Bootstrap Accordion Table
Intro
Websites are the most popular place to feature a highly effective ideas and also pleasing information in relatively cheap and easy manner and get them obtainable for the whole world to check out and get familiar with. Will the information you've published score audience's passion and concentration-- this stuff we can easily certainly never know before you actually provide it live for hosting server. We can however guess with a very serious possibility of correcting the efficiency of some features over the visitor-- valuing perhaps from our individual experience, the great practices identified over the net or else most commonly-- by the way a web page affects ourselves throughout the time we're providing it a shape during the development procedure. One point is clear yet-- big spaces of clear text are pretty potential to bore the customer and also move the visitor elsewhere-- so what exactly to operate as soon as we simply just need to set this sort of greater amount of text-- for example terms , commonly asked questions, technical requirements of a product or a customer service which have to be specificed and exact etc. Well that is actually the things the style process itself narrows down in the end-- identifying working solutions-- and we have to discover a solution working this out-- present the web content needed in desirable and intriguing manner nevertheless it might be 3 web pages plain text extensive.
A good approach is enclosing the text in to the so called Bootstrap Accordion List component-- it presents us a great way to come with just the captions of our message clickable and present on web page so normally the whole web content is easily accessible at all times in a compact area-- commonly a single display so the user can quickly click on what is necessary and have it developed to become knowledgeable with the detailed web content. This specific approach is also instinctive and web style due to the fact that small activities need to be taken to proceed doing the job with the web page and in such manner we have the visitor evolved-- sort of "push the switch and see the light flashing" stuff.
The ways to work with the Bootstrap Accordion Group:
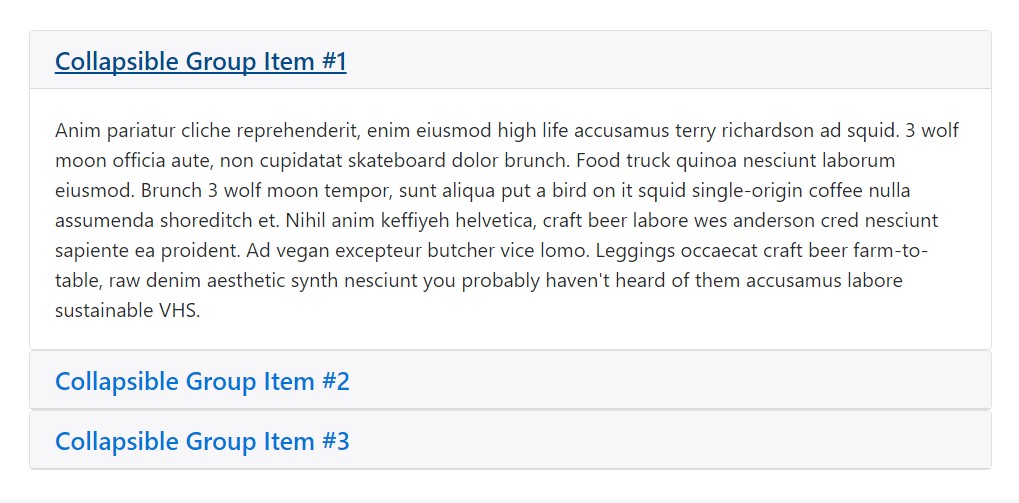
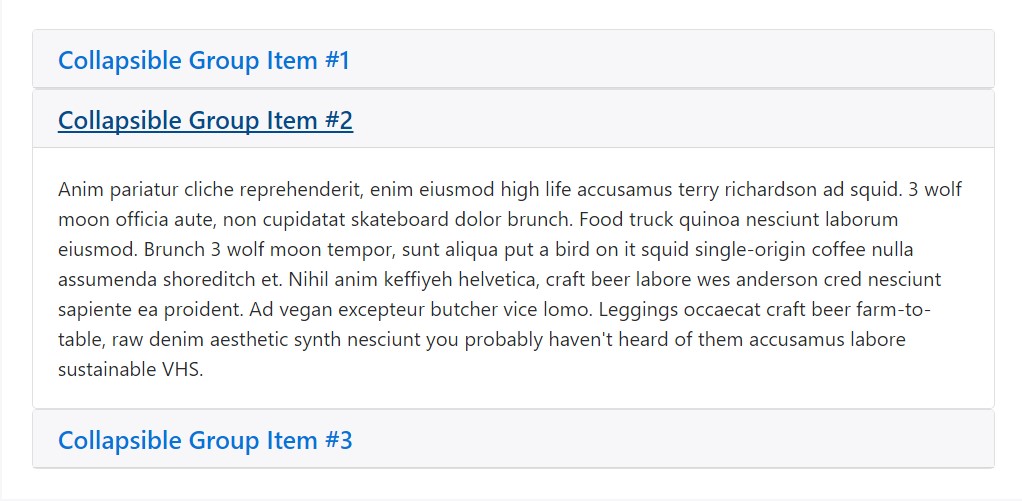
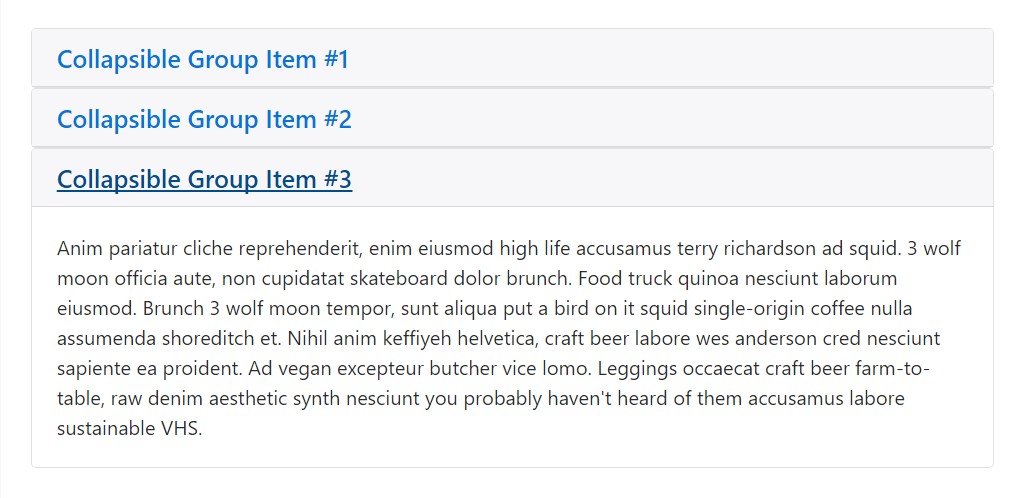
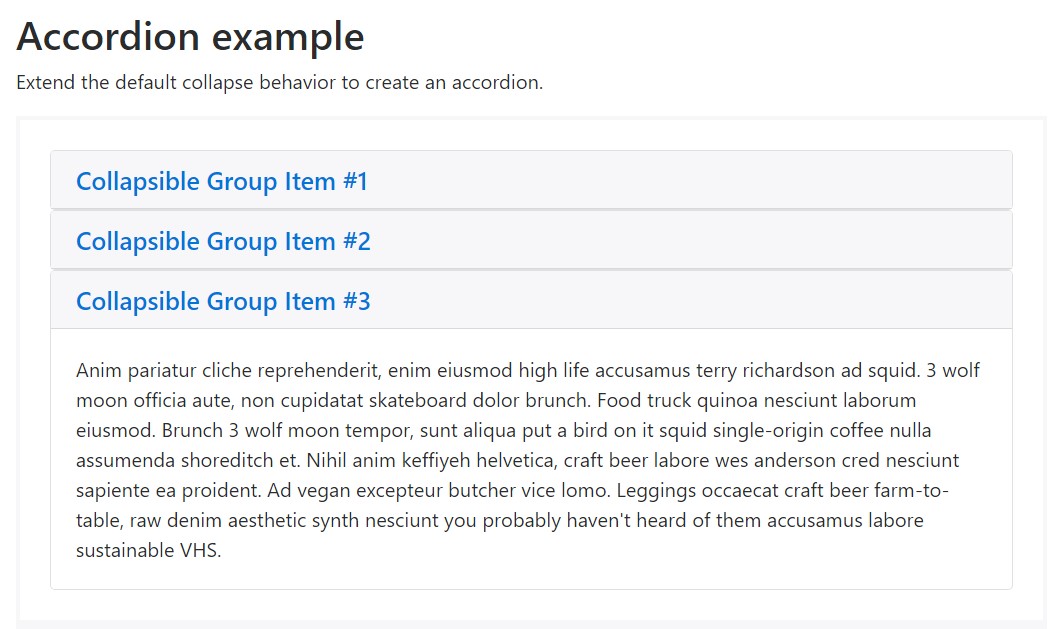
Accordion example
Enhance the default collapse behavior to develop an Bootstrap Accordion Form.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we have in hand the awesome devices for providing an accordion simple and quick applying the newly offered cards components incorporating just a couple of added wrapper components. Listed here is the way: To begin making an accordion we initially need to have an element to wrap the entire item inside-- develop a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly point to set up the accordion sections-- incorporate a .card element, into it-- a .card-header to forge the accordion caption. In the header-- incorporate an original headline such as h1-- h6 with the . card-title class specified and in this particular heading wrap an <a> element to definitely carry the headline of the section. If you want to control the collapsing panel we are actually about to set up it really should have data-toggle = "collapse" attribute, its target needs to be the ID of the collapsing feature we'll establish soon just like data-target = "long-text-1" for instance and at last-- to make assured just one accordion element continues to be widened at once we really should likewise bring in a data-parent attribute pointing to the master wrapper with regard to the accordion in our situation it must be data-parent = "MyAccordionWrapper"
An additional representation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
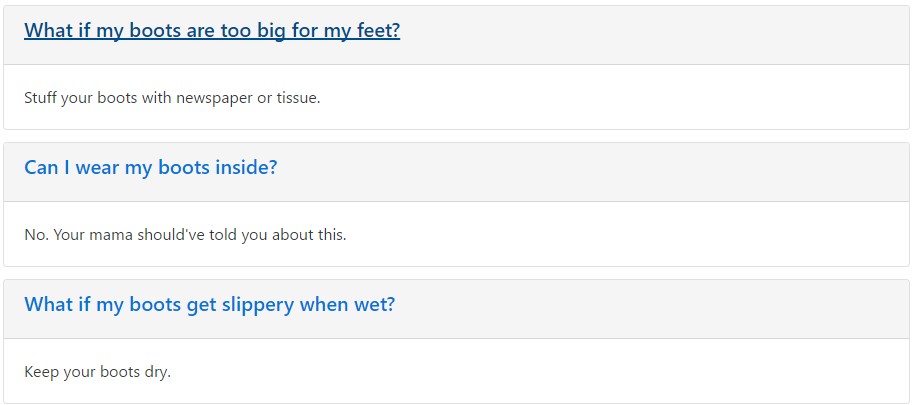
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>As soon as this is performed it is definitely time for creating the feature which in turn is going to stay hidden and maintain the actual content behind the heading. To carry out this we'll wrap a .card-block in a .collapse component together with an ID attribute-- the identical ID we should put serving as a goal for the link inside the .card-title from above-- for the example it really should be like id ="long-text-1".
As soon as this format has been made you can easily place either the clear text or further wrap your web content generating a bit more complicated design.
