Bootstrap Row Table
Intro
What do responsive frameworks do-- they provide us with a convenient and functioning grid environment to place out the material, ensuring that if we specify it right and so it will work and showcase properly on any gadget despite the proportions of its screen. And the same as in the building each and every framework including the absolute most prominent one in its own latest edition-- the Bootstrap 4 framework-- involve simply just a handful of main features which laid down and integrated properly are able to help you generate practically any beautiful appeal to fit your design and vision.
In Bootstrap, in general, the grid arrangement gets created by three major elements that you have most likely actually encountered around checking out the code of some pages-- these are the .container and its own variety .container-fluid, the .row element and a great variety of column components - all of them carrying the .col- class prefix-- these are the containers in which - when the style for a some area of our webpages has currently been generated-- we can put the true web content within.
In case you're quite new to this whole entire thing and in certain cases can question which was the appropriate manner these three must be inserted inside your markup right here is really a practical method-- everything you must bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And considering that you'll quickly adjust viewing the columns serving as the innermost element it is certainly not vary likely you would definitely oversight what the first and the last C means.
Few words relating to the grid system in Bootstrap 4:
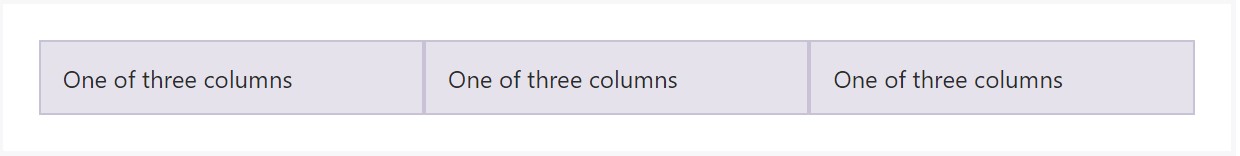
Bootstrap's grid mode utilizes a set of containers, rows, and columns to structure as well as line up web content. It's set up through flexbox and is completely responsive. Shown below is an example and an in-depth explore exactly how the grid interacts.

The above situation builds three equal-width columns on little, normal, large size, and also extra large size gadgets working with our predefined grid classes. All those columns are centered in the webpage along with the parent .container.
Here is likely the ways it does the trick:
- Containers present a means to center your website's items. Use .container for concentrated width or .container-fluid for whole width.
- Rows are horizontal groups of columns that make sure your columns are certainly arranged properly. We apply the negative margin method upon .row to assure all of your material is lined up appropriately down the left side.
- Content should be positioned within columns, also simply just columns may be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns free from a established width is going to immediately layout having equal widths. As an example, four instances of
.col-sm will each instantly be 25% large for small breakpoints.
- Column classes identify the number of columns you wish to employ out of the possible 12 per row. { So, on the occasion that you need three equal-width columns, you are able to use .col-sm-4.
- Column widths are established in percents, so they are actually regularly fluid and sized about their parent component.
- Columns possess horizontal padding to produce the gutters within specific columns, however, you can clear away the margin out of rows and padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, normal, large size, and extra large size.
- Grid tiers are formed on minimum widths, signifying they concern that tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You can use predefined grid classes or Sass mixins for extra semantic markup.
Understand the limits plus errors about flexbox, like the inability to work with several HTML elements such as flex containers.
Whilst the Containers grant us fixed in max width or dispersing from edge to edge horizontal space on screen with slight practical paddings around and the columns grant the means to distributing the display area horizontally-- once again with several paddings around the factual material providing it a space to breathe we are simply going to aim our attention to the Bootstrap Row element and all the amazing solutions we can surely use it for styling, aligning and distributing its components utilizing the clear brand-new to alpha 6 flexbox utilities that are truly several classes to add to the .row element. And because it is certainly a responsive system we're discussing every of the styling classes we're intending to review can be employed to a individual series of the screen sizes together with the grid tiers infixes such as -sm-, -md- etc-- we'll observe clearly how in the very coming illustration.
How you can make use of the Bootstrap Row Form:
Flexbox utilities may possibly be employed for putting together the ordination of the elements put in a .row - you are able to make the pop up horizontally placed one after another as ordinary with the .flex-row class, change the order they appear in the markup with .flex-row-reverse, pace them stacked over one another by the .flex-column class or maybe load them backwards employing .flex-column-reverse
Right here is just how the grid tiers infixes get used-- for example to stack the .row's child components just on big display screens and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities placeded on a .row certain very useful justification can be actualized too-- you can easily as well fix all of the components left with .justify-content-start or right employing .justify-content-end flexbox classes or else you can certainly select to put what is simply within the row in the perfect midpoint of the container with the .justify-content-center class. Another possibilities are distributing the free space equally amongst the components or around them with the classes .justify-content between and .justify-content-around classes employed.
This counts likewise to the upright placement that in Bootstrap 4 flexbox utilities has been actually addressed just as .align- component. Positioning all the components coordinated to the top edge of their container component is completed simply by .align-items-start appointed to the .row including them, coordinating them with the bottom-- by .align-items-end, centering-- with .align-items-center.
Another possibilities are straightening the objects by their baselines being lined up the class is .align-items-baseline - pretty handy for legibility reasons-- and extending all the elements in highness so that they suit the level of the container or else in various other terms-- get as tall like the highest one-- gets achieved with the .align-items-stretch - very practical for cards with details changing in size of information for instance.
All of the flexbox utilities mentioned thus far support independent grid tiers infixes-- include them right before the very last word of the equivalent classes-- like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is the way this crucial yet at first look not so customizable element-- the .row element comes to deliver us quite a few powerful designating opportunities through the brand-new Bootstrap 4 framework embracing the flexbox and losing the IE9 service. Everything that's left for you currently is thinking about an eye-catching new solutions using your brand new solutions.
Take a look at some youtube video information about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved records

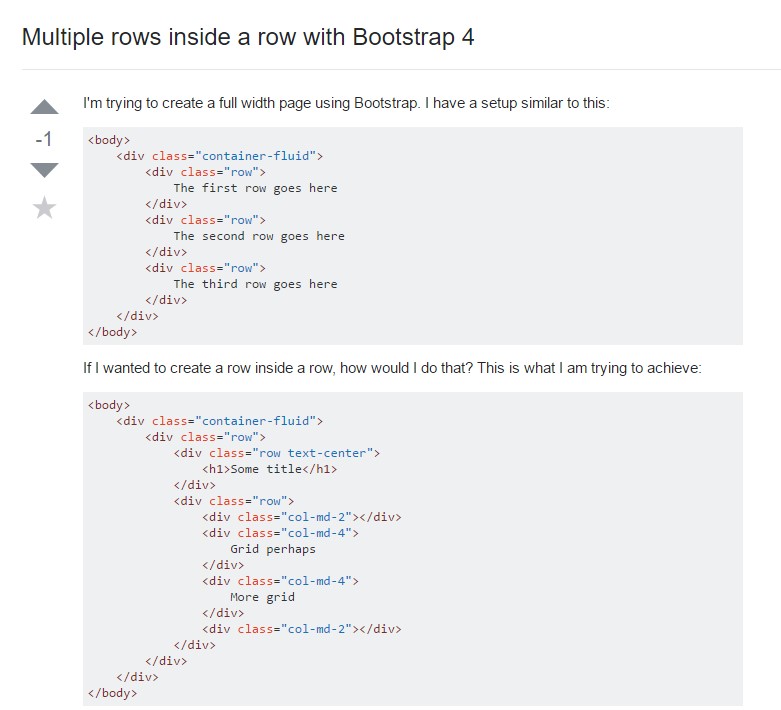
Multiple rows inside a row with Bootstrap 4

One more issue: .row causes horizontal overflow