Bootstrap Layout Header
Intro
In the recent few years the mobile devices developed into such critical component of our daily lives that most of us can't certainly think of how we got to get around without needing them and this is certainly being claimed not simply just for connecting with some people by communicating as if you remember was definitely the original role of the mobiles however in fact getting in touch with the entire world by having it right in your arms. That is certainly why it likewise came to be extremely necessary for the most common habitants of the Web-- the web pages have to showcase as good on the small-sized mobile display screens as on the regular desktop computers that in the meantime got even larger helping make the dimension difference even larger. It is supposed somewhere at the start of all this the responsive systems come down to show up delivering a handy solution and a number of smart tools for having pages act no matter the device seeing them.
However what's quite possibly crucial and stocks the structures of so called responsive web site design is the method in itself-- it is actually totally various from the one we used to have certainly for the corrected width webpages from the very last several years which in turn is much just like the one in the world of print. In print we do have a canvass-- we specified it up once in the start of the project to transform it up maybe a several times as the work proceeds however near the bottom line we finish up utilizing a media of size A and artwork with size B arranged on it at the pointed out X, Y coordinates and that's it-- once the project is performed and the dimensions have been aligned all of it ends.
In responsive website design even so there is certainly no such thing as canvas size-- the possible viewport dimensions are as basically limitless so setting up a fixed value for an offset or a size can possibly be great on one display screen but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own latest fourth edition provide is some creative ways the web site pages are being actually generated so they automatically resize and reorder their specific parts adapting to the space the viewing screen provides them and not flowing far from its width-- through this the website visitor reaches scroll only up/down and gets the web content in a convenient scale for studying without needing to pinch focus in or out in order to view this component or yet another. Why don't we see exactly how this generally works out.
The ways to use the Bootstrap Layout Template:
Bootstrap includes many elements and options for arranging your project, consisting of wrapping containers, a effective flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework uses the CRc system to handle the webpage's material. In the case that you are actually simply just setting up this the abbreviation gets much simpler to remember because you will most likely in some cases think at first what element features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework employs intended for making the web pages responsive. Each responsive web page consists of containers keeping typically a single row along with the needed amount of columns inside it-- all of them together developing a significant web content block on web page-- just like an article's heading or body , selection of product's functions and so on.
Let's have a glance at a single web content block-- like some elements of what ever being really provided out on a webpage. First we require wrapping the entire thing in to a .container it is certainly kind of the mini canvas we'll place our content inside. Just what the container works on is limiting the size of the area we have readily available for putting our material. Containers are established to expand up to a particular size according to the one of the viewport-- regularly continuing to be a little bit smaller leaving some free area aside. With the improvement of the viewport size and possible maximum width of the container feature dynamically alters too. There is another form of container - .container-fluid it always spreads the whole width of the presented viewport-- it is actually used for producing the so called full-width web page Bootstrap Layout Grid.
After that within our .container we need to apply a .row component.
These are utilized for taking care of the positioning of the material features we put inside. Given that the latest alpha 6 edition of the Bootstrap 4 system uses a styling approach called flexbox along with the row element now all variety of positionings ordering, distribution and sizing of the web content can be achieved with simply adding in a basic class but this is a entire new story-- meanwhile do understand this is the component it's performed with.
At last-- inside the row we need to install a number of .col- elements that are the actual columns keeping our priceless material. In the instance of the attributes list-- every feature gets maded within its personal column. Columns are the ones that performing together with the Row and the Container elements supply the responsive activity of the webpage. The things columns ordinarily do is reveal inline to a specified viewport width taking the determined portion of it and stacking over one another whenever the viewport obtains smaller filling all of the width accessible . So in the event that the display is larger you can surely view a few columns at a time however in the event that it gets way too small you'll discover them gradually therefore you do not need to gaze going through the web content.
General layouts
Containers are definitely one of the most basic design component within Bootstrap and are needed whenever utilizing default grid system. Choose a responsive, fixed-width container ( signifying its own max-width switches at each and every breakpoint) or maybe fluid-width ( indicating it is definitely 100% wide constantly).
Even though containers may possibly be embedded, a lot of Bootstrap Layouts layouts do not demand a nested container.

<div class="container">
<!-- Content here -->
</div>Use .container-fluid for a full width container, spanning the entire size of the viewport.

<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Due to the fact that Bootstrap is established to be mobile first, we apply a fistful of media queries to develop sensible breakpoints for user interfaces and layouts . Such breakpoints are mainly built on minimum viewport sizes and allow us to scale up features like the viewport modifications .
Bootstrap basically utilizes the following media query ranges-- or else breakpoints-- in Sass files for format, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS within Sass, all of the Bootstrap media queries are actually accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries which go in the various other course (the presented display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a specific area of display screen dimensions using the minimum required and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also offered via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly span a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements employ z-index, the CSS property that helps authority design through delivering a third axis to arrange web content. We employ a default z-index scale in Bootstrap that is really been created to appropriately level navigating, tooltips and popovers , modals, and far more.
We don't suggest personalization of such values; you change one, you most likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which make it possible for click-dismissing-- have the tendency to reside on a low z-index-s, meantime navigating and popovers use much higher z-index-s to assure they overlay surrounding material.
One more recommendation
Utilizing the Bootstrap 4 framework you can easily set up to 5 different column appeals depending on the predefined in the framework breakpoints but ordinarily a couple of are pretty sufficient for attaining best look on all displays.
Conclusions
So right now hopefully you do possess a basic idea what responsive website design and frameworks are and precisely how the most famous of them the Bootstrap 4 framework handles the web page information in order to make it display best in any screen-- that is really just a fast look however It's believed the knowledge just how items work is the greatest base one should move on right before looking in the details.
Examine a couple of video clip tutorials about Bootstrap layout:
Linked topics:
Bootstrap layout formal information

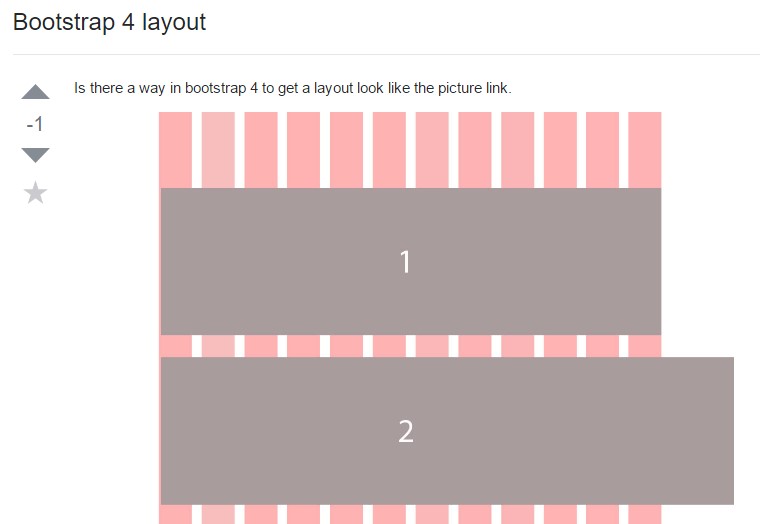
A technique in Bootstrap 4 to specify a intended layout

Design illustrations within Bootstrap 4