Bootstrap Tooltip Working
Overview
Sometimes, specially on the desktop it is a wonderful suggestion to have a slight callout with some hints coming out when the visitor positions the mouse arrow over an element. By doing this we make sure the appropriate info has been given at the correct time and hopefully enhanced the visitor practical experience and convenience while applying our webpages. This particular activity is taken care of by tooltip element which has a great and regular to the whole entire framework styling appearance in newest Bootstrap 4 version and it's definitely easy to include and configure them-- why don't we discover exactly how this gets done .
Factors to understand while applying the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely on the 3rd party library Tether for arranging . You must involve tether.min.js before bootstrap.js in turn for tooltips to work !
- Tooltips are actually opt-in for effectiveness reasons, in this way you have to initialize them by yourself.
- Bootstrap Tooltip Content together with zero-length titles are never featured.
- Indicate container: 'body' to avoid rendering problems in much more complicated
components (like input groups, button groups, etc).
- Activating tooltips on covert elements will certainly not function.
- Tooltips for .disabled or disabled components have to be caused on a wrapper element.
- Once set off from web page links which span numerous lines, tooltips will be centered. Employ white-space: nowrap; on your <a>-s to steer clear of this activity.
Understood all that? Awesome, why don't we see exactly how they deal with several examples.
Ways to utilize the Bootstrap Tooltips:
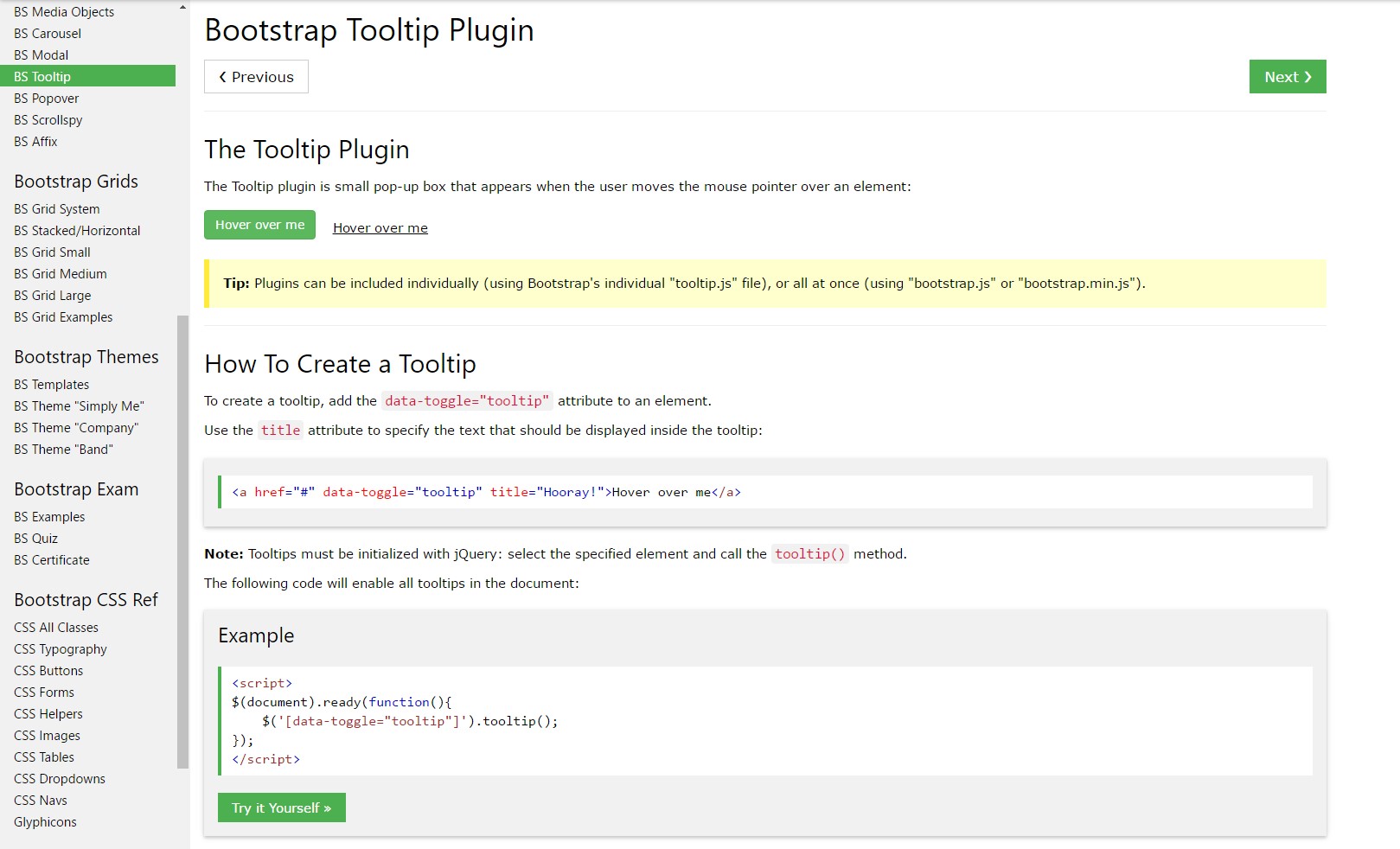
First off in order to get use of the tooltips performance we must allow it due to the fact that in Bootstrap these particular elements are not enabled by default and need an initialization. To accomplish this add in a basic <script> element somewhere at the end of the <body> tag ensuring it has been positioned after the the call to JQuery library given that it uses it for the tooltip initialization. The <script> element must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will switch on the tooltips capability.
What the tooltips in fact do is obtaining what is generally in an component's title = ”” attribute and demonstrating it in a stylises pop-up component. Tooltips may possibly be applied for several elements but are ordinarily very appropriate for <a> and <button> elements due to the fact that these particular are employed for the website visitor's communication with the page and are a lot more likely to be needing certain information concerning what they actually perform if hovered with the mouse-- right before the ultimate clicking them.
When you have turned on the tooltips functionality just to specify a tooltip to an element you need to put in two required and just one alternative attributes to it. A "tool-tipped" elements must have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are quite enough for the tooltip to work out emerging over the chosen feature. If however you wish to define the placing of the tip content concerning the element it concerns-- you can surely in addition perform that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values just as very self-explanatory. The data-placement default value is top and supposing that this attribute is simply omitted the tooltips show up over the defined component.
The tooltips appearance as well as activity has stayed nearly the same in both the Bootstrap 3 and 4 versions considering that these actually do function really efficiently-- practically nothing much more to get demanded from them.
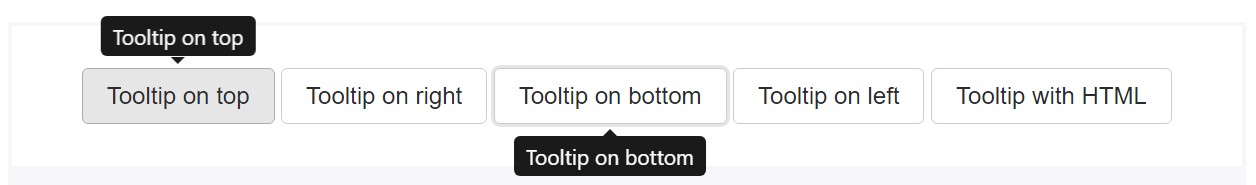
As an examples
One method to boot up all of the tooltips on a webpage would most likely be to select them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
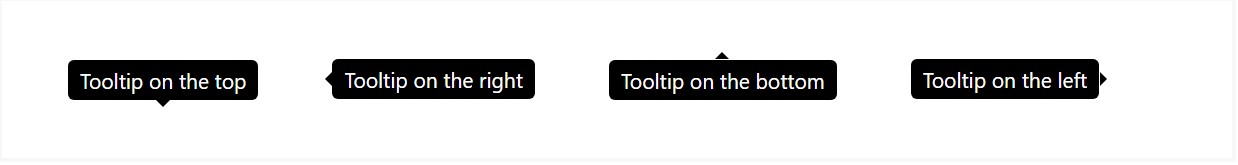
Four alternatives are available: top, right, bottom, and left adjusted.

Interactive
Hover over the buttons below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates material and markup on demand, and by default places tooltips after their trigger element.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
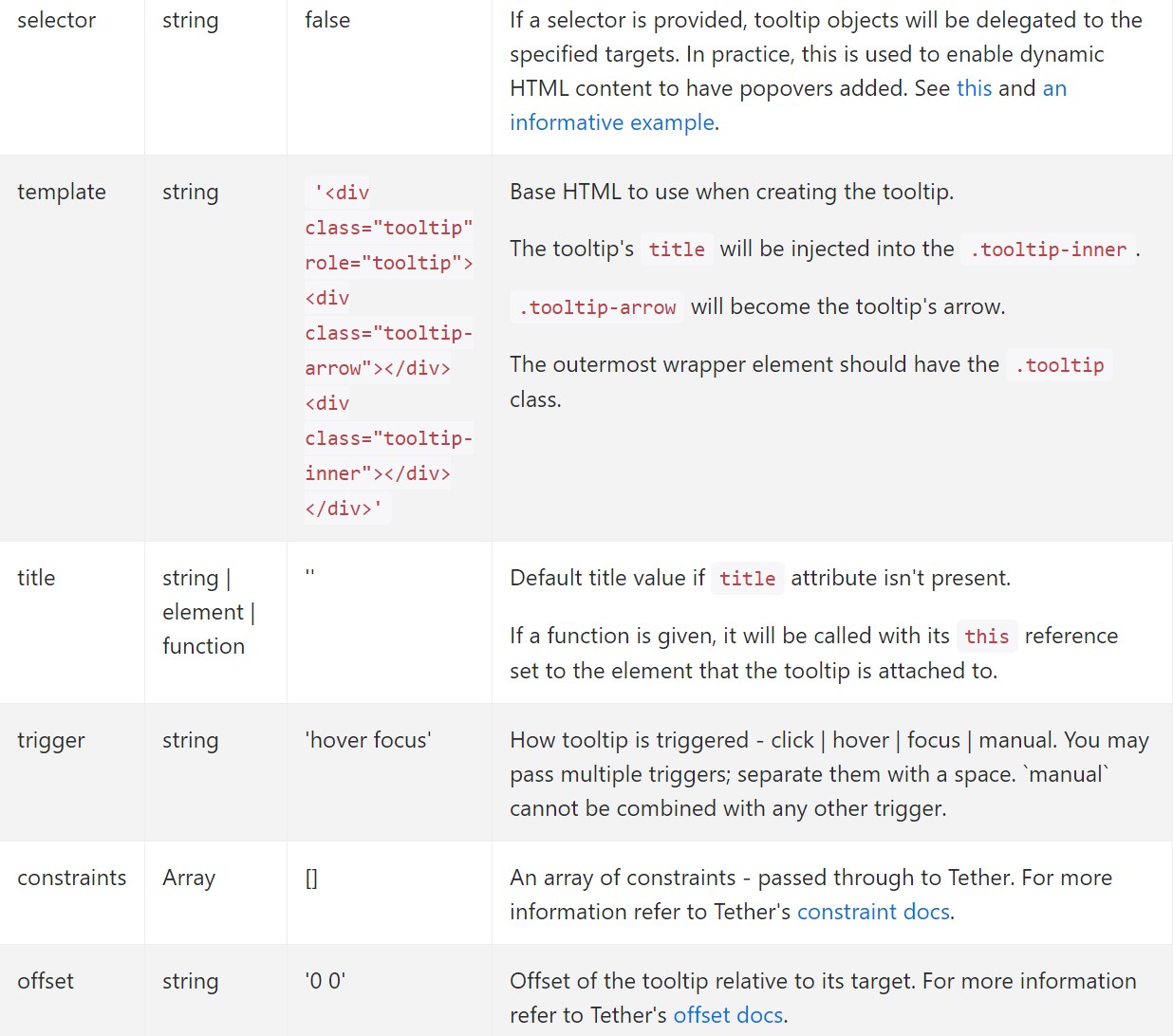
The requested markup for a tooltip is simply just a data attribute and title on the HTML component you wish to have a tooltip. The generated markup of a tooltip is rather basic, even though it does need a setting (by default, established to top by means of the plugin).
Having tooltips work with key board and assistive technology users.
You ought to only include tooltips to HTML features that are definitely traditionally keyboard-focusable and interactive ( like web links or form controls). Even though arbitrary HTML components (such as <span>-s) can be developed focusable via including the tabindex="0" attribute, this will certainly incorporate complicated and essentially bothersome tab stops on non-interactive components for key board visitors. Additionally, many assistive technologies presently do not actually reveal the tooltip within this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
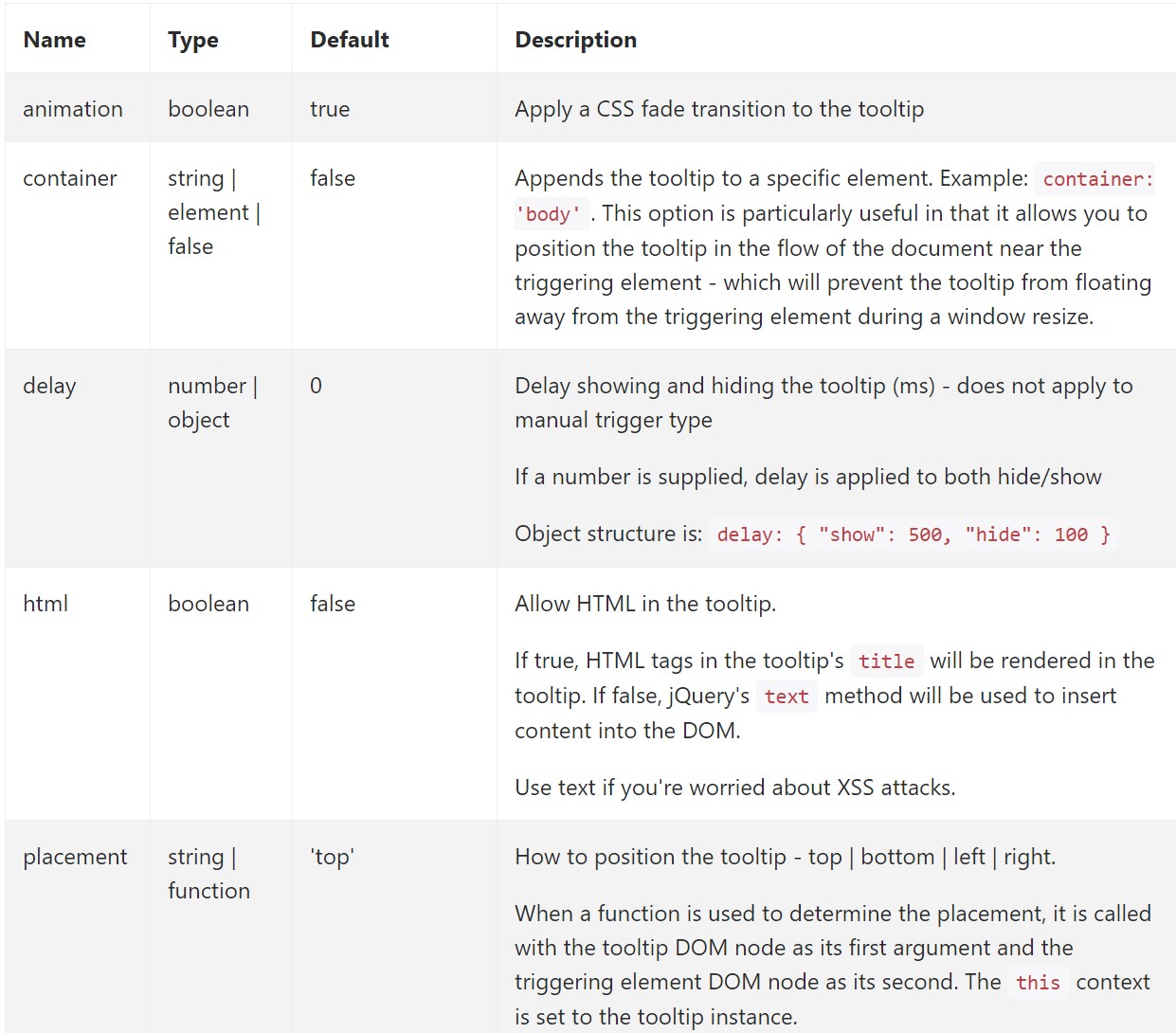
Opportunities may possibly be successfully pass through data attributes or JavaScript. For data attributes, attach the option name to data-, like within data-animation="".


Data attributes for specific tooltips
Alternatives for specific tooltips have the ability to additionally be defined through making use of data attributes, like explained mentioned above.
Tactics
$().tooltip(options)
Adds a tooltip handler to an element selection.
.tooltip('show')
Uncovers an element's tooltip. Returns to the caller prior to the tooltip has actually been demonstrated (i.e. right before the shown.bs.tooltip event happens). This is considered a "manual" triggering of the tooltip. Tooltips with zero-length titles are never showcased.
$('#element').tooltip('show').tooltip('hide')
Covers an element's tooltip. Returns to the caller right before the tooltip has really been stashed ( such as before the hidden.bs.tooltip event takes place). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the caller prior to the tooltip has actually been revealed or else hidden (i.e. right before the shown.bs.tooltip or else hidden.bs.tooltip occasion happens). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and wipes out an element's tooltip. Tooltips which employ delegation ( that are produced employing the selector solution) can not actually be independently eliminated on descendant trigger components.
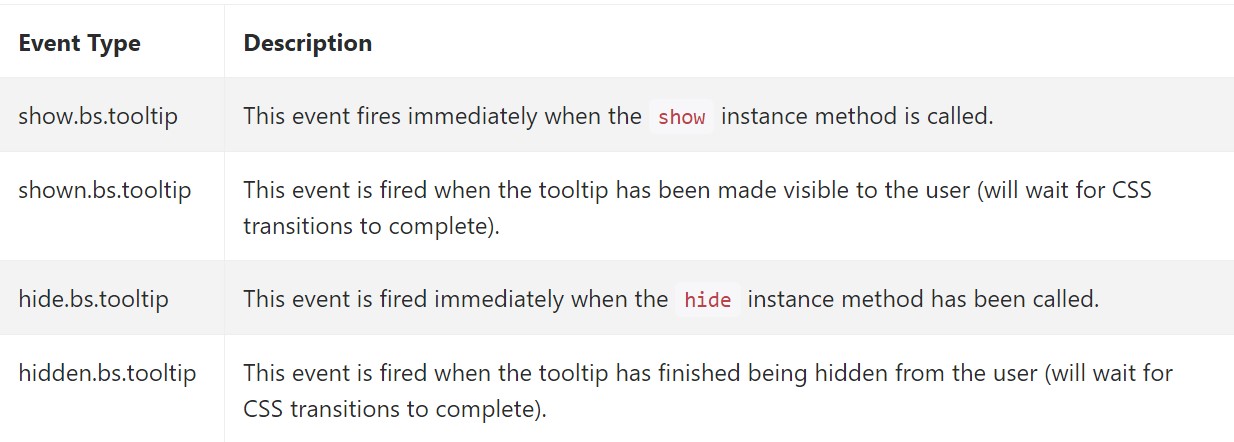
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to take into consideration here is the amount of info which arrives to be installed inside the # attribute and ultimately-- the arrangement of the tooltip depending on the position of the main component on a display screen. The tooltips must be exactly this-- short meaningful suggestions-- installing way too much information might actually even confuse the visitor instead really help getting around.
Additionally in the event that the main component is too close to an edge of the viewport mading the tooltip beside this very border might possibly create the pop-up message to flow out of the viewport and the info inside it to end up being practically unfunctional. So when it involves tooltips the balance in operating them is vital.
Take a look at a few video clip guide relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh