Bootstrap Modal Content
Intro
Sometimes we actually must make the attention on a specific details keeping every thing others faded behind to make confident we have really got the targeted visitor's concentration as well as have plenties of data needed to be accessible through the web page but so extensive it definitely would bore and push the person checking over the web page.
For these kinds of scenarios the modal component is basically invaluable. What it engages in is displaying a dialog box taking a large area of the display screen diming out whatever other things.
The Bootstrap 4 framework has all the things desired for creating this type of feature using the minimum efforts and a helpful direct construction.
Modals are streamlined, but variable dialog assists powered via JavaScript. They support a variety of use samplings beginning at user alert ending with truly designer content and include a small number of effective subcomponents, sizings, and a lot more.
Information about how it performs
Right before getting started using Bootstrap's modal component, don't forget to read through the following as long as Bootstrap menu decisions have already altered.
- Modals are designed with HTML, CSS, and JavaScript. They are actually located above anything else within the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap simply just provides one modal screen at once. Embedded modals usually aren't assisted as we believe them to remain bad user experiences.
- Modals use position:fixed, which can sometimes be a bit specific regarding its rendering. Whenever it is possible, place your modal HTML in a high-up location to keep away from possible disturbance out of other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , because of the position: fixed, there certainly are a couple of cautions with putting into action modals on mobile tools.
- And finally, the autofocus HTML attribute provides absolutely no impact within modals. Here is actually the ways you have the ability to get the similar effect using custom JavaScript.
Continue reviewing for demos and usage instructions.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To obtain the similar effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a trigger-- an anchor or button to get hit in turn the modal to become presented. To do so just assign data-toggle=" modal" attribute followed through determining the modal ID like
data-target="#myModal-ID"
Example
Now let us create the modal in itself-- primarily we want a wrapper component including the entire aspect-- specify it .modal class to it.
