Bootstrap Offset HTML
Intro
It is undoubtedly excellent when the information of our web pages simply just fluently spreads over the entire width readily available and handily shifts size and disposition when the width of the screen changes yet occasionally we need to have giving the features some area around to breath without any supplemental features around them because the balance is the solution of purchasing pleasant and light look quickly relaying our information to the ones looking around the page. This free living space coupled with the responsive behavior of our pages is actually an essential component of the style of our web pages .
In the most recent edition of probably the most popular mobile phone friendly system-- Bootstrap 4 there is a special set of solutions dedicated to situating our components just exactly wherever we need to have them and altering this placement and appeal baseding on the width of the display webpage gets featured.
These are the so called Bootstrap Offset Grid and push / pull classes. They function really simple and in instinctive way getting integrated with the grid tier infixes like -sm-, -md- and so forth.
Effective ways to work with the Bootstrap Offset Mobile:
The basic syntax of these is pretty easy-- you have the action you need to be utilized-- such as .offset for example, the smallest grid size you really need it to utilize from and above-- like -md and a value for the desired action in variety of columns-- just like -3 as an example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole stuff put together results .offset-md-3 which will offset the chosen column component together with 3 columns to the right from its default location on standard display scales and above. .offset classes always removes its own web content to the right.
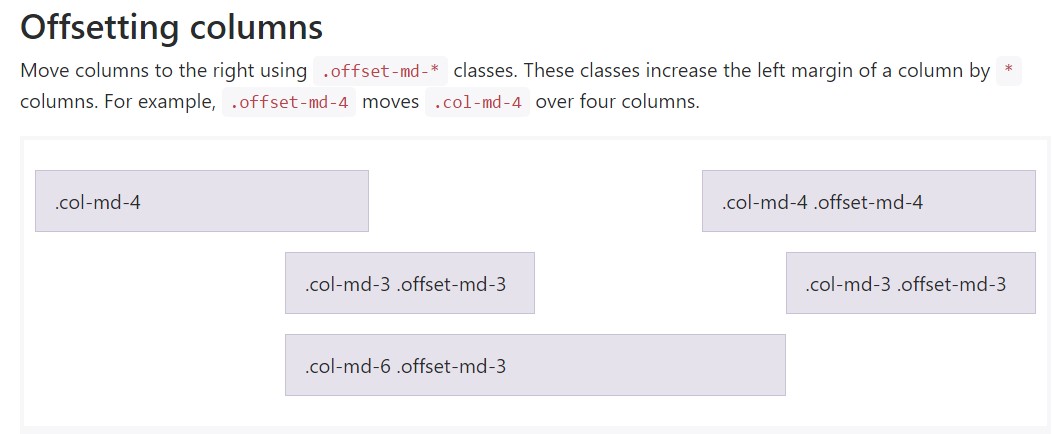
Example
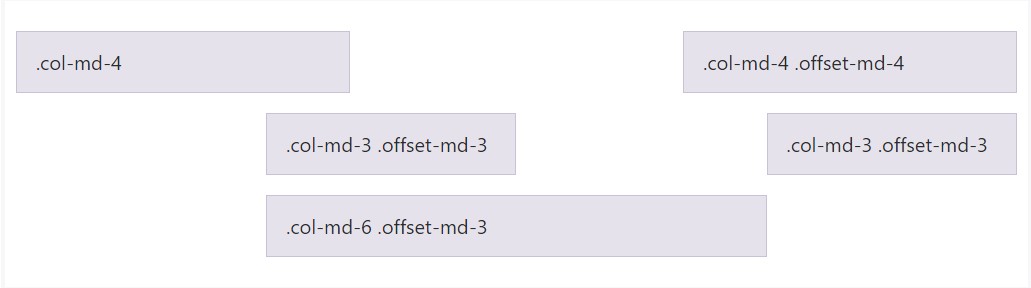
Carry columns to the right using .offset-md-* classes. Such classes increase the left margin of a column by * columns.For example,.offset-md-4 drive .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful detail
Important thing to indicate right here is up from Bootstrap 4 alpha 6 the -xs infix has been really dismissed and so for the most compact screen scales-- under 34em as well as 554 px the grid size infix is deleted-- the offsetting tools classes get followed with wanted number of columns. In this way the example directly from just above will become something similar to .offset-3 and will deal with all screen dimensions unless a standard for a bigger viewport is specified-- you are able to do that by simply just appointing the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the similar component.
