Bootstrap Media queries Usage
Overview
Just as we told earlier within the present day web that gets searched pretty much likewise by means of mobile and computer gadgets gaining your pages setting responsively to the display screen they get presented on is a must. That is certainly the reason that we possess the effective Bootstrap framework at our side in its latest fourth edition-- currently in growth up to alpha 6 introduced at this moment.
However precisely what is this aspect below the hood which it in fact applies to do the job-- how the web page's material becomes reordered accordingly and exactly what makes the columns caring the grid tier infixes just like -sm-, -md- and so on present inline down to a special breakpoint and stack over below it? How the grid tiers simply operate? This is what we're heading to look at in this particular one.
The best ways to utilize the Bootstrap Media queries Grid:
The responsive behaviour of probably the most famous responsive system inside of its most recent fourth version can operate due to the so called Bootstrap Media queries Class. Exactly what they handle is having count of the width of the viewport-- the display screen of the gadget or the width of the internet browser window supposing that the webpage gets shown on personal computer and using various styling regulations as required. So in usual words they follow the basic logic-- is the width above or below a certain value-- and respectfully activate on or else off.
Each viewport dimension-- just like Small, Medium and so forth has its own media query defined with the exception of the Extra Small screen scale which in recent alpha 6 release has been really used widely and the -xs- infix-- went down and so in a moment instead of writing .col-xs-6 we simply just have to type .col-6 and get an element spreading half of the display screen at any kind of size.
The general syntax
The fundamental syntax of the Bootstrap Media queries Override Example inside the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS regulations defined to a particular viewport dimension however eventually the opposite query could be utilized like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will fit to connecting with the specified breakpoint width and no even more.
One other point to take note
Helpful factor to detect here is that the breakpoint values for the several screen scales differ simply by a single pixel depending to the regulation that has been actually applied like:
Small-sized display sizes - ( min-width: 576px) and ( max-width: 575px),
Medium display screen dimensions - ( min-width: 768px) and ( max-width: 767px),
Large display screen size - ( min-width: 992px) and ( max-width: 591px),
And Extra big display dimensions - ( min-width: 1200px) and ( max-width: 1199px),
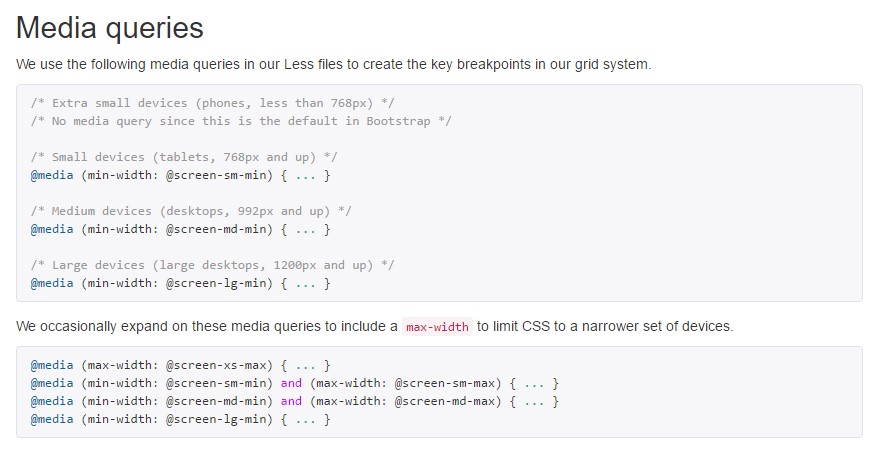
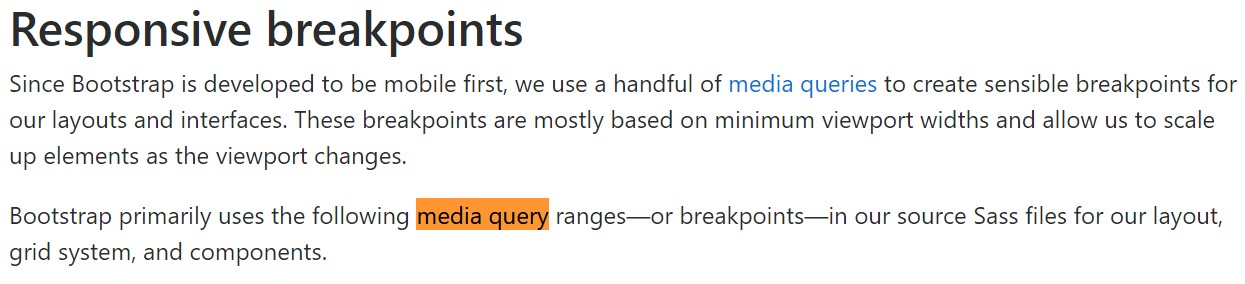
Responsive media queries breakpoints
Due to the fact that Bootstrap is certainly produced to be mobile first, we use a fistful of media queries to develop sensible breakpoints for interfaces and layouts . These kinds of breakpoints are mainly based upon minimal viewport sizes and also let us to adjust up elements while the viewport changes.
Bootstrap generally uses the following media query varies-- or breakpoints-- in source Sass files for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce resource CSS in Sass, every media queries are really provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries which perform in the some other path (the supplied display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are also obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one section of screen scales employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider again-- there is no -xs- infix and a @media query when it comes to the Extra small-- less then 576px display screen scale-- the regulations for this one get universally used and work on trigger after the viewport gets narrower in comparison to this value and the larger viewport media queries go off.
This development is aiming to lighten up both of these the Bootstrap 4's style sheets and us as creators since it observes the common logic of the manner responsive content works accumulating right after a specific point and with the canceling of the infix certainly there will be much less writing for us.
Check several video clip guide relating to Bootstrap media queries:
Connected topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique