Bootstrap Header Design
Intro
As in set documentations the header is one of the highly essential elements of the webpages we receive and make to apply regularly. It tightly maintains the most critical information regarding the identity of the company or people responsible for the page itself and the importance of the whole internet site-- its own navigating building which as well as the Bootstrap Header Example itself really should be thought and design in this sort of means that a site visitor rushing or not actually realizing what way to see just take a quick look at plus locate the needed info. This is the most suitable case-- in the real life making as near as attainable to this appearance and attitude additionally goes on considering that we pretty much each time have some project specific limitations to think of. On top of that as opposed to the written files all over the world of net we should really always bear in mind the assortment of attainable devices on which our pages could potentially get displayed-- we ought to assure their responsive behavior or to puts it simply-- ensure they will display most effective at any screen size achievable.
In this way let's look and see just how a navbar gets generated in Bootstrap 4.
Ways to put into action the Bootstrap Header Class:
First in order to produce a web page header or else because it gets knowned as within the framework-- a navbar-- we ought to wrap the whole thing into a <nav> element along with the .navbar and .navbar-toggleable- ~ screen size ~ in the case that you would undoubtedly desire it to collapse in a mobile style where the display screen scale is one of the predefined Bootstrap 4 display dimensions at the reach of which the certain collapse will take place. And also this is actually the location to provide a number of the brand new for this edition background colour .bg-* and color design classes-- like .navbar-light plus .navbar-light
Within this parent feature we have to initiate by putting a tab component which in turn shall be employed to feature the collapsed content on a smaller sized display scales-- to achieve that create a <button> along with the class .navbar-toggler as well as additionally - .navbar-toggler-left or .navbar-toggler-right classes which will adapt the toggle button's position in the collapsed Bootstrap Header Content. This component should really in addition carry certain attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in simply a few steps further .
What is actually bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you really should additionally wrap a <span> element together with the .navbar-toggler-icon which is presented for developing the flexibility in editing and enhancing the look of the toggler button itself building it merge much better to the total web page's look. Beside the toggle tab we need to now apply the elements presenting our brand name -- to perform this create an <a> element along with the .navbar-brand class and wrap your company logo as an <div class="img"><img></div> tag and brand name within it or else if you like-- put in simply just the logo or even leave out the component completely-- it is definitely not a necessity but in the event you really want it showcase right before the site navigation-- this is easily the most basic place it have to take.
Now-- the fundamental part-- developing the collapsible container for the fundamental website navigating-- to accomplish it produce an element with the .collapse and .navbar-collapse classes utilised to wrap the entire navigating structure up. It is necessary for you to additionally specify an original id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is among the most usual approach-- within this .collapse element produce an <ul> with the .navbar-nav class specified for it. Within of this <ul> designate some <li> features with the .nav-item class specified and inside them-- the definite navigating web links - <a> components holding the .nav-link class. This complete classes structure is fresh for Bootstrap 4 given that the prior version did not actually employ the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
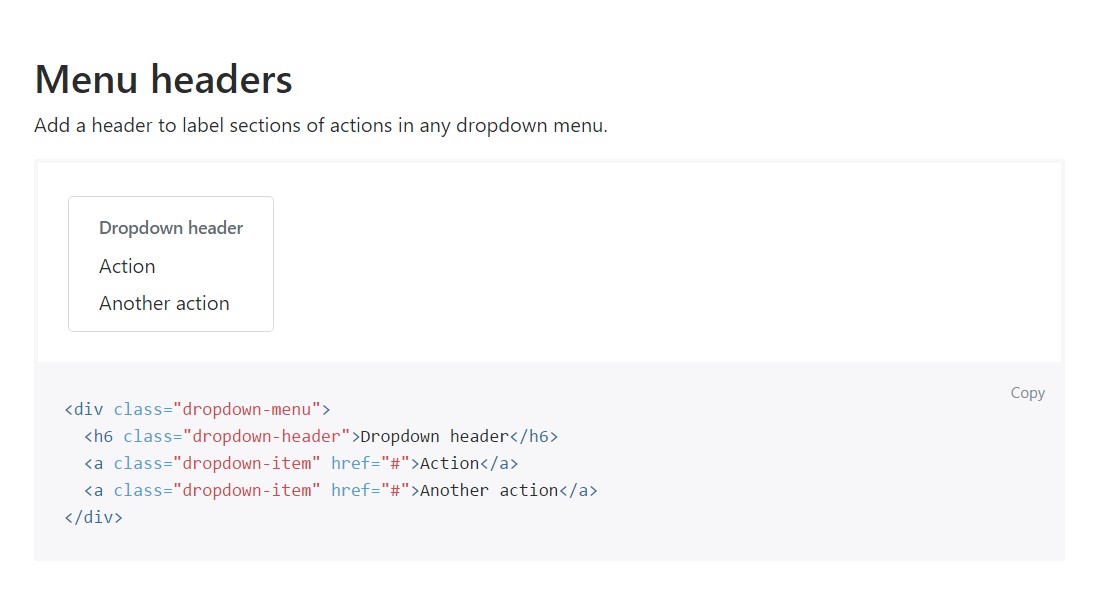
Example of menu headers
Provide a header to label sections of actions within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other features
One more fresh feature for this particular edition is the option to add an inline forms in your .navbar employing the .form-inline class or some text message employing a <span> with the .navbar-text assigned to it.
Conclusions
The moment it approaches the header features in current Bootstrap 4 version this is being handled with the integrated in Collapse plugin and several navigation certain web content classes-- several of them built particularly for maintaining your label's uniqueness and others-- to create certain the actual web page navigational system will reveal best collapsing in a mobile style menu when a specificed viewport width is achieved.
Check out a few video tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: official documentation

Bootstrap Header training

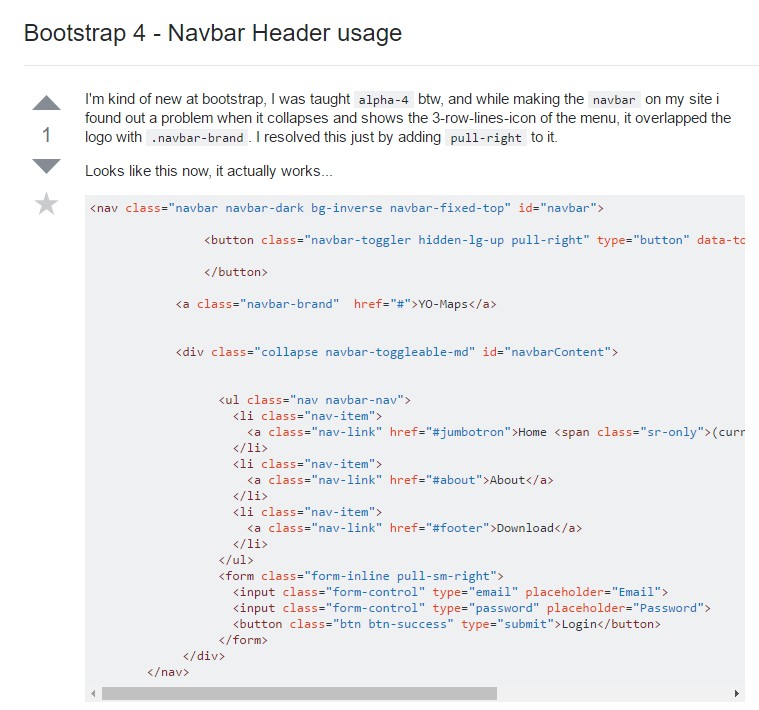
Bootstrap 4 - Navbar Header handling