This approach works in scenario when you have to style a particular component. In case that you however for some sort of factor wish to cut out en element according to the ones neighboring it you can surely work with the .push - and also .pull classes which in turn ordinarily handle the same thing but stuffing the free living space abandoned with the next component when possible. So for instance in the case that you have two column details-- the first one 4 columns large and the next one-- 8 columns large (they both equally complete the whole row) applying .push-sm-8 to the first detail and .pull-md-4 to the second will actually reverse the order in what they get shown on small viewports and above. Eliminating the –xs- infix for the most compact display screen scales counts here as well.
And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for installing web content you can likewise use these for reordering your material using classes like .flex-first and .flex-last to place an element in the beginning or at the end of its row.
Final thoughts
So ordinarily that's the way ultimate vital features of the Bootstrap 4's grid structure-- the columns become specified the wanted Bootstrap Offset Using and ordered precisely as you desire them regardless the way they arrive in code. Nevertheless the reordering utilities are really effective, the things needs to be featured initially have to likewise be determined first-- this are going to likewise make things a lot easier for the guys checking out your code to get around. But of course all of it accordings to the certain instance and the targets you're focusing to achieve.
Check out a few video clip guide regarding Bootstrap Offset:
Connected topics:
Bootstrap offset formal documents

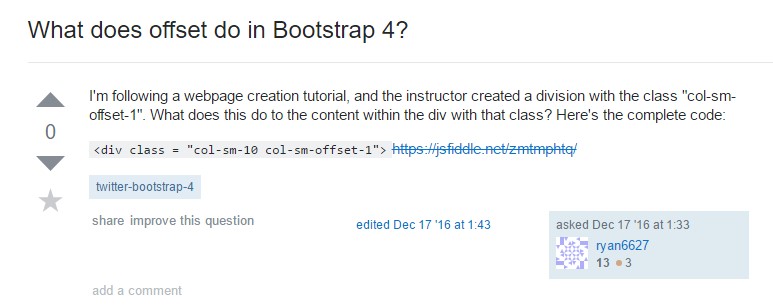
What does offset do in Bootstrap 4?

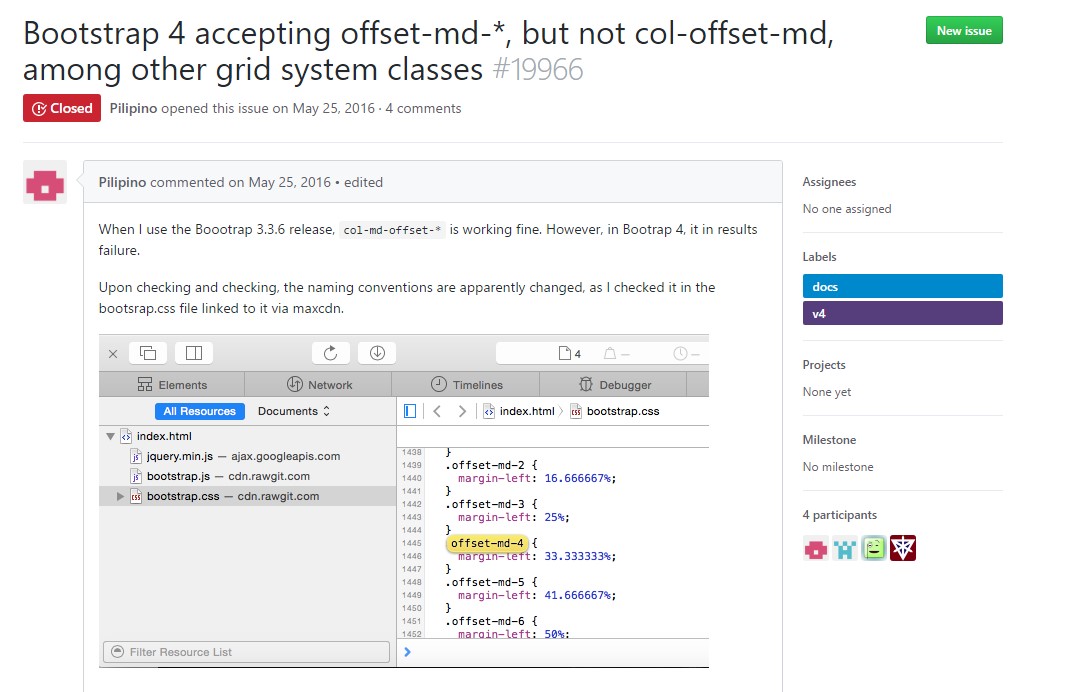
Bootstrap Offset:question on GitHub