Enhanced web content
Repeating the practice from above you can certainly add as many elements to your accordion as you need to. Also in the case that you want a material feature to showcase developed-- select the .in or possibly .show classes to it baseding on the Bootstrap 4 build edition you are actually working with-- up to Alpha 5 the .in class proceeds and inside of Alpha 6 it becomes changed by .show
Conclusions
So primarily that is certainly how you are able to make an totally working and quite good looking accordion having the Bootstrap 4 framework. Do note it utilizes the card component and cards do expand the whole space accessible by default. And so combined along with the Bootstrap's grid column features you can easily make complex eye-catching arrangements positioning the whole stuff inside an element with specified amount of columns width.
Check a few on-line video information relating to Bootstrap Accordion
Linked topics:
Bootstrap accordion authoritative information

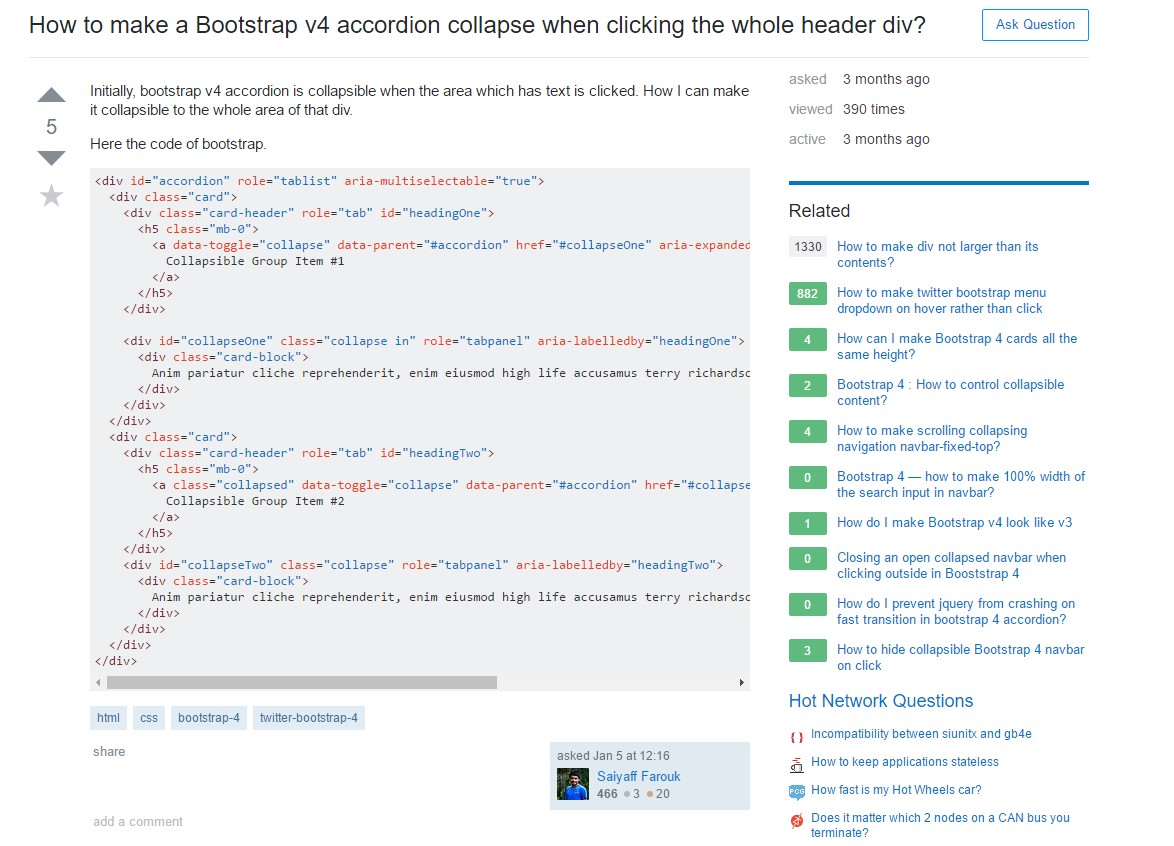
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels