Bootstrap Textarea Table
Overview
In the web pages we make we work with the form components in order to collect certain relevant information from the website visitors and send it back to the site owner completing various objectives. To do it correctly-- suggesting obtaining the proper answers, the right questions must be asked so we architect out forms form thoroughly, considering of all the attainable circumstances and types of information required and actually delivered.
And yet despite of exactly how correct we have this, certainly there constantly are some cases when the info we require from the visitor is instead blurry right before it becomes in fact delivered and needs to spread over much more than just the standard a single or a few words typically filled in the input fields. That's where the # element arrives-- it is really the irreplaceable and only element where the website visitors are able to freely write back a number of lines giving a reviews, providing a purpose for their actions or simply just a couple of thoughts to perhaps aid us producing the services or product the page is about much much better.
The way to utilize the Bootstrap textarea:
In the most recent edition of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is fully assisted immediately regulating to the size of the screen webpage becomes displayed on.
Developing it is very simple - all you really need is a parent wrapper <div> aspect possessing the .form-group class applied. Inside it we should put a label for the <textarea> component holding the for = “ - the textarea ID - " and suitable caption to make things convenient for the visitor to comprehend precisely what type of relevant information you would certainly need filled in.
Next we require to produce the <textarea> element itself-- give it the .form-control class as well as an appropriate ID. Do note the ID you have specified into the for = "" attribute assuming that the past <label> really should fit the one to the <textarea> element. You should really as well provide a rows=" ~ number ~ " attribute in order to establish the lines the <textarea> will actually extend when it gets featured when the page originally loads-- 3 to 5 is a nice value for this one due to the fact that if the text gets way too much the visitor has the ability to constantly resize this regulation by simply dragging or simply just apply the internal scrollbar showing up once message gets way too much.
Given that this is a responsive feature by default it spreads out the whole size of its parent feature.
Extra advices
On the other side of coin-- there are certainly certain cases you would certainly prefer to limit the responses presented within a <textbox> to a specific length in characters-- assuming that this is your circumstance you should in addition incorporate a maxlenght = " ~ some number here ~ " attribute establishing the characters limit you want-- do think about very carefully despite the fact that if the limit you determine will suffice for the information you require to be composed correctly and detailed enough-- remember just how frustrated you were when you were asked anything and in the middle of the answer were incapable to write further-- this is vital considering that it it attainable reaching the limit might just possibly annoy the site visitors and drive them from submitting the form as well as directly from the web page itself.
Representations
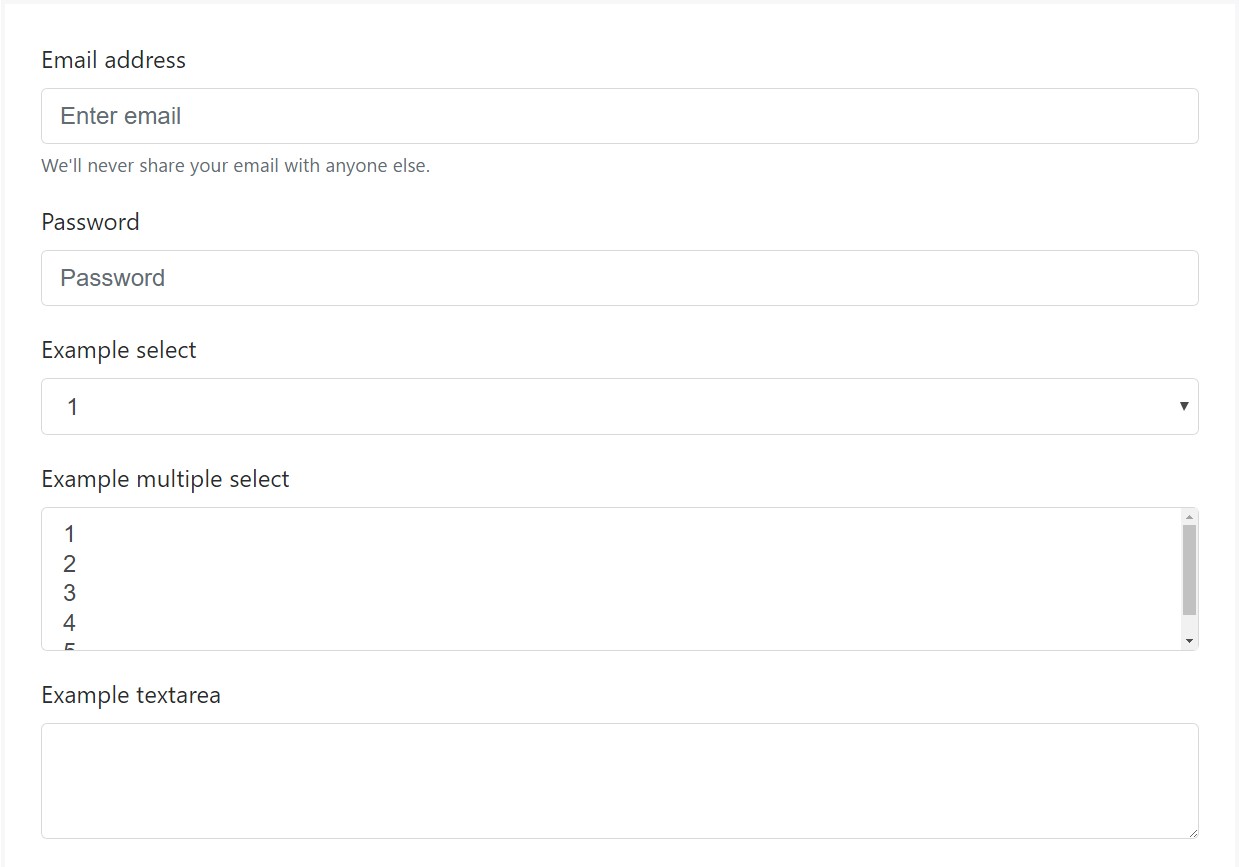
Bootstrap's form controls increase on Rebooted form styles using classes. Utilize these classes to opt into their modified displays for a much more regular rendering throughout internet browsers and gadgets . The example form listed here demonstrates common HTML form elements which receive up-dated styles from Bootstrap with extra classes.
Bear in mind, due to the fact that Bootstrap uses the HTML5 doctype, each of inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
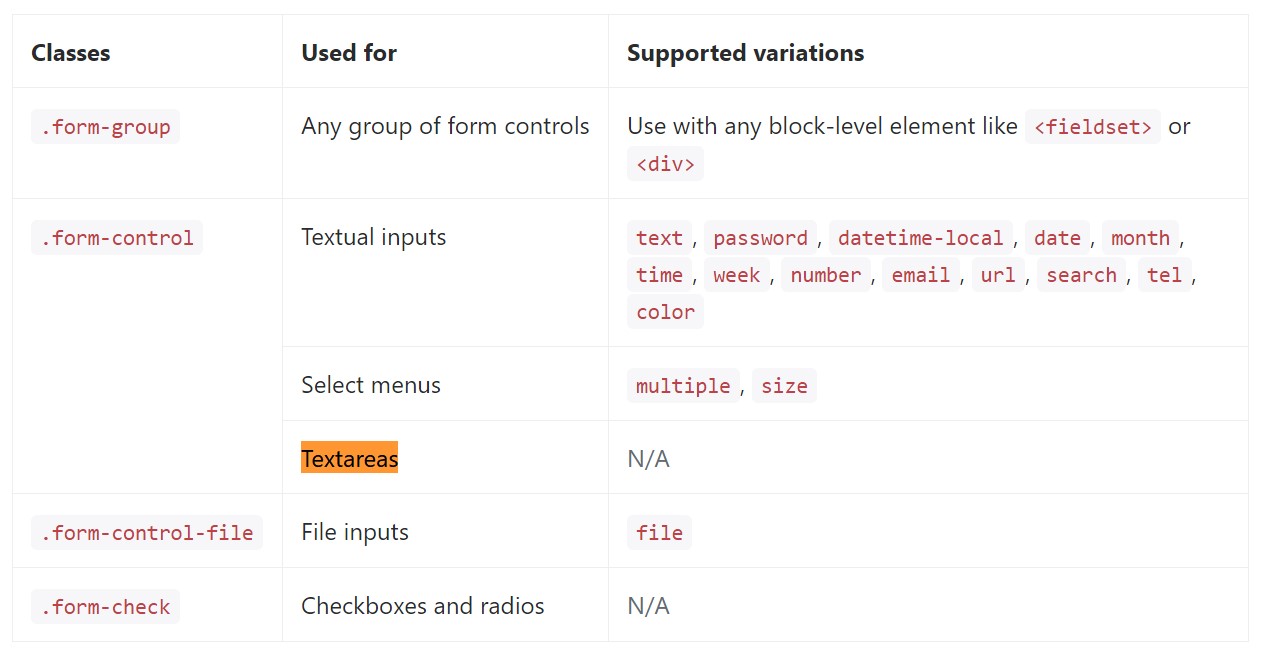
</form>Listed below is a total list of the certain form commands assisted by Bootstrap plus the classes that customise them. Supplementary documentation is readily available for every group.