A good idea would definitely be additionally incorporating the .fade class to achieve smooth appearing transition upon the showcase of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might just really want to bring in a close switch in the header specifying it the class .close plus data-dismiss="modal" attribute however this is not really a necessary considering that when the user clicks away in the greyed out component of the display screen the modal gets laid off in any manner.
Basically this id the design the modal elements have inside the Bootstrap framework and it really has stayed the same in both Bootstrap version 3 and 4. The brand-new version comes with a bunch of new solutions however it seems that the developers crew expected the modals work all right the manner they are so they made their interest off them so far.
Right now, lets us check out at the other types of modals and their code.
Modal elements
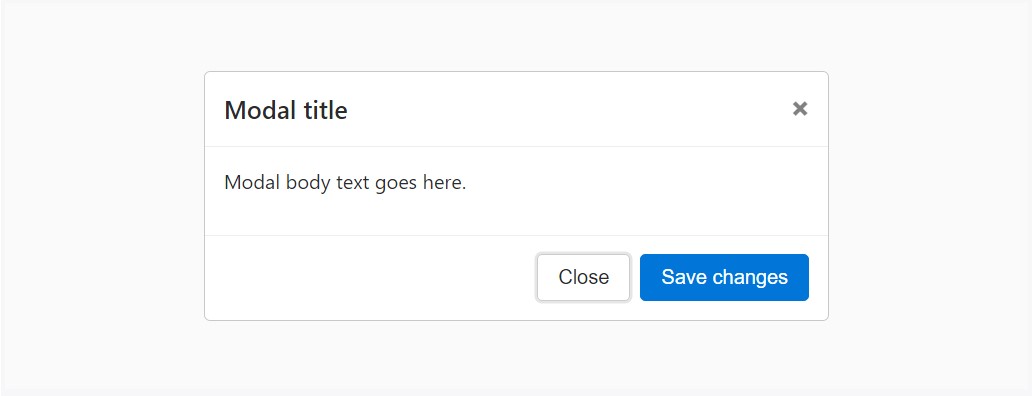
Listed here is a static modal example ( suggesting its position and display have been overridden). Incorporated are the modal header, modal body ( demanded for padding), and modal footer ( optionally available). We suggest that you incorporate modal headers using dismiss actions each time you can, or provide a different certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
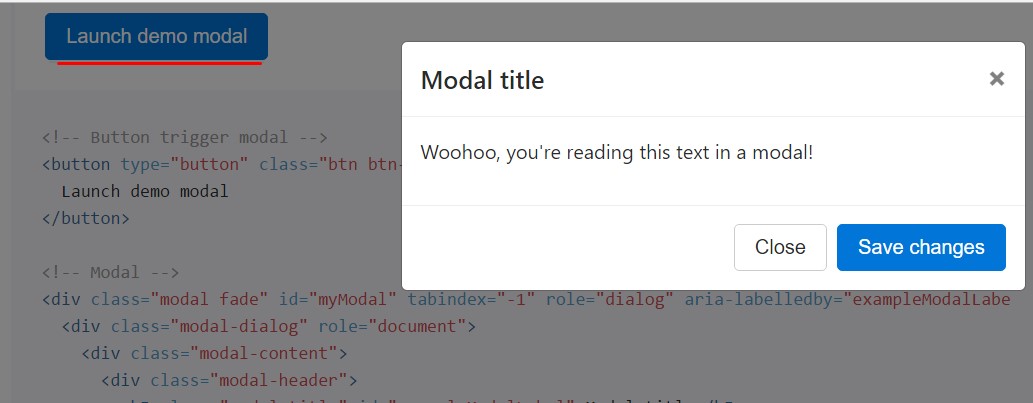
If you will use a code listed below - a functioning modal demonstration will be activated as showned on the picture. It will certainly go down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long content
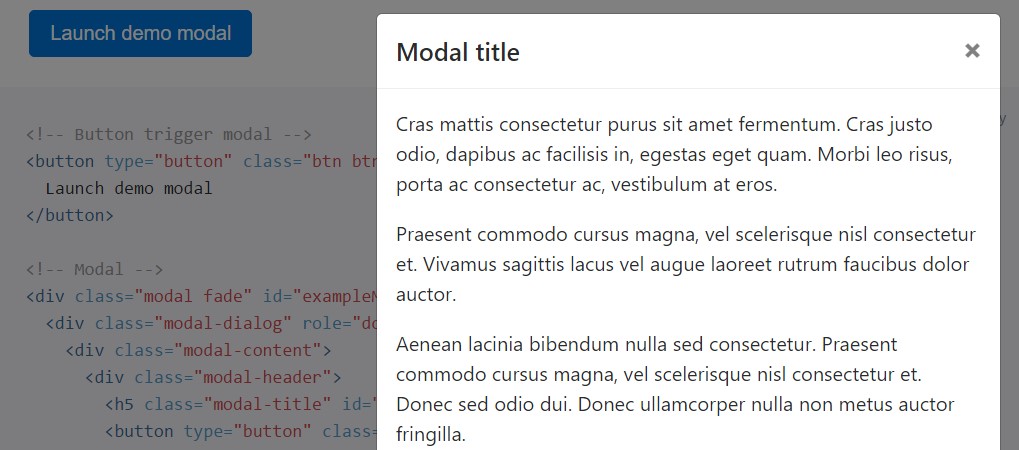
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test below to view precisely what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
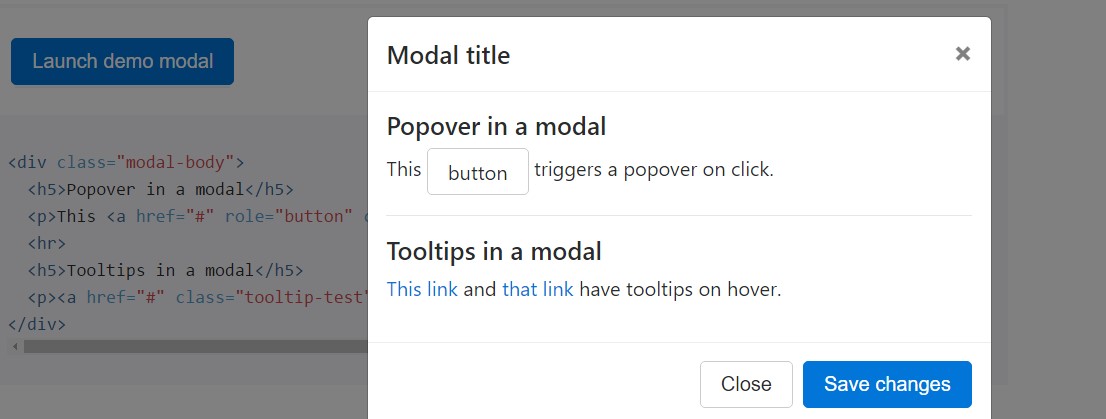
Tooltips plus popovers are able to be positioned within modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
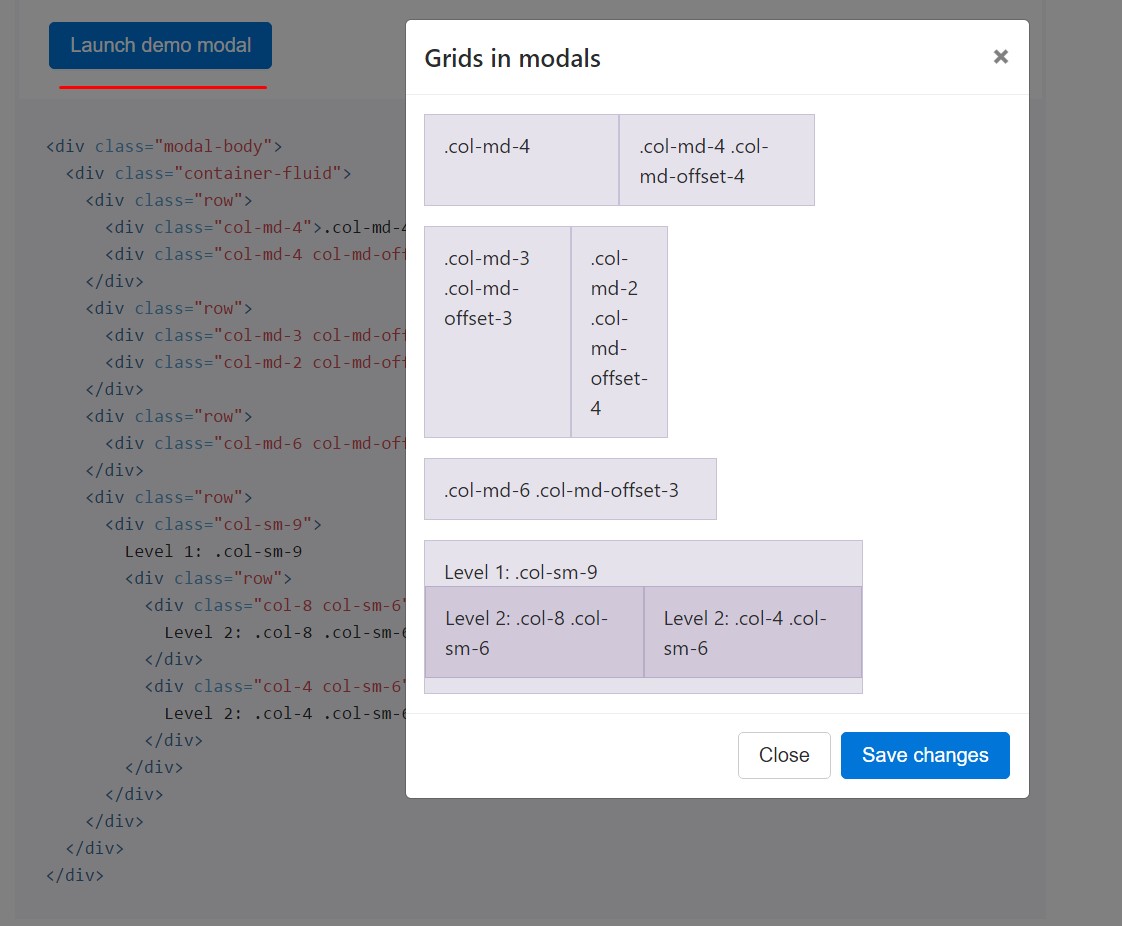
</div>Putting to work the grid
Employ the Bootstrap grid system within a modal by nesting .container-fluid within the .modal-body. Then, make use of the standard grid system classes as you would undoubtedly everywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal information
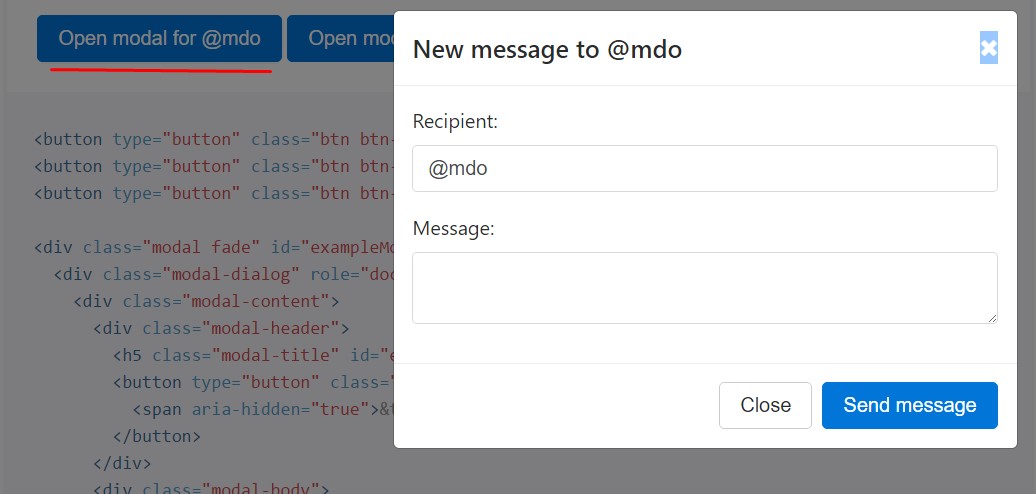
Have a number of buttons that all activate the exact same modal using a little bit other components? Work with event.relatedTarget and HTML data-* attributes (possibly with jQuery) to alter the materials of the modal basing on what button was clicked.
Listed here is a live demo followed by example HTML and JavaScript. For additional information, check out the modal events docs for details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply appear instead of fade in to view, take away the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Assuming that the height of a modal switch moment it is open, you must summon $(' #myModal'). data(' bs.modal'). handleUpdate() to readjust the modal's setting in the event that a scrollbar appears.
