Bootstrap Popover Position
Introduction
The versions
Bootstrap belongs to the greatest useful and totally free open-source programs to build websites. The latest version of the Bootstrap operating system is named the Bootstrap 4. The program is already in its alpha-testing level however is easily accessible to web developers around the world. You can even develop and suggest changes to the Bootstrap 4 before its final version is delivered.
Advantage of the Bootstrap 4
With Bootstrap 4 you can get your site now quicker than ever. Also, it is reasonably truly simpler to use Bootstrap to build your website than other systems. With the integration of HTML, CSS, and JS framework it is just one of the most popular programs for website advancement.
A couple of components and methods in Bootstrap 4
Just some of the most effective features of the Bootstrap 4 include:
• An improved grid complex that makes it easy for the user to obtain mobile device welcoming using a fair level of comfort.
• Various utility direction sets have been involved in the Bootstrap 4 to promote simple studying for new users in the field of website building.
Facts to consider
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the brand-new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been completely cut off. The designers have made certain that the Bootstrap 3 does get regular upgrade and defect repair along with enhancements. It will be accomplished even after the end release of the Bootstrap 4.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The help for different internet browsers along with operating systems has been included in the Bootstrap 4
• The global scale of the font style is enhanced for convenient reading and web site generation practical experience
• The renaming of many elements has been performed to ensure a much faster and even more trusted website development activity
• Along with brand new modifications, it is feasible to establish a extra interactive website with very little efforts
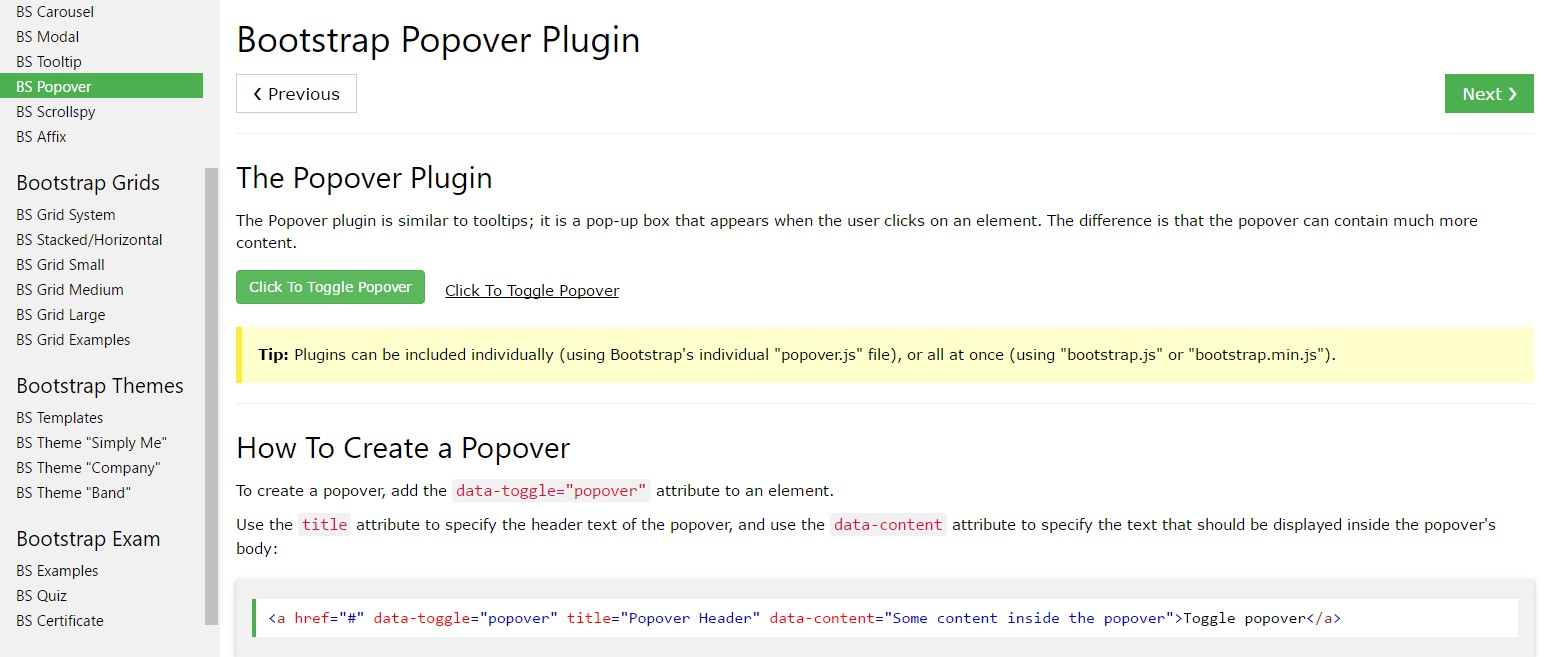
Bootstrap Popover Placement
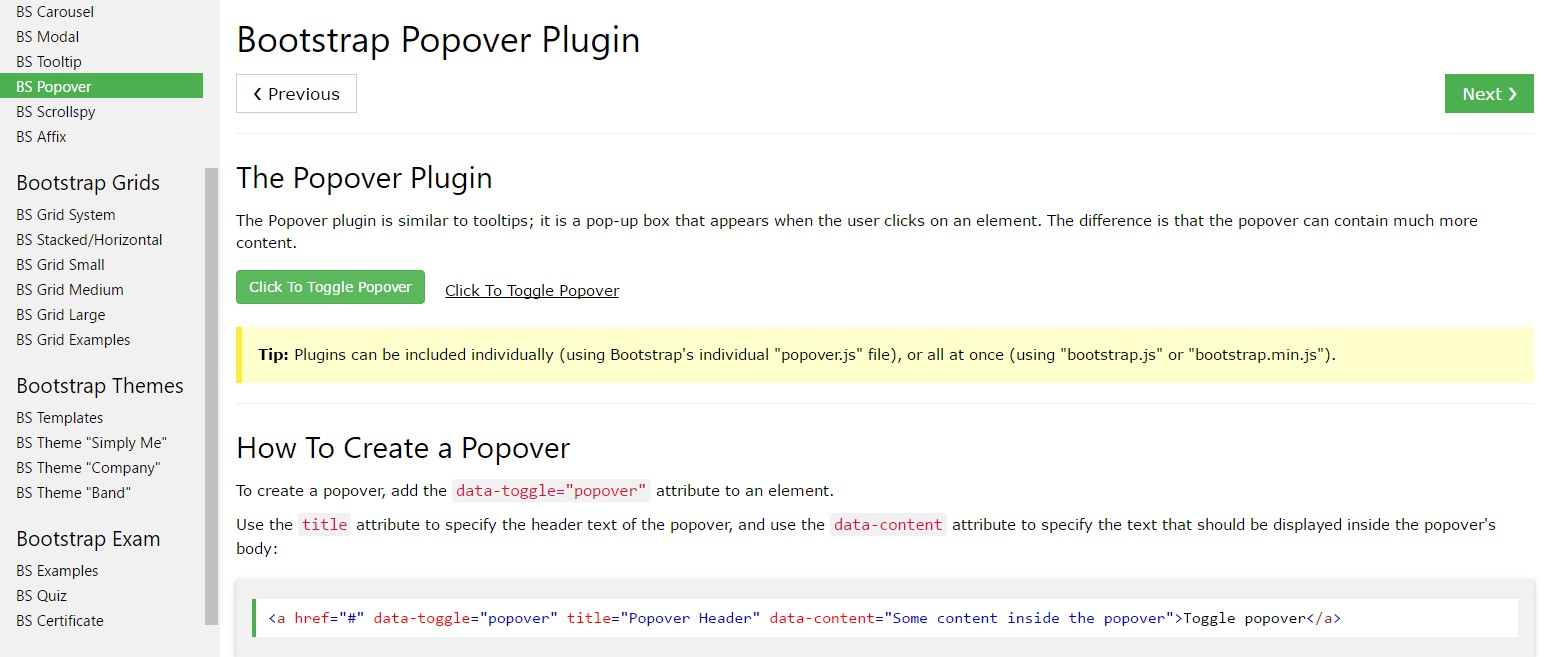
And now let us touch the major topic.
If you desire to provide various additional details on your site you have the ability to put into action popovers - simply incorporate compact overlay content.
How you can work with the popover plugin:
- Bootstrap Popover Container depend upon the 3rd side library Tether for fixing. You must include tether.min.js before bootstrap.js in order for popovers to operate!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness causes, in this way you have to initialize them by yourself.
- Zero-length title and content values will certainly never reveal a Bootstrap Popover Container.
