Bootstrap Progress bar Panel
Introduction
We realize pretty well this clear horizontal component being really shown empty at first and getting loaded with a vivid color tone little by little as an procedure, a download of a file or commonly any type of activity is being finished little by little-- we watch it daily on our computers therefore the message it sends grew into pretty instinctive to obtain-- something gets performed and by now it's finished at this particular amount of percent or in the case that you desire examining the unfilled part of the glass-- there is this much left before ending up . One more good point is that the message it sends doesn't run into any language barrier since it pure graphic and so when comes time for presenting the level of our numerous skills, or else the development or even various elements of a project or basically whatever having a full and not so much parts it is definitely great we can easily have this kind of graphic feature put right in our web pages in a simple and quick way.
What is actually increased?
Within the current fourth edition of one of the most prominent mobile friendly framework this grows even speedier and less complicated with simply a single tag element and also there are a lot of customizations attainable which in turn are performed with just appointing the appropriate classes. What is actually fresh here is since the Bootstrap 4 parts with the IE9 support we can absolutely now have full advantage of the powers of HTML5 and as an alternative to making the outer so called clear container along with a <div> first and wrapping within the real fill amount in another <div> element within it and styling its width to display the real Bootstrap Progress bar Form as it used to be with the previous edition today we are able to just apply the HTML5 <progress> element preparing limit value and the value so far accomplished as properties.
Primary capabilities
To begin just create a <progress> element along with the class .progress specified to it and include the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is certainly a considerable fact here-- these can certainly be any quantities in any way-- the logic is the max attribute value has to generally be greater than the value itself however, if you play around and generate the max smaller than the development value in itself you'll just end up with a full progress bar just like the job's been absolutely performed. However you do not actually should expect anything in order to get those values in percentage or what ever-- in case for example you have 2567 strawberries to eat and you have likely enjoyed 378 of them-- record it specifically { this way and the progress bar will show properly spreading out the colored component as far as 378 associates to 2567-- convenient and fast .
So right now when we understand how it works let us check out how to make it look far better specifying several effects and colors . Firstly-- we can certainly use the contextual classes blended together with the .progress- in a class-- such as .progress-warning , .progress-info and so on specified to the <progress> element. We can in addition put in a few stripes to our progress bars through the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now assuming that you require to attain earlier browser compatibility you can certainly utilize two <div> components-- like in the older version outer one with simply the .progress class and inner with all of the visual aspect modification classes and an inline designing preparing the completed width like style = " width:23%; " - currently functions too.
Suggestions and instances
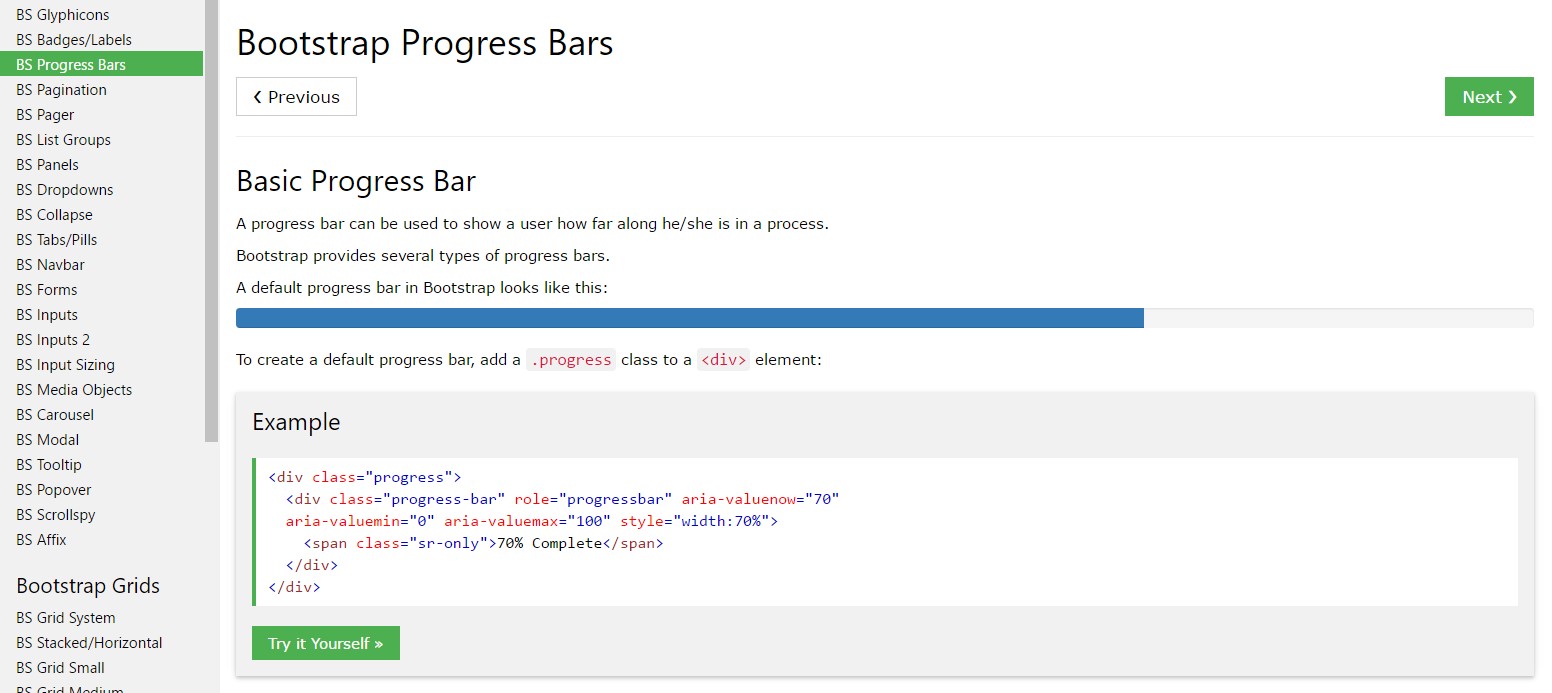
The best way to work with the Bootstrap Progress bar Example:
Bootstrap Progress bar Working elements are established with two HTML elements, some CSS to set the size, and a handful of attributes.
We apply the .progress as a wrapper to identify the max value of the progress bar.
We operate the inner .progress-bar to specify the progress so far.
The .progress-bar calls for an inline format, utility class, or customized CSS to specify their width.
The .progress-bar in addition needs some role and aria attributes to make things easily accessible.
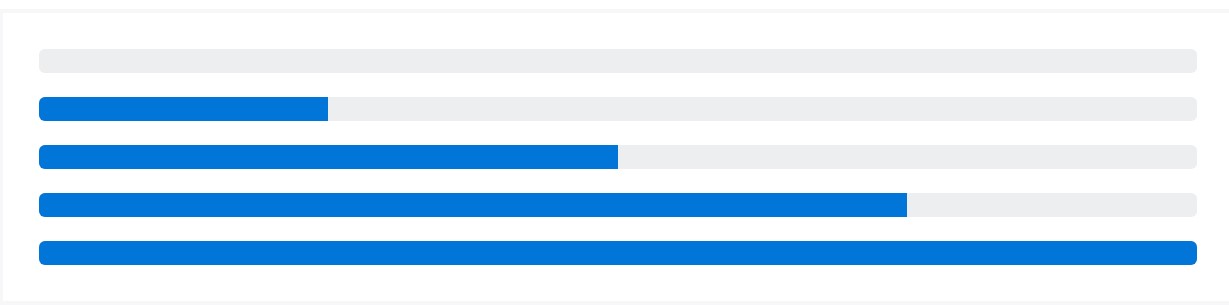
Set that all with each other, and you get the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
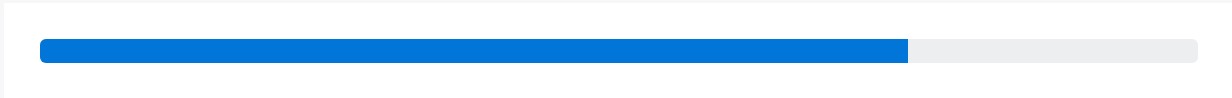
</div>Bootstrap grants a fistful of utilities for establishing width. Depending on your requirements, these may possibly assist with efficiently building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the visual aspect of your progress bars through custom made CSS, background utilities, stripes, and even more.
Labels
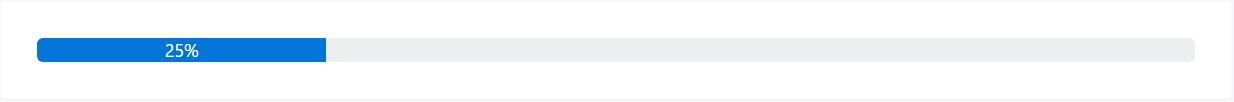
Incorporate labels to your progress bars through placing content within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a height value on the .progress-bar, so that assuming that you improve that value the external .progress will promptly resize correctly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to change the appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate several progress bars within a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in .progress-bar-striped to any .progress-bar in order to apply a stripe by using CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
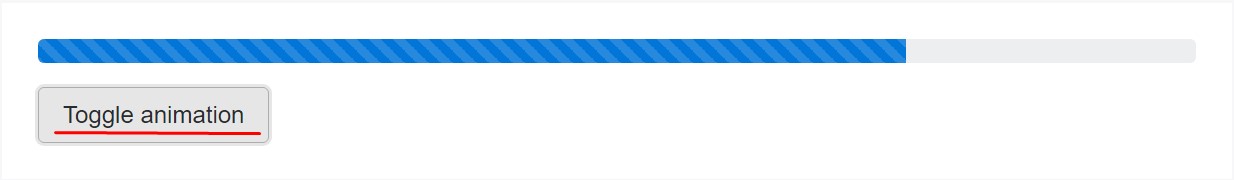
The striped gradient is able to additionally be simply animated. Include .progress-bar-animated to .progress-bar in order to animate the stripes right to left by means of CSS3 animations.
Animated progress bars do not do work in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the manner in which you can reveal your status in beautiful and practically instant progress bar elements with Bootstrap 4-- now all you need to have is some works in progress to get them display.
Take a look at a number of video clip tutorials relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?