Bootstrap Modal Popup Content
Overview
Oftentimes, when we make our pages there is such content we don't wish to happen on them unless it is actually really needed by the website visitors and as soon as such time occurs they should have the opportunity to simply take a intuitive and uncomplicated activity and receive the required info in a matter of minutes-- quick, easy and on any sort of screen dimension. Whenever this is the case the HTML5 has just the correct element-- the HTML popup.
Necessary things to consider:
Before starting by using Bootstrap's modal element, don't forget to read the following considering that Bootstrap menu decisions have already replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are really set up over anything else located in the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap just holds just one modal pane simultaneously. Embedded modals aren't provided while we believe them to be unsatisfactory user experiences.
- Modals use position:fixed, which can probably in some cases be a bit particular about its rendering. Each time it is feasible, apply your Bootstrap Modal Popup Set HTML in a high-up placement to prevent possible intervention directly from other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, there are a number of warnings with making use of modals on mobile tools.
- Finally, the autofocus HTML attribute features absolutely no impact within modals. Here's the way you are able to achieve the same result by using custom JavaScript.
Keep viewing for demos and usage suggestions.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Position. To get the exact same effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to apply the Bootstrap Modal Popup Header:
Modals are completely supported in the most recent fourth version of probably the most favored responsive framework-- Bootstrap and can certainly also be styled to exhibit in several sizes inning accordance with designer's demands and visual sense yet we'll come to this in just a minute. Primary why don't we observe tips on how to produce one-- step by step.
First of all we desire a container to handily wrap our concealed material-- to make one build a <div> component and appoint the .modal and .fade classes to it. The 2nd one is actually optional yet suggested considering that it will bring in a subtle transition effect to the modal when it { gets in and leaves the scene.
You desire to incorporate some attributes too-- such as an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to get the modal element from the switching focused components striking the Tab fundamental game. Inside a .modal-dialog element should materialize and here is simply the location to select if you would definitely want the modal to become rather big in size additionally appointing the .modal-lg class or you like it smaller with the .modal-sm class added. This is actually completely optionally available and you can maintain the modal's default scale-- somewhere in between.
After that we need to have a wrapper for the concrete modal web content possessing the .modal-content class-- it is simply basically structured just like the card component having a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You have to likewise wrap in a <span> inside this switch a × element which in turn will be meaning the actual X of the close tab yet are going to look a bit better. When the close button has all been established next to it you could certainly additionally provide a heading for your pop-up material wrapped inside a <h1>-<h6> tag with the .modal-title class utilized.
After aligning the header it is really time for making a wrapper for the modal content -- it ought to take place alongside the header feature and take the .modal-body class. Inside of it you might just place some text message or else provide your imagination some flexibility along with a little bit more difficult markup-- as long as you're employing the Bootstrap framework classes and formations any material you put within it will instantly adjust to match modal's size. On top of that you can build a .modal-footer element and put some extra tabs inside of it-- just like calls to action or else an added close tab-- it really should carry the data-dismiss="modal" property as the one from the header.
Now when the modal has been generated it is actually moment for setting up the element or elements that we are going to apply to fire it up or in shorts-- produce the modal come out ahead of the users when they choose that they really need the info brought in it. This typically gets accomplished having a <button> element holding these particular two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely very important the intended attribute to fit the ID in the event that the modal we've just created or else it will certainly not launch upon selecting the tab.
Solutions
.modal(options)
Turns on your web content as a modal. Approves an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Come back to the caller just before the modal has literally been displayed (i.e. before the shown.bs.modal activity happens).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Come back to the caller right before the modal has in fact been hidden (i.e. just before the hidden.bs.modal event occurs).
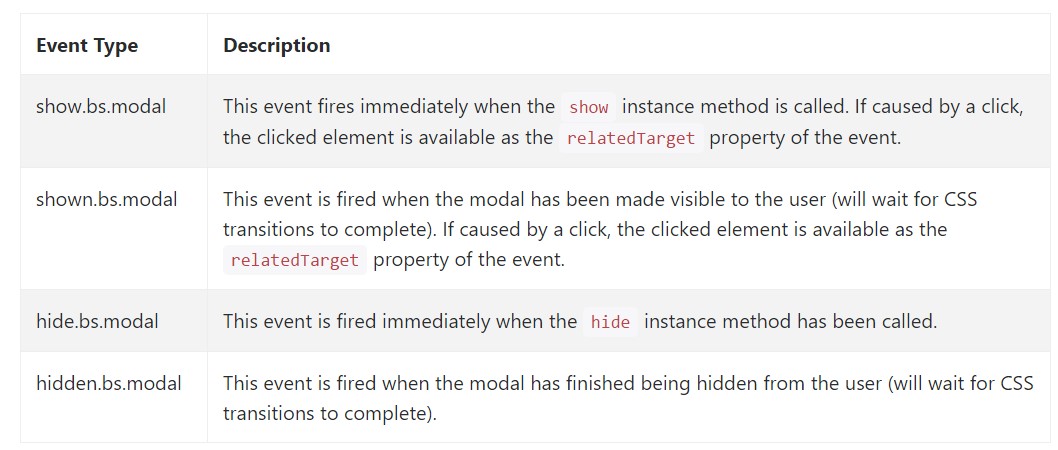
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for entraping in to modal performance. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is really all the necessary factors you must take care about once setting up your pop-up modal element with newest 4th edition of the Bootstrap responsive framework-- now go search for some thing to conceal within it.
Check several video clip guide about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: tutorial short training

An additional valuable article regarding Bootstrap Modal Popup