Bootstrap Breakpoints Using
Overview
Accepting in concern each of the attainable screen sizes in which our online pages could eventually show it is necessary to make up them in a way giving universal understandable and strong appeal-- generally utilizing the help of a effective responsive framework like one of the most well-known one-- the Bootstrap framework in which newest version is currently 4 alpha 6. But what it really executes to help the webpages pop up excellent on any display screen-- let's have a look and view.
The primary standard in Bootstrap typically is adding some structure in the unlimited potential gadget display widths (or viewports) positioning them in a handful of ranges and styling/rearranging the content accordingly. These particular are additionally named grid tiers or display dimensions and have developed quite a bit via the various versions of probably the most well-known recently responsive framework around-- Bootstrap 4.
The ways to use the Bootstrap Breakpoints Responsive:
Basically the media queries get determined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions can easily bound one end of the interval just like min-width: 768px of both of them like min-width: 768px - meantime the viewport width in within or else equivalent to the values in the terms the rule applies. As media queries belong to the CSS language certainly there may be more than one query for a single viewport width-- if so the one particular being read by the internet browser last has the word-- the same as regular CSS rules.
Variations of Bootstrap editions
In Bootstrap 4 compared with its own predecessor there are 5 screen sizes yet since the current alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. As you probably realise a .row in bootstrap contains column features maintaining the actual webpage content which in turn can span right up to 12/12's of the detectable width provided-- this is oversimplifying yet it's an additional thing we are actually discussing here. Each column component get defined by just one of the column classes incorporating .col - for column, display screen scale infixes defining down to what display screen scale the web content will continue to be inline and will cover the entire horizontal width below and a number showing how many columns will the element span when in its own screen size or just above.
Display screen dimensions
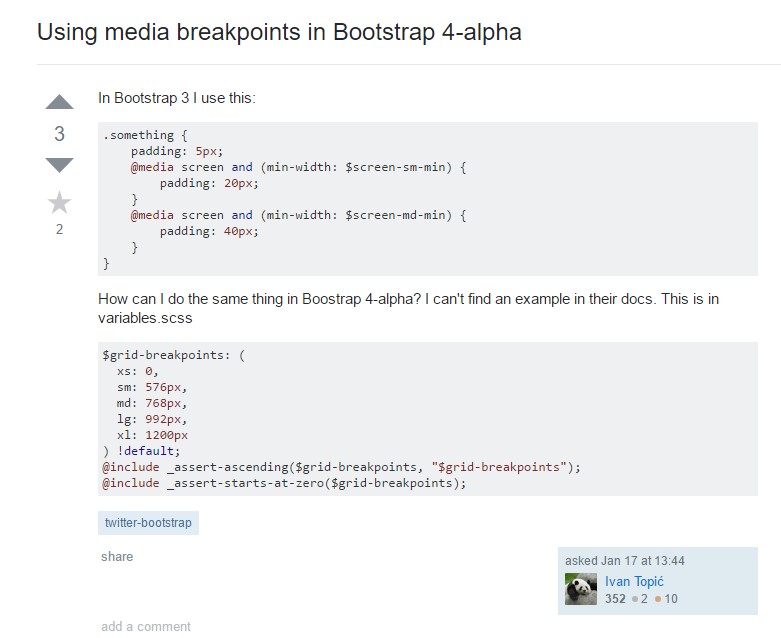
The display screen scales in Bootstrap generally incorporate the min-width condition and come as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths below 576px-- This screen in fact doesn't provide a media query yet the designing for it rather gets used just as a standard rules becoming overwritten by queries for the sizes just above. What is certainly as well brand new in Bootstrap 4 alpha 6 is it basically doesn't utilize any kind of size infix-- and so the column design classes for this particular display screen scale get identified like col-6 - this sort of element for instance will span half width despite of the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { As an example element having .col-sm-6 class is going to extend half width on viewports 576px and wider and full width below.
Medium displays-- makes use of @media (min-width: 768px) ... and the -md- infix. For example element possessing .col-md-6 class is going to extend half size on viewports 768px and wider and full width below-- you've most probably got the drill already.
Large display screens - utilizes @media (min-width: 992px) ... as well as the -lg- infix.
And as a final point-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is undoubtedly built to get mobile first, we work with a small number of media queries to create sensible breakpoints for user interfaces and arrangements . These Bootstrap Breakpoints Grid are mainly accordinged to minimum viewport sizes and help us to scale up components while the viewport changes.
Bootstrap mostly makes use of the following media query extends-- or breakpoints-- in source Sass documents for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write source CSS in Sass, each media queries are actually accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases employ media queries that work in the additional course (the granted screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific part of display screen sizes working with the lowest and highest Bootstrap Breakpoints Css widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display scale variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with identifying the size of the webpage's components the media queries arrive all around the Bootstrap framework usually getting specified by means of it - ~screen size ~ infixes. Once viewed in several classes they have to be interpreted just like-- regardless of what this class is performing it is generally handling it down to the display screen size they are referring.
Look at a number of youtube video training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main documents"

Bootstrap Breakpoints problem

Transform media query breakpoint units from em to px