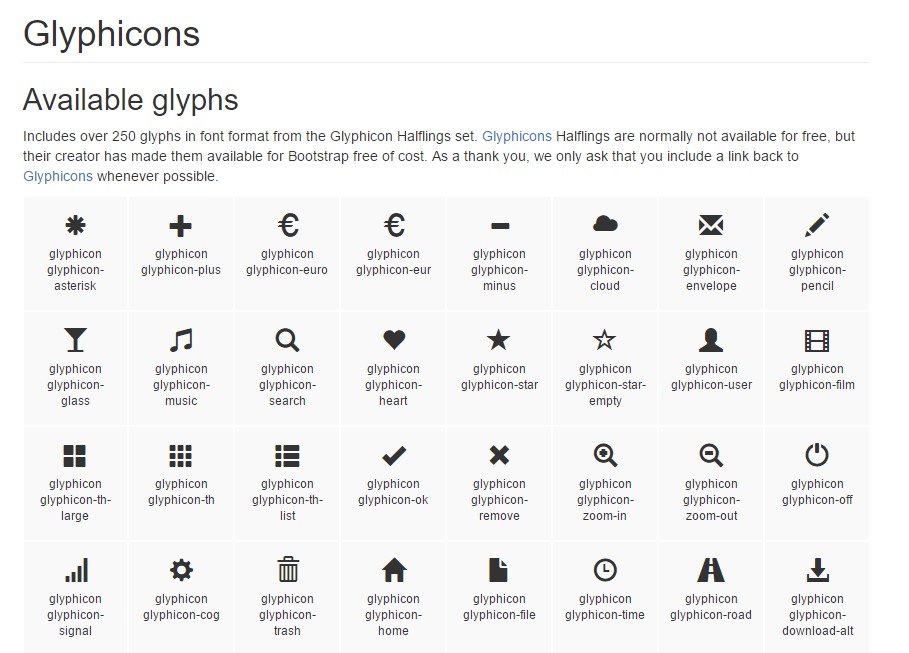
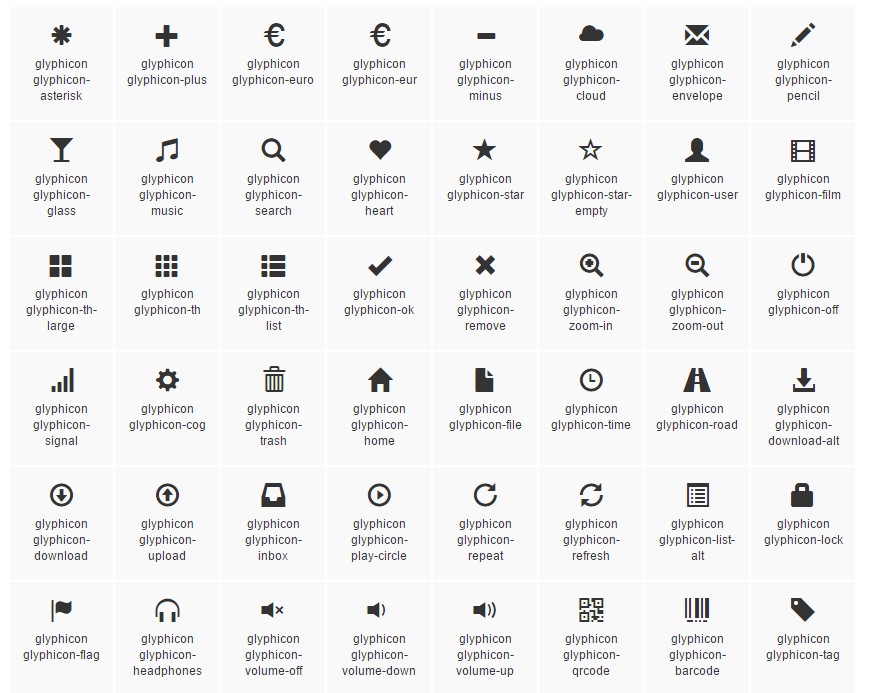
Bootstrap Glyphicons List
Overview
In the recent few years the icons took a considerable section of the websites we got used to equally reviewing and producing. With the pure and indicative instinctive interpretations they really immediately communicate it got much easier to specify a focus place, feature, build up or reveal a full detail free from loading using lots of time explore or forming correct images along with including them to the load the web browser has to hold each and every time the web page gets revealed on site visitor's display. That is actually why in time the so favorite and comfortably featured in probably the most famous mobile friendly framework Bootstrap Glyphicons Class got a fixed place in our method of thinking when even drafting up the pretty next web page we will develop.
Extra options
Although the many things do move forward and not actually back and by using the latest Bootstrap 4 the Glyphicons got thrown off because up until now there are certainly several worthy substitutes for all of them delivering a lot higher selection in designs and forms and the exact same convenience of utilization. In this way why narrow down your visualization to merely 250 symbols if you have the ability to have thousands? In such wise the pioneer went back to have fun with the developing of a vast selections of absolutely free iconic font styles it has roused.
So to get use some awesome looking icons along with Bootstrap 4 all you require is taking up the selection applicable best for you and incorporate it within your pages either via its own CDN web link or by simply downloading and having it locally. The most recent Bootstrap version has being thought nicely run with them.
The best ways to use
For performance factors, all of icons need a base class and separate icon class. To utilize, insert the following code pretty much everywhere. Don't forget to keep a living space within the icon as well as text for correct padding.
Don't ever mix with various components
Icon classes can not actually be straightly integrated using other types of elements. They really should not be employed coupled with different classes on the exact element. In its place, bring in a nested <span> and employ the icon classes to the <span>.
Strictly for usage on blank components
Icon classes must only be employed for components that contain no text web content and have no child features.
Replacing the icon font position
Bootstrap supposes icon font information will be located within the ./ fonts/ website directory, about the collected CSS files. Shifting or even relabeling these font files means improving the CSS in one of three approaches :
- Switch the @icon-font-path and/or @icon-font-name variables in the origin Less files.
- Make use of the relative URLs feature presented from Less compiler.
- Switch the url() ways within the compiled CSS.
Make use of any alternative best satisfies your particular development configuration.
Accessible icons
Current versions of assistive systems will introduce CSS created material, along with certain Unicode personalities. To avoid complicated and unthinking result in display readers (particularly once icons are used only for design ), we cover up them together with the aria-hidden="true" attribute.
In the event that you are actually employing an icon to carry explanation ( besides just as a decorative component), make sure that this particular significance is equally conveyed to assistive technologies-- for example, include extra web content, visually concealed with the . sr-only class.
In case you're building controls with no alternative text message (such as a <button> that simply has an icon ), you should always provide different content to recognise the function of the control, to ensure that it will make sense to operators of assistive modern technologies. Within this scenario, you could certainly bring in an aria-label attribute on the control itself.
Ultimate common icons
Below is a list of the super popular free and great iconic fonts that may be simply chosen as Glyphicons alternatives:
Font Awesome-- involving much more than 675 icons and a lot more are up to arrive. All these as well come in 5 added to the default size plus the online site provides you with the selections of obtaining your personalised flexible embed hyperlink. The operation is pretty easy-- simply just include an <i> or <span> feature plus utilize the appropriate classes to it appearing from the useful Cheat Sheet these guys have provided over here http://fontawesome.io/icons Along with that you can easily select to either provide the fonts selection like js file having some accessability options or else like a plain stylesheet.
Some other library
Material Design Icons-- a selection having overly 900 icons utilizing the Google Fonts CDN. If you want to involve it you'll require just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to additionally view a specified list of all the accessible icons over here https://material.io/icons together with the code needed for installing each one. The procedure is nearly the exact same except the fact that only the main . material-icons class becomes selected to the span element along with its material in fact specifies what icon will definitely get included on your page-- practically the labels of the icons themselves along with the living space replaced by underline _ character. The opportunity for downloading individual things as image or else vector file is provided as well.
A bit smaller assortment
Typicons-- a bit smaller collection by having nearly 336 objects which primary page is likewise the Cheet Sheet http://www.typicons.com/ where you have the ability to receive the particular icons classes from. The application is pretty much the very same-- a <span> together with the appropriate classes appointed. They are however a self-hosted asset-- you'll have to get them and hold on your own server.
Conclusions:
And so these are a couple of the choices to the Bootstrap Glyphicons List from the old Bootstrap 3 version which can be applied with Bootstrap 4. Employing them is simple, the information-- typically extensive and at the bottom line only these three opportunities deliver pretty much 2k well-kept interesting iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. And so right now all that is actually left for us is taking a view at each of them and gathering the most suitable ones-- fortunately the internet lists do have a helpful search engine element as well.

The best ways to make use of the Bootstrap Glyphicons Using:
Connected topics:
Bootstrap Icons main documentation