Bootstrap Login forms Design
Introduction
In some situations we desire to take care of our valuable web content to grant access to only certain people to it or dynamically personalize a part of our internet sites according to the specific customer that has been watching it. However how could we actually know each separate site visitor's identity due to the fact that there are certainly so many of them-- we must find an straightforward and efficient method getting to know who is whom.
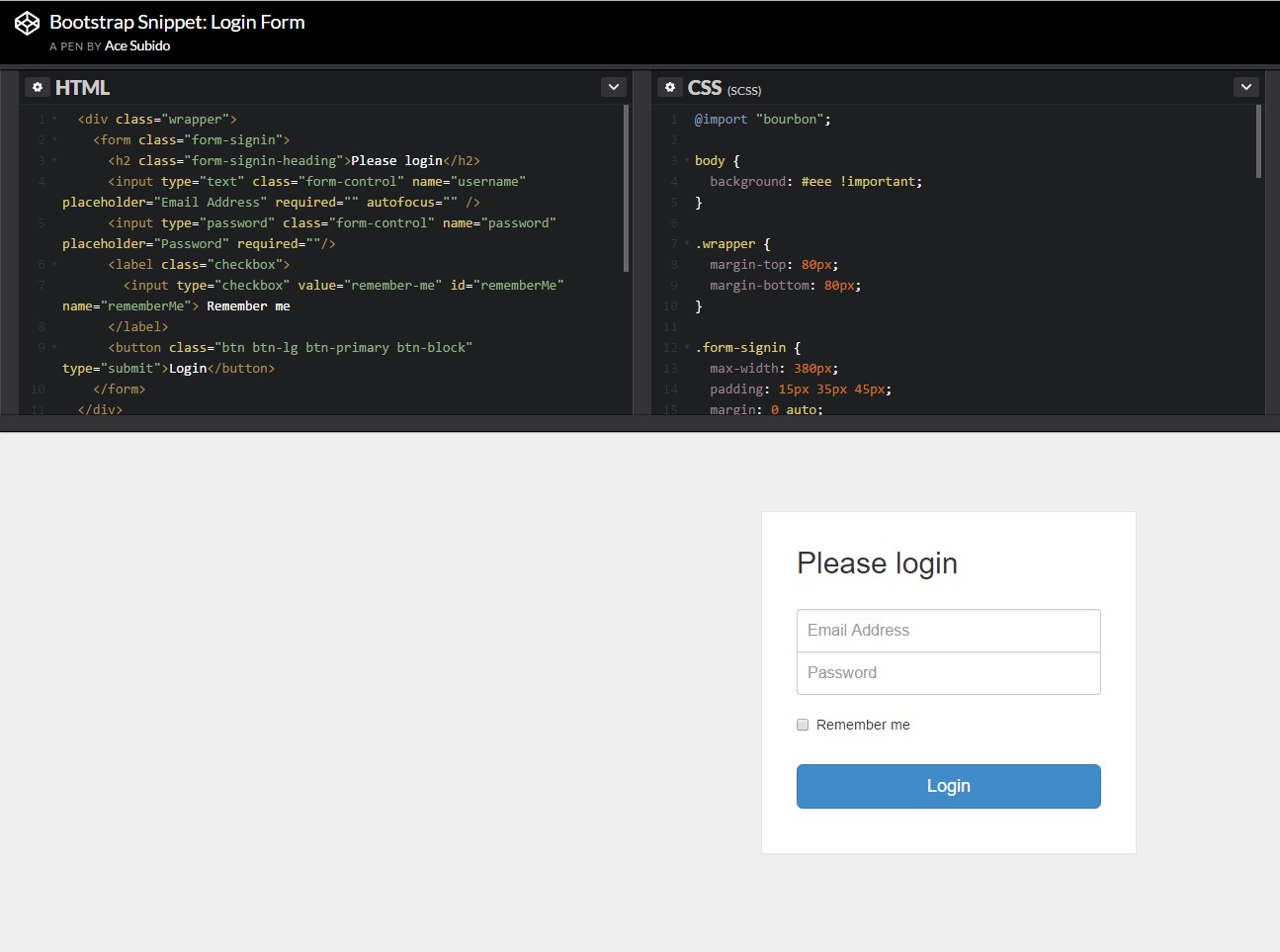
This is where the user access control comes along first interacting with the visitor with the so familiar login form component. Inside of the most recent 4th edition of the most prominent mobile friendly web site page production framework-- the Bootstrap 4 we have a plenty of components for producing this kind of forms and so what we are definitely heading to do right here is taking a look at a certain example how can a basic login form be produced utilizing the helpful tools the current edition comes along with.