Conclusions
So now you know the best ways to create a <textarea> element in your Bootstrap 4 powered website page-- now all you really need to determine are the right questions to ask about.
Look at a few online video short training about Bootstrap Textarea Input:
Linked topics:
Fundamentals of the textarea

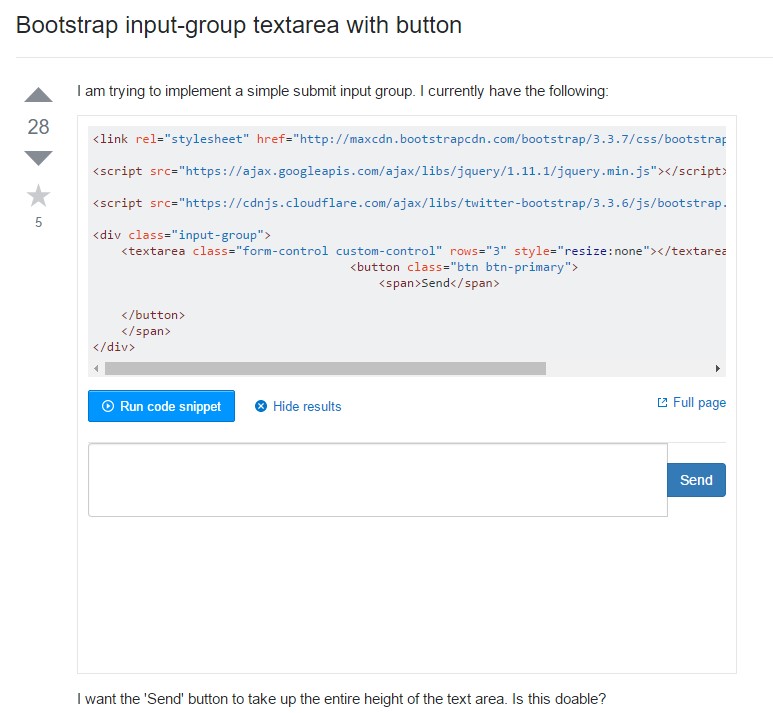
Bootstrap input-group Textarea button using

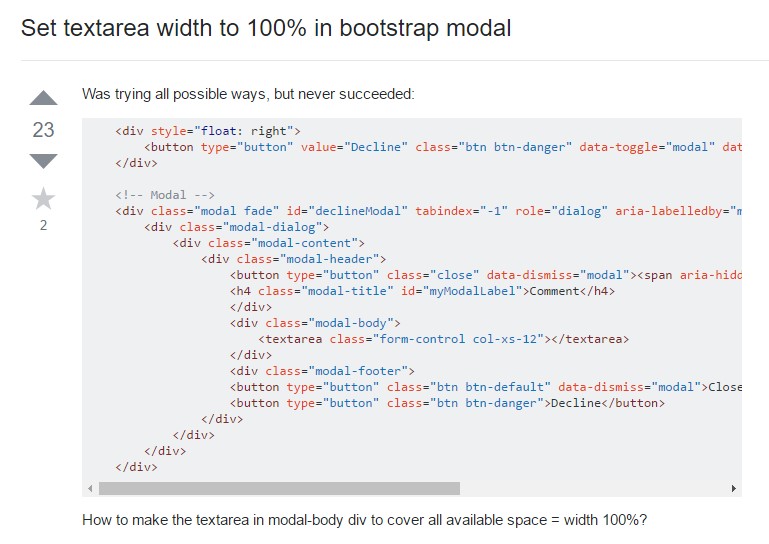
Create Textarea size to 100% in Bootstrap modal