- Specify container:'body' to avert rendering troubles in more complex components ( such as Bootstrap input groups, button groups, etc).
- Generating popovers on hidden features will definitely never act.
- When triggered directly from links that span various lines, popovers will be centered. Apply white-space: nowrap; on your <a>-s to eliminate this particular actions.
Did you figured out? Good, let us discover specifically how they function by using some good examples.
You must include tether.min.js just before bootstrap.js in turn for popovers to perform!
An example: Implement popovers all over
One solution to activate all popovers on a page would definitely be to select all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Good example: Working with the container option
Whenever you possess several designs on a parent element that conflict with a popover, you'll wish to indicate a custom-made container That the popover's HTML shows up in that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
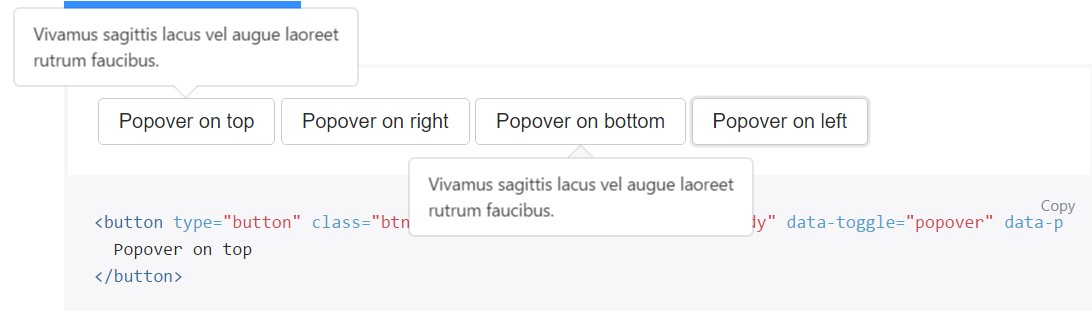
Four alternatives are offered: top, right-handed, bottom, and left lined up.

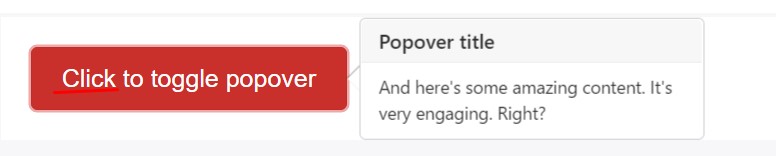
Live demonstration

<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming mouse click
Use the focus trigger to let out popovers on the next click that the site visitor does.
Targeted markup demanded for dismiss-on-next-click
For proper cross-browser and cross-platform activity, you have to employ the <a> tag, not the <button> tag, plus you additionally have to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers with JavaScript
$('#example').popover(options)Options
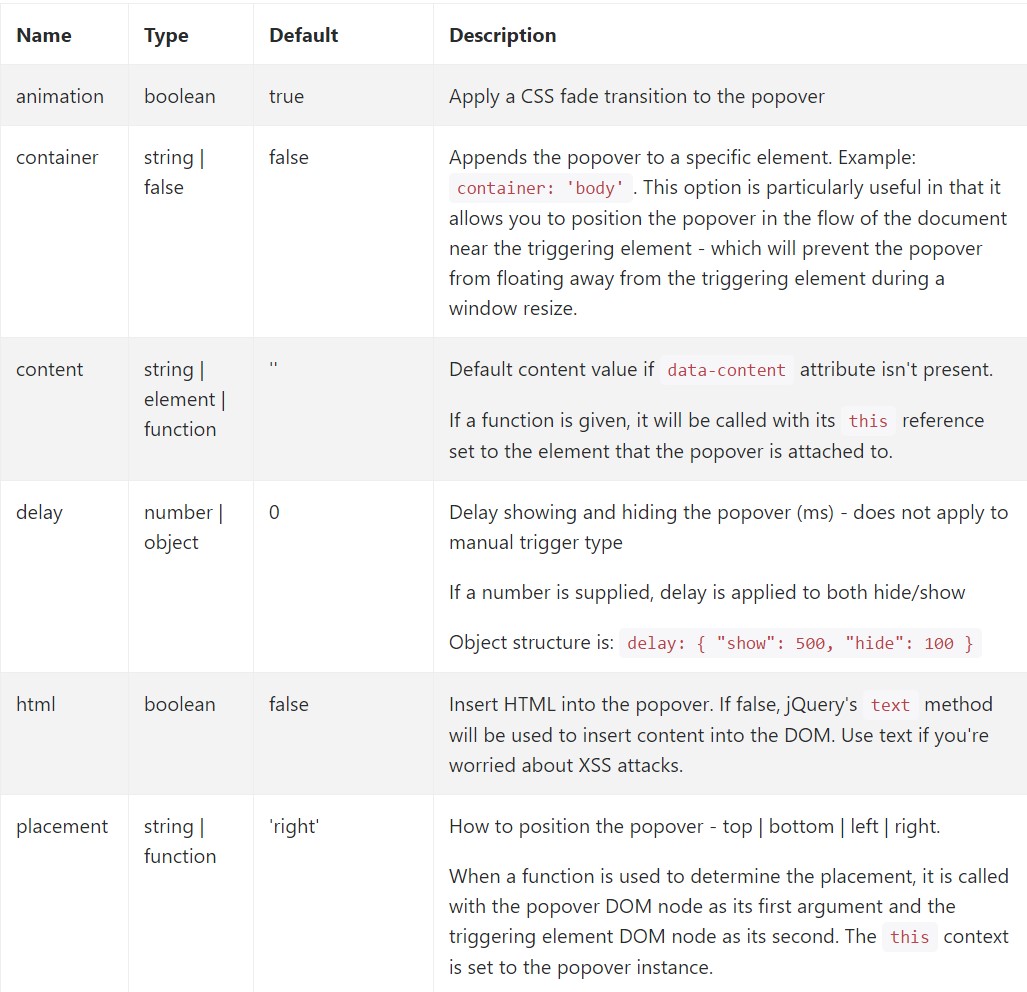
Selections can be completed by using information attributes or else JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Information attributes for different popovers
Selections for particular popovers can alternatively be specified via the use of data attributes, as explained above.
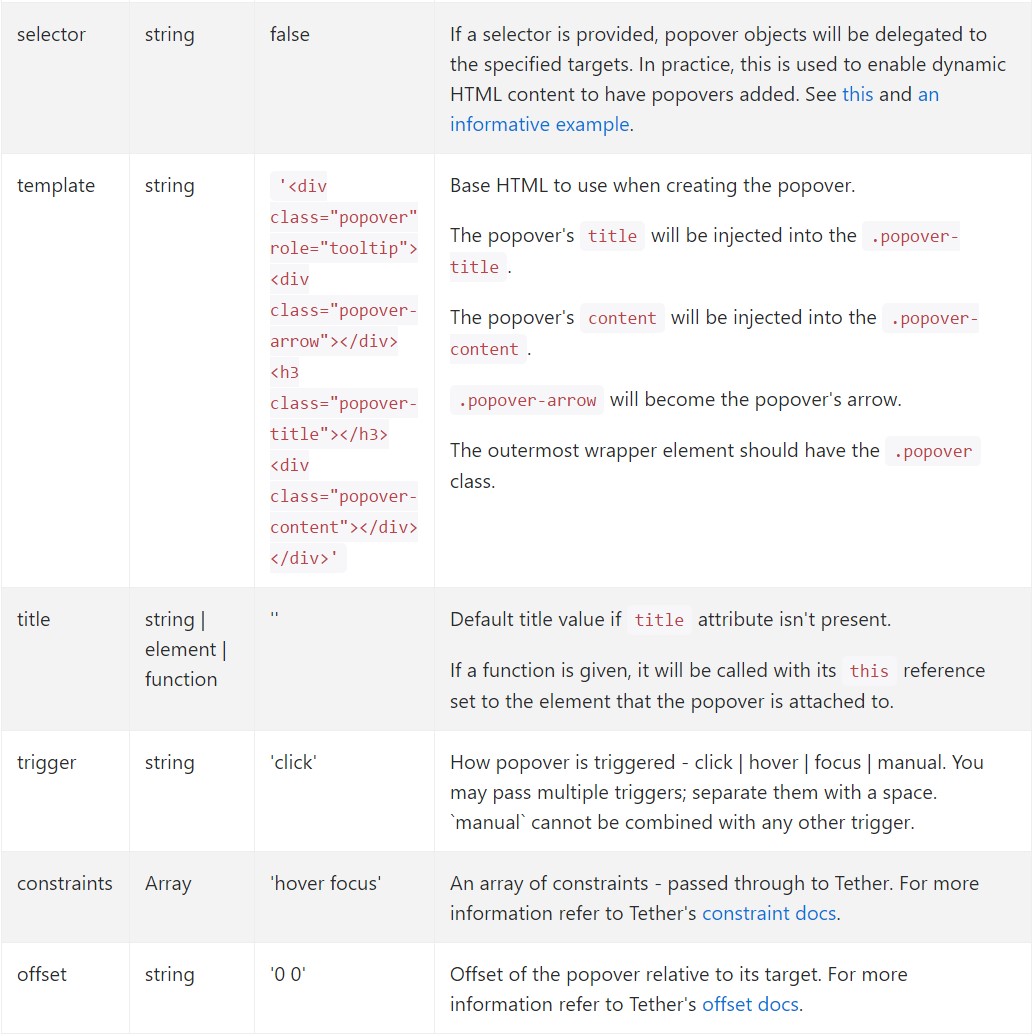
Options
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has really been revealed (i.e. prior to the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user just before the popover has in fact been concealed (i.e. before the hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the caller just before the popover has actually been revealed or covered (i.e. right before the shown.bs.popover or hidden.bs.popover event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers that work with delegation ( that are generated working with the selector possibility) can not really be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
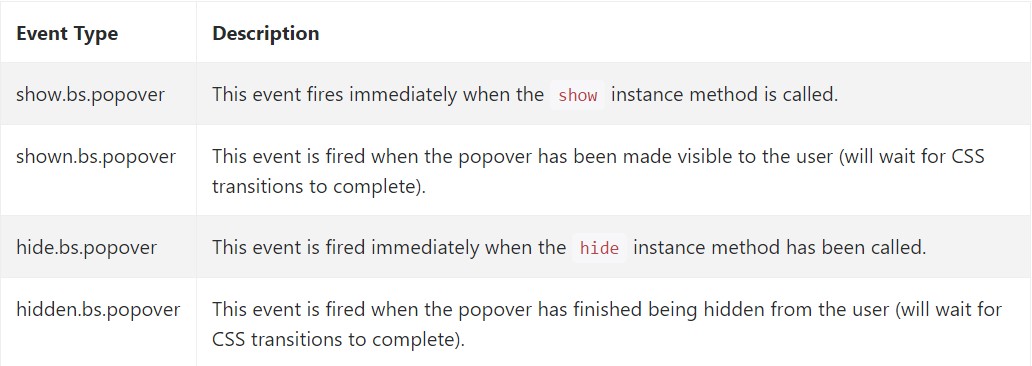
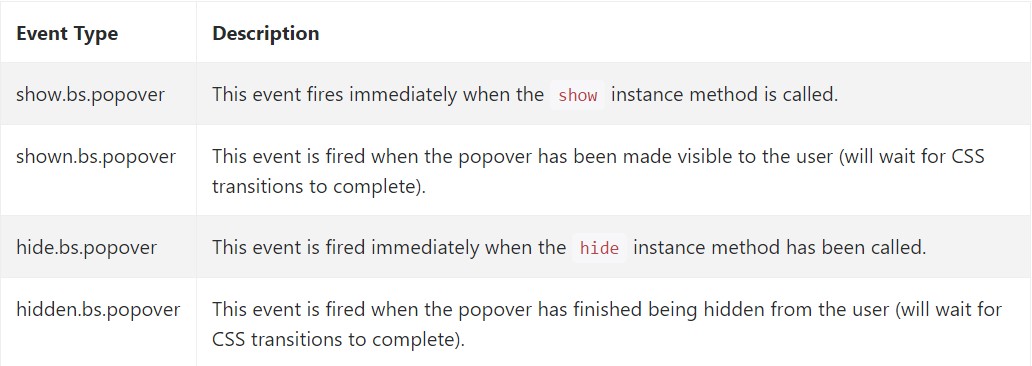
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at a few on-line video information regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers training

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has really been revealed (i.e. prior to the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user just before the popover has in fact been concealed (i.e. before the hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the caller just before the popover has actually been revealed or covered (i.e. right before the shown.bs.popover or hidden.bs.popover event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers that work with delegation ( that are generated working with the selector possibility) can not really be personally destroyed on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a few on-line video information regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers training

Bootstrap Popover problem