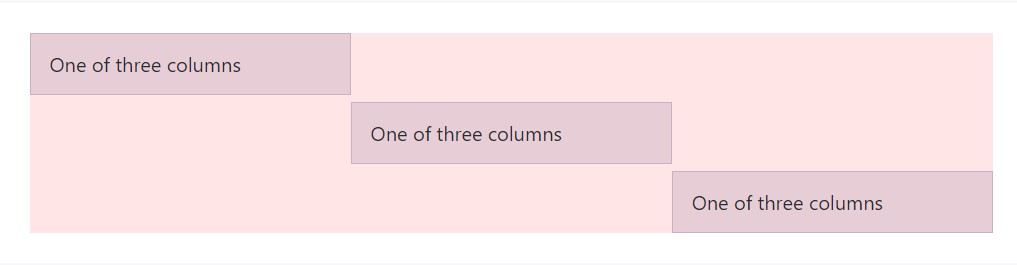
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
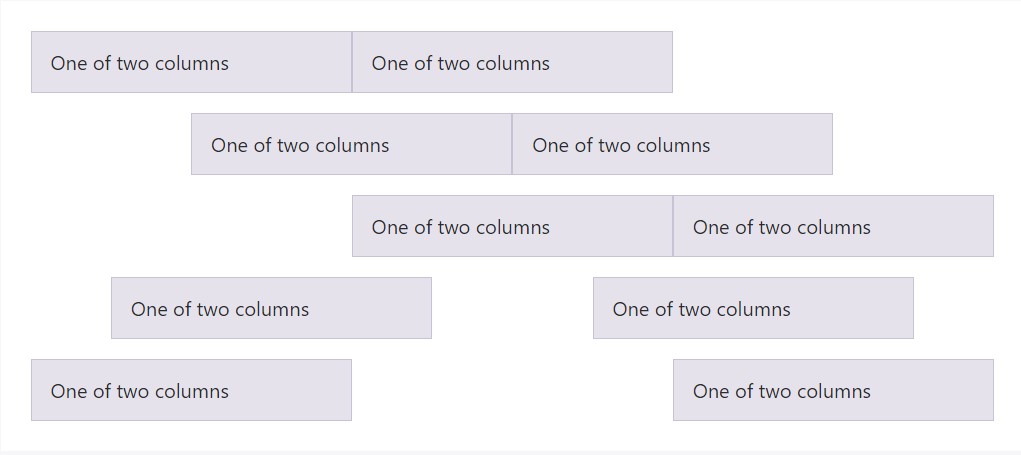
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
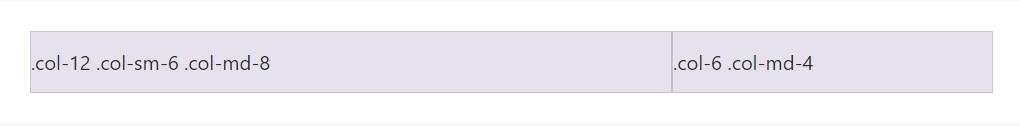
</div>No gutters
The gutters of columns within our predefined grid classes may be eliminated with .no-gutters. This removes the negative margin-s from .row together with the horizontal padding from every one of immediate children columns.
Here is simply the origin code for building these particular varieties. Take note that column overrides are scoped to just the original children columns and are actually focused via attribute selector. While this creates a much more certain selector, column padding are able to still be more customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Take note you can surely remain to make use of this with all other predefined grid classes ( featuring column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
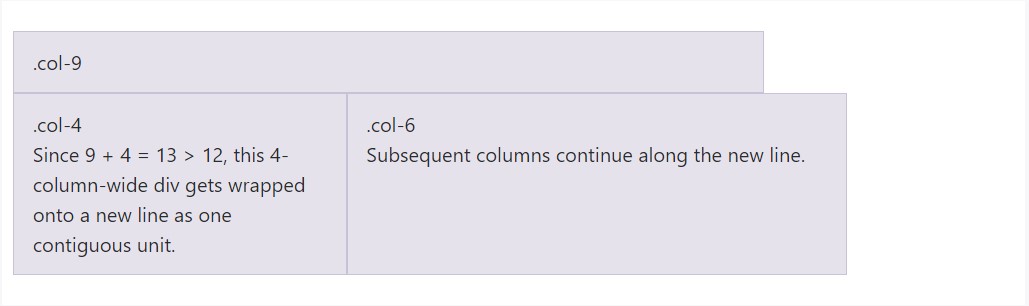
</div>Column covering
In case that in excess of 12 columns are placed inside a single row, every set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
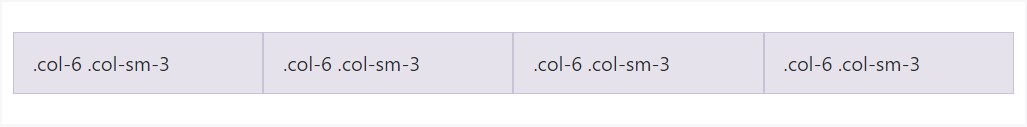
</div>Reseting of the columns
Along with the selection of grid tiers easily available, you are certainly bound to bump into problems where, at certain breakpoints, your columns don't clear quite correct being one is taller in comparison to the other. To resolve that, work with a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
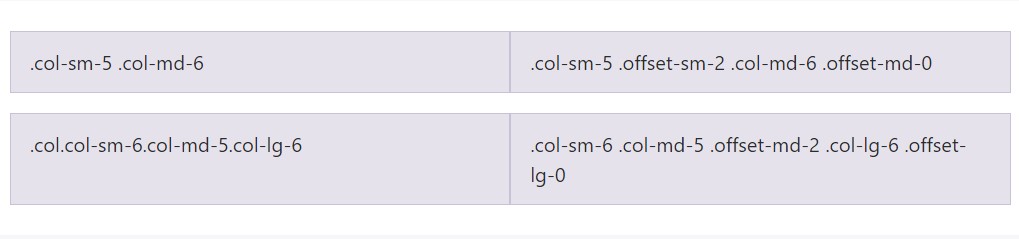
</div>In addition to column clearing at responsive breakpoints, you may likely have to reset offsets, pushes, or else pulls. Discover this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
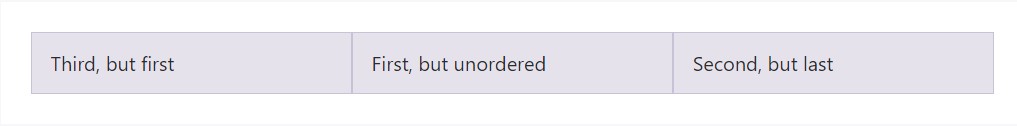
Flex order
Apply flexbox utilities for regulating the vision ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
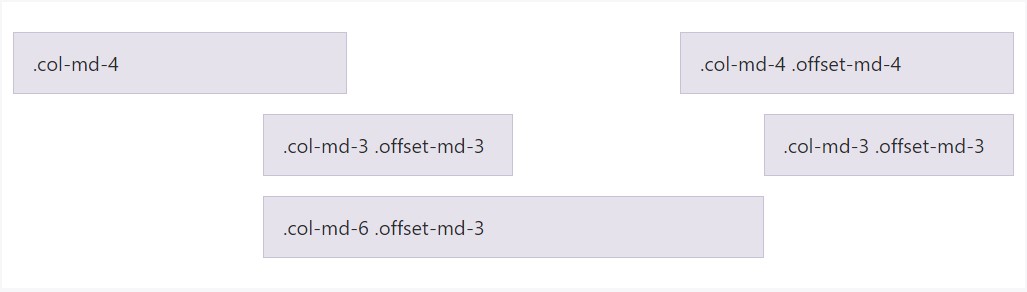
</div>Offsetting columns
Push columns to the right using .offset-md-* classes. These kinds of classes raise the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Pull and push
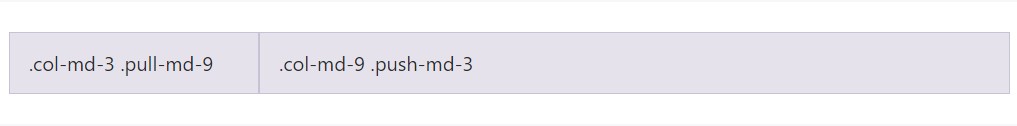
Efficiently switch the order of our embedded grid columns together with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information placement
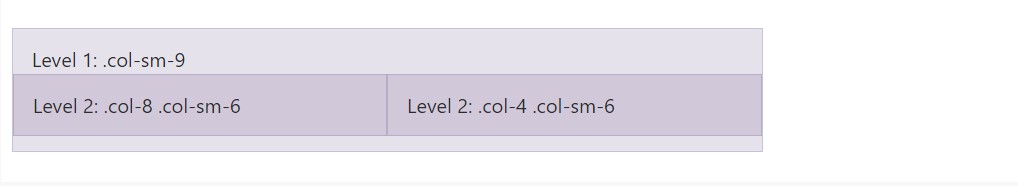
To home your web content with the default grid, add in a brand-new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Embedded rows ought to involve a package of columns that amount to 12 or else lower (it is not demanded that you apply all 12 offered columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass documents
If utilizing Bootstrap's origin Sass files, you have the option of applying Sass variables and mixins to generate customized, semantic, and responsive webpage styles. Our predefined grid classes employ these exact same variables and mixins to provide a whole package of ready-to-use classes for fast responsive designs .
Features
Variables and maps control the variety of columns, the gutter width, as well as the media query point. We employ these to bring in the predefined grid classes documented just above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You have the ability to reshape the variables to your very own custom values, or just apply the mixins having their default values. Here is simply an illustration of employing the default configurations to develop a two-column layout along with a gap among.
See it at work within this delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Applying our integrated grid Sass maps and variables , it is definitely attainable to absolutely customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) can possibly be modified via Sass variables. $grid-columns is utilized to generate the widths (in percent) of every specific column while $grid-gutter-widths permits breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving aside from the columns themselves, you can as well modify the quantity of grid tiers. Supposing that you needed only three grid tiers, you 'd modify the $ grid-breakpoints plus $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making some changes to the Sass maps or variables , you'll have to save your changes and recompile. Doing so will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely additionally be updated to apply the customized breakpoints.
Final thoughts
These are actually the undeveloped column grids in the framework. Operating special classes we are able to direct the specific elements to span a determined number of columns basing on the definite width in pixels of the exposed area in which the web page gets demonstrated. And considering that there are simply a plenty of classes specifying the column width of the elements rather than checking out every one it's more effective to try to realise precisely how they really get constructed-- it is actually really simple to remember having simply a couple of things in mind.
Review a few online video short training about Bootstrap grid
Related topics:
Bootstrap grid authoritative records

W3schools:Bootstrap grid tutorial

Bootstrap Grid column