The way to put into action the Bootstrap Login forms Popup:
For beginners we need a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements must be included -- at least two of them really-- one for the username or else email address and one-- for the certain customer's password.
Typically it's easier to use user's e-mail as an alternative to making them figure out a username to authorize to you due to the fact that typically any individual knows his mail and you can easily always question your users eventually to exclusively provide you the way they would certainly like you to address them. So inside of the first .form-group we'll initially place a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and certain special recommendation for the visitors-- like " E-mail", "Username" or anything.
Next we require an <input> element along with a type = "email" in case we need to have the internet mail or type="text" in the event a username is wanted, a unique id=" ~ some short ID here ~ " attribute as well as a .form-control class placeded on the component. This will produce the field where the site visitors will give us with their usernames or e-mails and in the event it is actually emails we're talking about the internet browser will likewise inspect of it's a legitimate email added because of the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next goes the .form-group where the password must be given. As usual it should first have some sort of <label> prompting what is really needed here carrying the .col-form-label class, special important message just like "Please type your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we need to set an <input> with the class .form-control and a type="password" attribute with the purpose that we get the widely known thick dots visual appeal of the characters typed in this field and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
At last we really need a <button> element in order the visitors to be capable sending the accreditations they have just delivered-- ensure that you designate the type="submit" property to it.
An example of login form
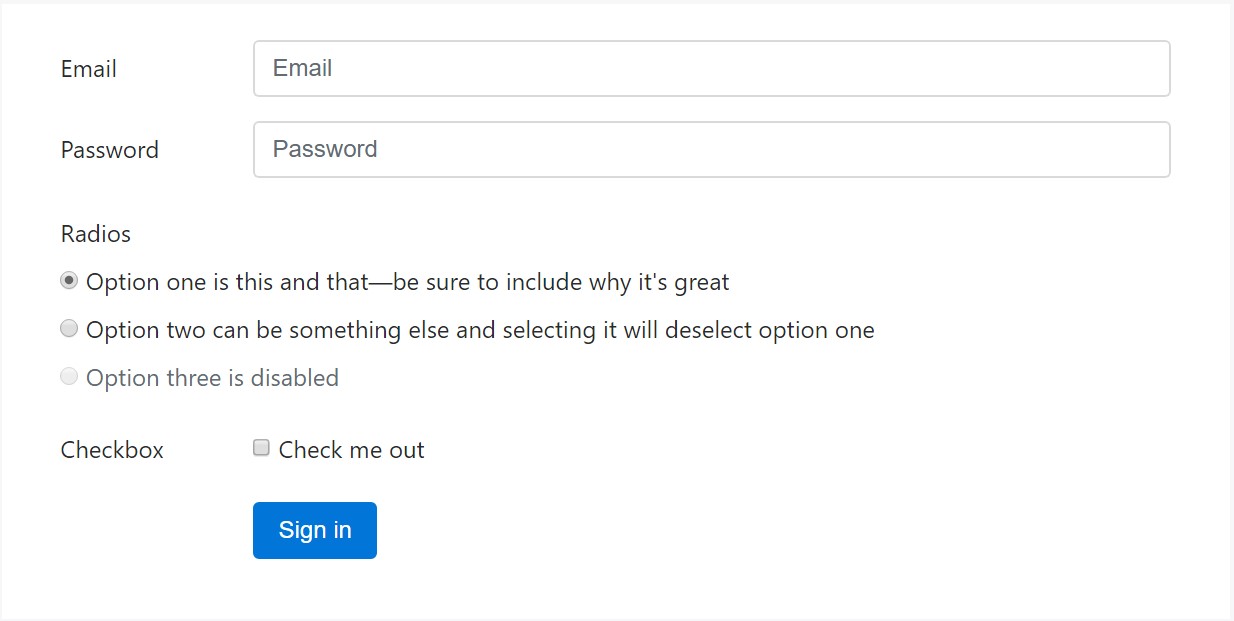
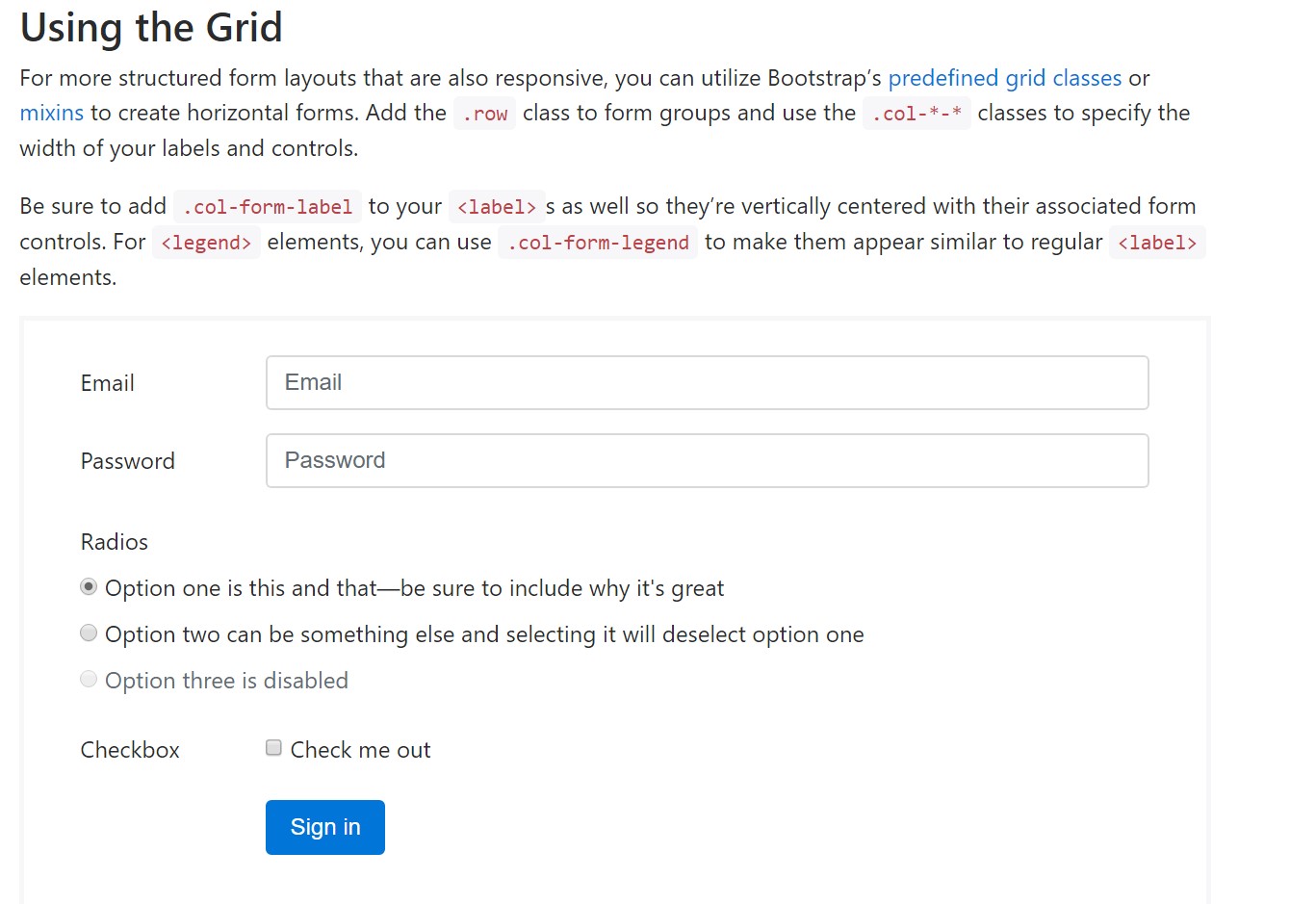
For extra designed form layouts that are in addition responsive, you have the ability to implement Bootstrap's predefined grid classes as well as mixins to create horizontal forms. Include the . row class to form groups and use the .col-*-* classes in order to define the width of your controls and labels.
Make certain to include .col-form-label to your <label>-s too and so they are certainly upright centralized with their connected form controls. For <legend> components, you have the ability to use .col-form-legend to make them appear much like ordinary <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the primary components you'll require in order to generate a standard Bootstrap Login forms Dropdown through the Bootstrap 4 system. If you angle for some more complicated looks you are really free to get a full advantage of the framework's grid system organizing the components practically any way you would think they should take place.
Check a number of video guide about Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form approved records

Guide:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form