Ease of access
Be sure to put in role="dialog" and also aria-labelledby="...", referencing the modal title, to .modal, plus role="document" to the .modal-dialog itself. On top of that, you can provide a detail of your modal dialog by using aria-describedby on .modal.
Implanting YouTube web videos
Adding YouTube videos in modals demands extra JavaScript not with Bootstrap to instantly end playback and more.
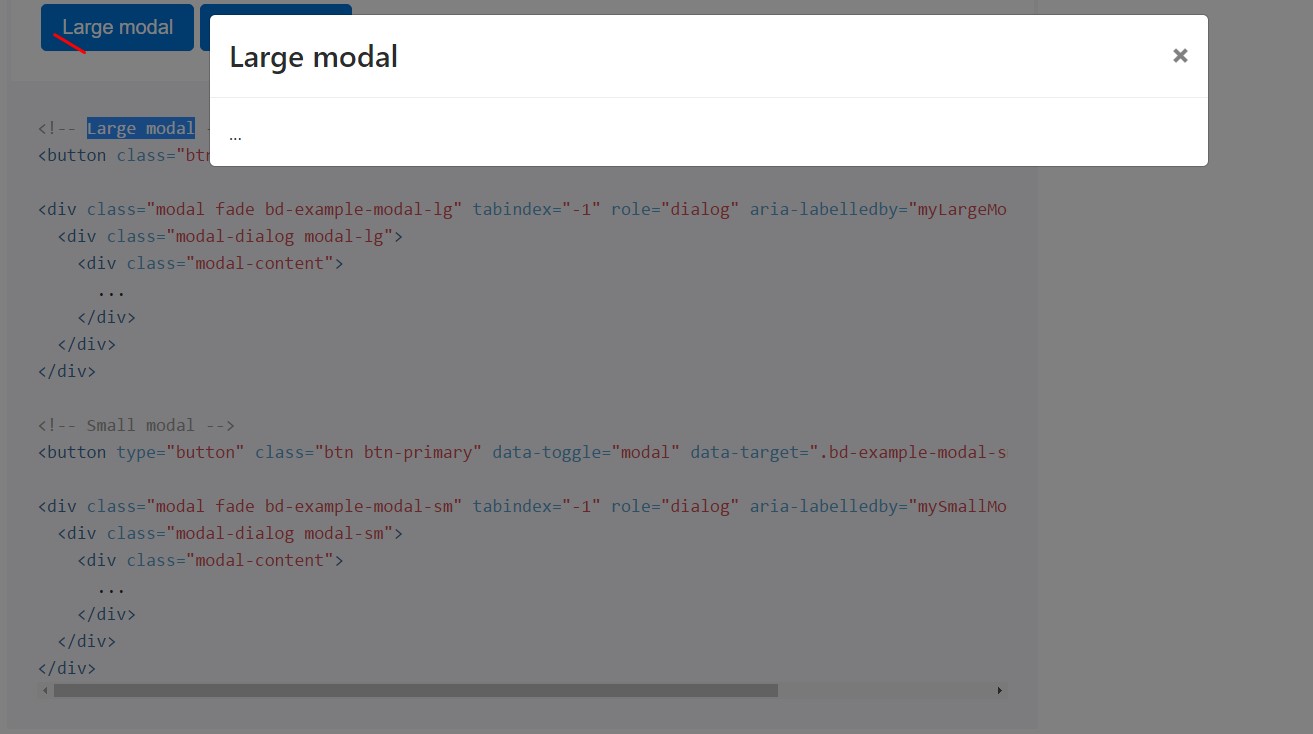
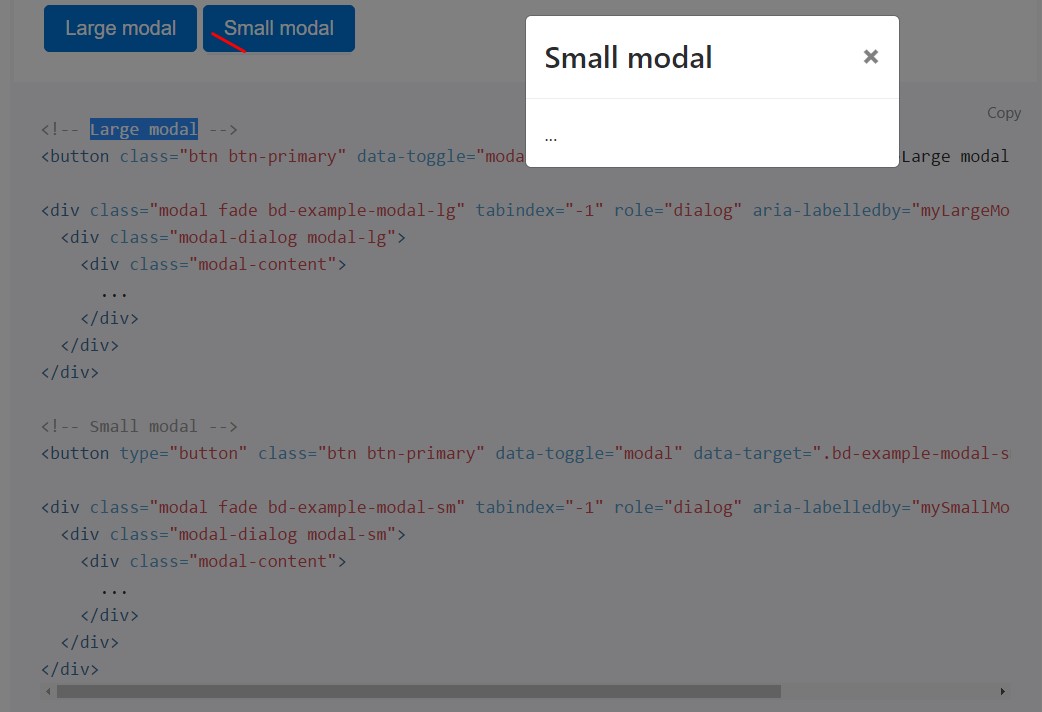
Extra sizes
Modals feature two alternative proportions, accessible via modifier classes to be inserted into a .modal-dialog. These scales begin at some breakpoints to evade straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden material as needed, by data attributes or JavaScript. It even brings in .modal-open to the <body> to override default scrolling actions and brings in a .modal-backdrop When selecting outside the modal, to provide a click area for dismissing shown modals.
Via files attributes
Activate a modal without any developing JavaScript. Put
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim at a specific modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal with a single line of JavaScript:
<Ccode>
$('#myModal'). modal( options).
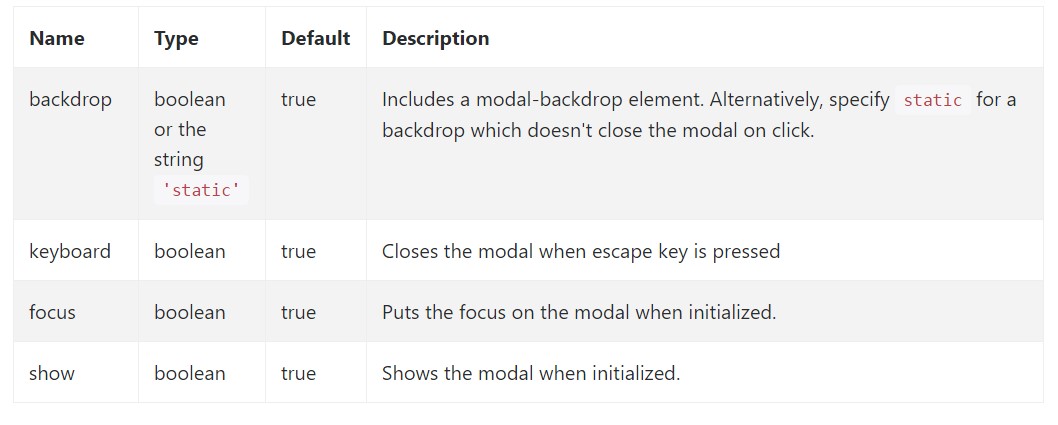
Opportunities
Possibilities can be successfully pass through details attributes or JavaScript. For data attributes, fix the option name to data-, as in data-backdrop="".
Examine also the image below:

.modal(options)
Activates your content as a modal. Takes an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the user before the modal has actually been revealed (i.e. before the shown.bs.modal activity occurs).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Returns to the caller before the modal has truly been concealed (i.e. before the hidden.bs.modal event occurs).
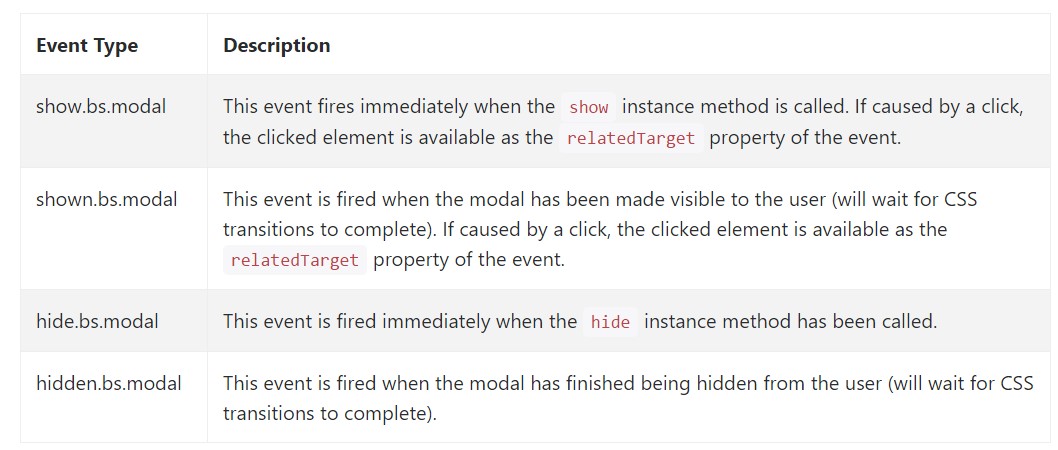
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for netting in to modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We experienced ways the modal is developed but just what would possibly be within it?
The response is-- pretty much whatever-- coming from a long terms and aspects plain part with some titles to the most complex building which with the modifying design approaches of the Bootstrap framework might really be a page inside the web page-- it is actually achievable and the option of incorporating it falls to you.
Do have in your thoughts however if at a specific point the material being poured into the modal becomes far way too much possibly the more effective solution would be setting the entire subject in a individual page for you to find basically improved looks as well as application of the entire screen size attainable-- modals a pointed to for smaller sized blocks of information requesting for the viewer's interest .
Check out some video clip short training about Bootstrap modals:
Connected topics:
Bootstrap modals: main information

W3schools:Bootstrap modal guide